语义 UI 按钮类型
Semantic UI 是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
在本文中,我们将了解不同类型的按钮。按钮类型用于指定按钮的类型。 Semantics UI 中有 8 种类型的按钮。
按钮类型:
- 按钮:用于标准按钮。
- 基本:用于普通按钮。
- 强调:我们可以格式化按钮以显示不同程度的强调。
- Animated:用于为按钮设置动画。
- Labeled:用于为我们的按钮添加标签。
- 图标:用于将按钮制作成图标。
- Labeled Icon:用于制作带有标签图标的按钮
- 倒置:用于制作可以出现在深色背景上的按钮。
句法:
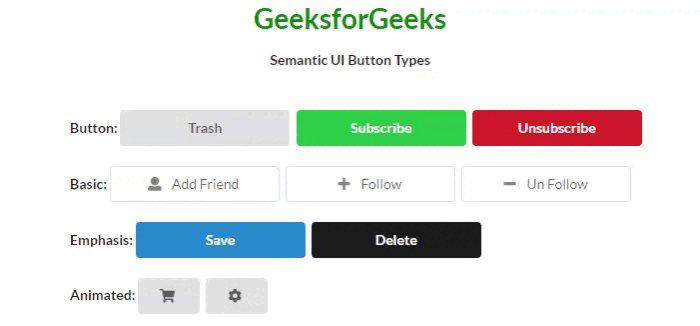
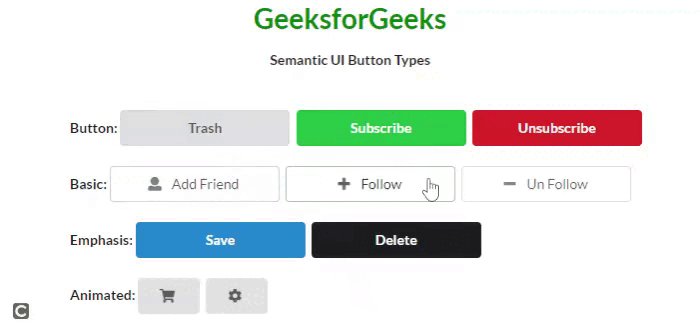
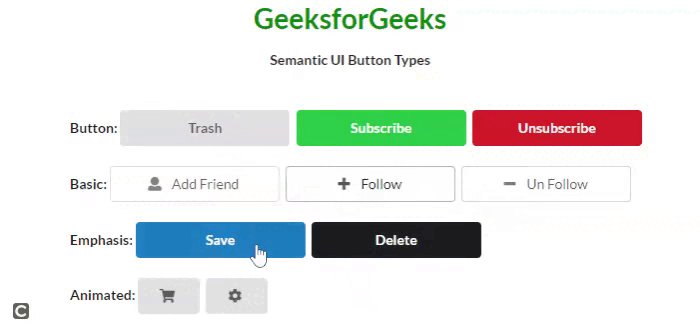
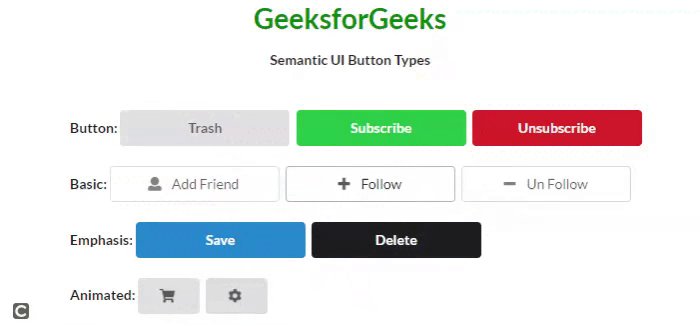
示例 1:实现了不同的按钮。请参阅输出以更好地理解。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Button Types
Button:
Basic:
Emphasis:
Animated:
HTML
GeeksforGeeks
Semantic UI Button Types
Inverted:
Labeled Icon:
Icon:
Labeled:
输出:

语义 UI 按钮类型
示例 2:
HTML
GeeksforGeeks
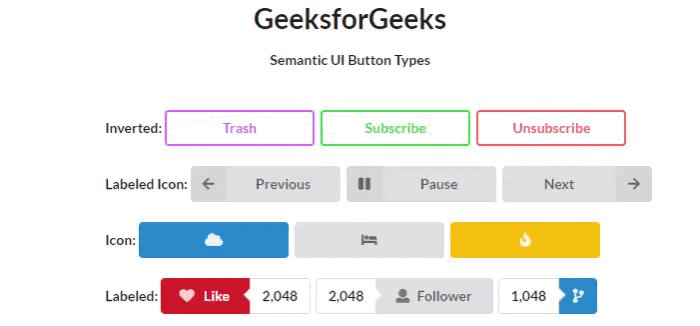
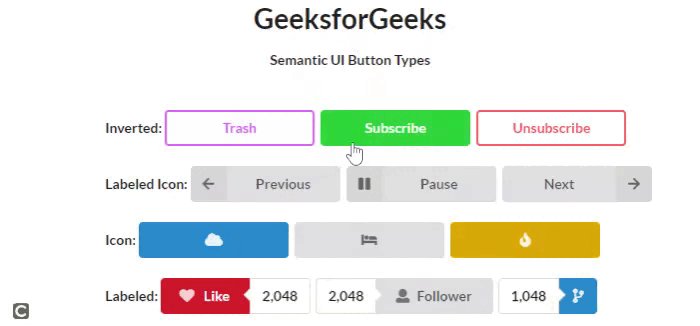
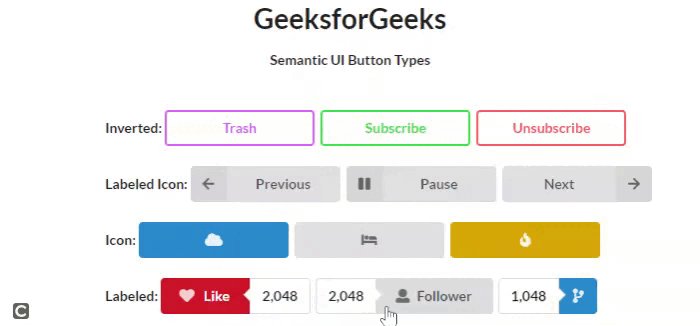
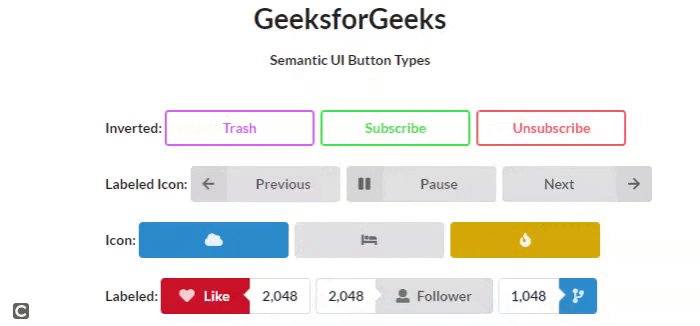
Semantic UI Button Types
Inverted:
Labeled Icon:
Icon:
Labeled:
输出:

语义 UI 按钮类型
参考: https ://semantic-ui.com/elements/button.html#button