语义 UI 显示类型
语义用户界面 是使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速的开源框架。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
Semantic-UI Reveal用于在元素被激活时显示附加内容来代替先前的内容。有不同类型的显示,如淡入淡出、移动和旋转。在本文中,我们将讨论 Semantic-UI 中的显示类型。
语义 UI 显示类型:
- fade:该类用于使元素消失以显示内容。
- move:该类用于移动元素以显示内容。
- rotate:该类用于旋转元素以显示内容。
句法:
....
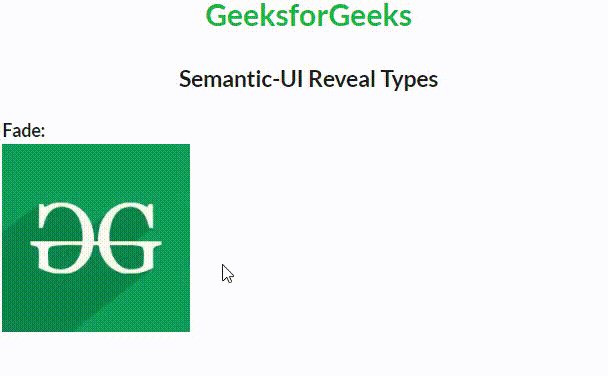
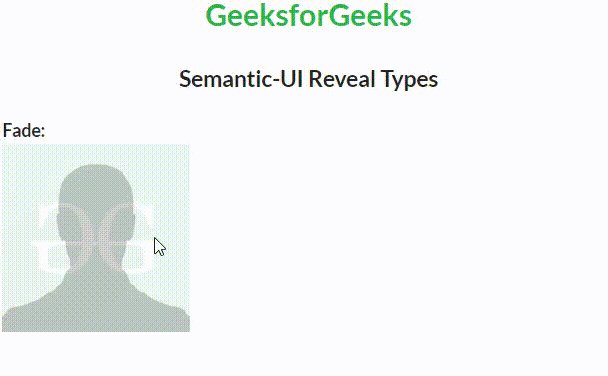
示例 1:以下代码演示了 Semantic-UI Reveal Fade Type。
HTML
Semantic-UI Reveal Types
GeeksforGeeks
Semantic-UI Reveal Types
Fade:


HTML
GeeksforGeeks
Semantic-UI Reveal Types
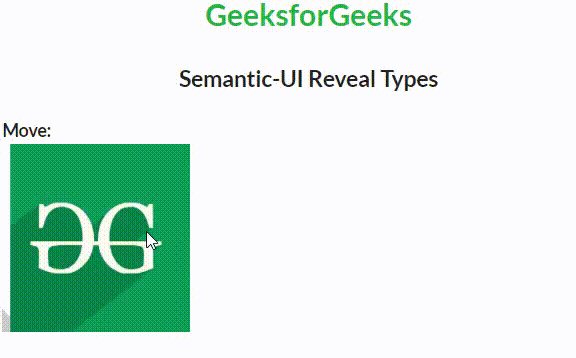
Move:


HTML
Semantic-UI Reveal Types
GeeksforGeeks
Semantic-UI Reveal Types
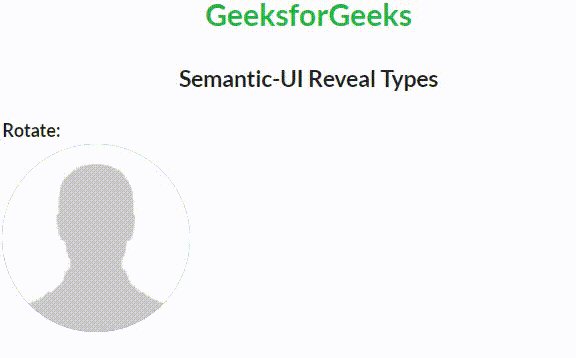
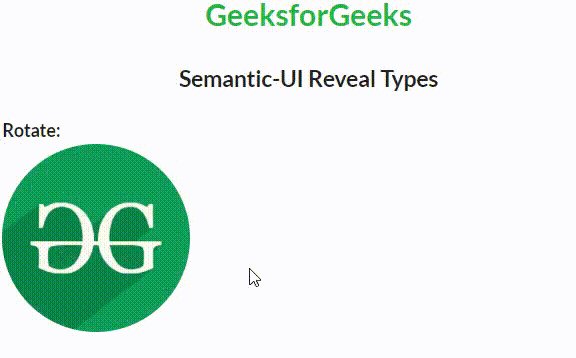
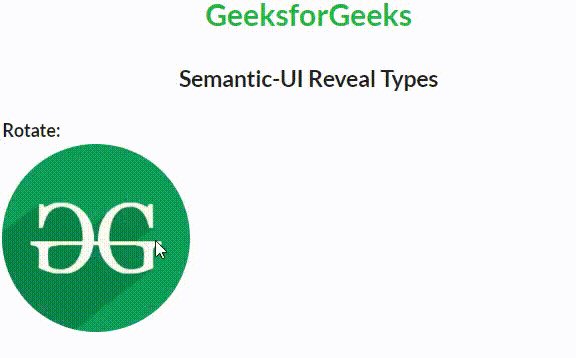
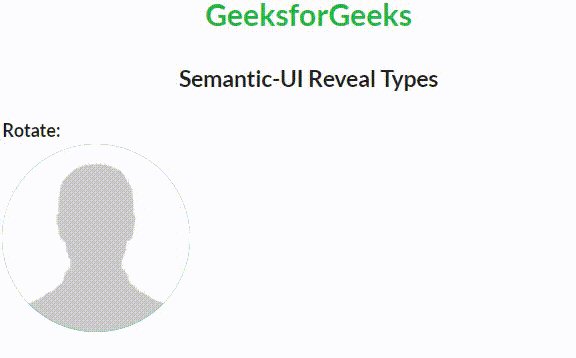
Rotate:


输出:

语义 UI 显示类型
示例 2:以下代码演示了 Semantic-UI 显示移动类型。
HTML
GeeksforGeeks
Semantic-UI Reveal Types
Move:


输出:

示例 3:以下代码演示了 Semantic-UI Reveal Rotate Type。
HTML
Semantic-UI Reveal Types
GeeksforGeeks
Semantic-UI Reveal Types
Rotate:


输出:

https://semantic-ui.com/elements/reveal.html
参考: https ://semantic-ui.com/elements/reveal.html