- ASP.NET WP-使用文件(1)
- ASP.NET WP-使用文件
- ASP.NET WP-数据库
- ASP.NET WP-数据库(1)
- ASP.NET WP教程(1)
- ASP.NET WP教程
- 讨论ASP.NET WP(1)
- 讨论ASP.NET WP
- ASP.NET WP-概述
- ASP.NET WP-缓存
- ASP.NET WP-缓存(1)
- ASP.NET WP-发布(1)
- ASP.NET WP-发布
- ASP.NET WP-布局(1)
- ASP.NET WP-布局
- ASP.NET WP-图表(1)
- ASP.NET WP-图表
- ASP.NET WP-使用视频
- ASP.NET WP-使用视频(1)
- ASP.NET WP-添加搜索
- ASP.NET WP-添加搜索(1)
- ASP.NET WP-入门(1)
- ASP.NET WP-入门
- ASP.NET WP-环境设置
- ASP.NET WP-环境设置(1)
- ASP.NET WP-添加电子邮件
- ASP.NET WP-添加电子邮件(1)
- ASP.NET WP-安全性
- ASP.NET WP-安全性(1)
📅 最后修改于: 2020-11-21 05:32:08 🧑 作者: Mango
在数据库的前几章中,我们已经使用剃刀代码显示了数据库数据,并亲自进行了HTML标记。但是,在使用Razor的ASP.NET Web Pages中,我们还可以通过使用WebGrid帮助器来更轻松地显示数据。
-
该帮助程序可以为您呈现一个HTML表格来显示数据。
-
该帮助程序支持格式化选项,用于创建分页数据的方式。
-
在WebGrid帮助器中,只需单击列标题即可对数据进行排序。
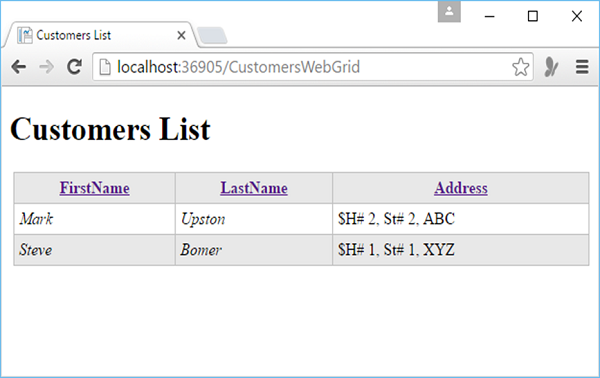
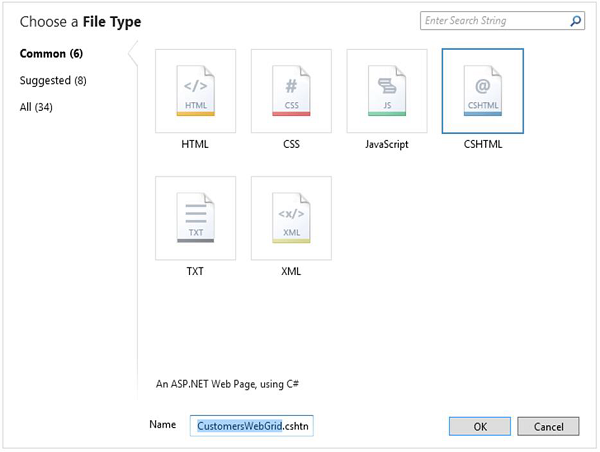
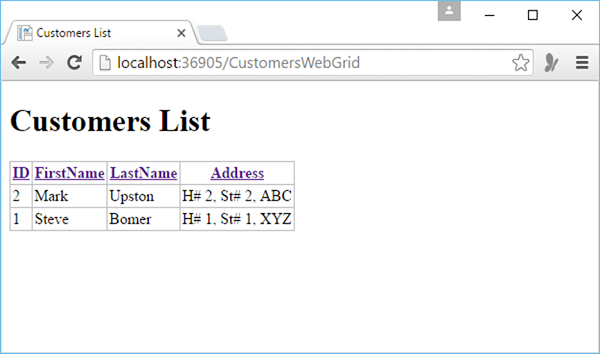
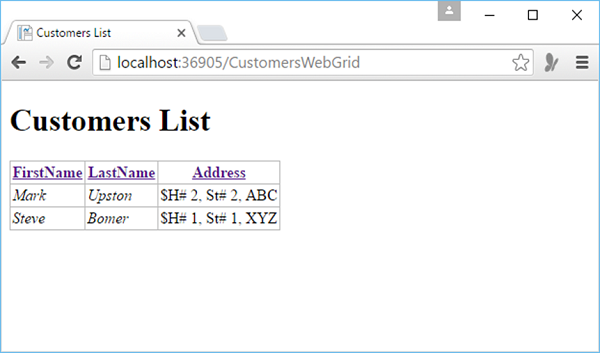
让我们看一个简单的示例,在该示例中我们将显示相同的数据,但是这次我们将使用WebGrid帮助器。在此示例中,我们将创建ListCustomers.cshtml文件的副本,然后使用WebGrid而不是使用HTML标记(如 我们首先需要创建一个CSHTML文件。 在名称字段中输入CustomersWebGrid.cshtml ,然后单击“确定”继续。 在CustomersWebGrid.cshtml文件中替换以下代码。 如您所见,该代码首先打开WebPagesCustomers数据库文件,然后创建一个简单的SQL查询。 使用SQL Select语句返回的数据填充名为data的变量。 然后,使用WebGrid帮助器根据数据创建新的网格。 此代码创建一个新的WebGrid对象,并将其分配给grid变量。在页面的主体中,使用WebGrid帮助器呈现数据,如以下程序所示。 现在,让我们运行该应用程序并指定以下URL- http:// localhost:36905 / CustomersWebGrid ,您将看到以下网页。 如您所见,通过使用最简单的代码,WebGrid帮助器在显示和排序数据时会做很多工作。 在上面的输出中,您可以看到数据按名字排序,现在您只需单击列标题即可轻松按ID或姓氏等对数据排序。 因此,让我们单击ID列标题,您将看到数据现在按ID排序,如以下屏幕截图所示。 WebGrid助手可以做很多事情,例如格式化列和设置整个网格的样式。 让我们看一下相同的示例,但是这次,我们将格式化列。 现在,让我们运行该应用程序并指定以下URL- http:// localhost:36905 / CustomersWebGrid ,您将看到以下网页。 如您所见,FirstName和LastName列中的数据现在以斜体格式显示。 让我们看另一个简单的示例,其中我们将通过定义CSS类来设置整个网格的样式,这些CSS类指定呈现的HTML表的外观,如以下代码所示。 现在,让我们运行该应用程序并指定以下URL- http:// localhost:36905 / CustomersWebGrid ,您将看到以下网页。和 标记)手动创建表。
使用WebGrid显示和排序数据

@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
Customers List
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);


@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
Customers List

@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
Customers List