语义 UI 列表类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架最好的部分是它创建了漂亮的响应式布局,因为它包含预构建的语义组件。
列表是我们网站的一个组成部分。这是一种简单的方法来显示我们的网站需要多次使用的项目列表。它用于对彼此相关的内容进行分组。
语义 UI 列表类型:语义 UI中有四种类型的列表。
- 列表:是对相关内容进行分组的列表。
- 有序:按数字排序的列表。
- 项目符号:其内容用项目符号标记的列表。
- 链接:经过格式化以便具有导航链接的列表。
句法:
其他类型列表的语法是相同的,唯一的区别是要替换的列表的名称。
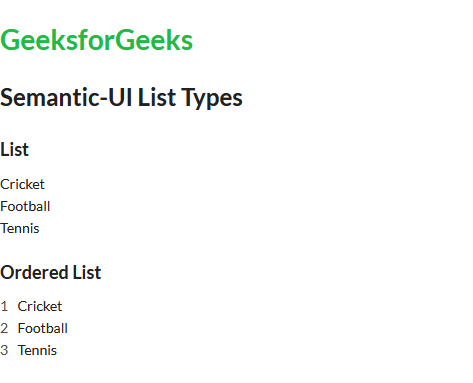
示例1:下面的程序将演示列表类型和有序类型的使用。
HTML
Semantic-UI List Types
GeeksforGeeks
Semantic-UI List Types
List
Cricket
Football
Tennis
Ordered List
Cricket
Football
Tennis
HTML
Semantic-UI List Types
GeeksforGeeks
Semantic-UI List Types
Bulleted List
Thomas
Arthur
John
Micheal
Link List
Thomas
Arthur
John
Micheal
输出:

语义 UI 列表类型
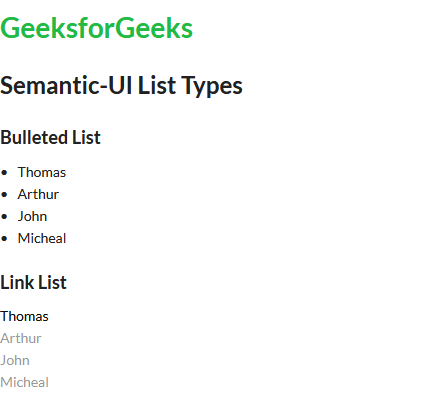
示例 2:下面的程序将演示项目符号类型和链接类型的使用。
HTML
Semantic-UI List Types
GeeksforGeeks
Semantic-UI List Types
Bulleted List
Thomas
Arthur
John
Micheal
Link List
Thomas
Arthur
John
Micheal
输出”

语义 UI 列表类型
参考: https://semantic-ui.com/elements/list.html