Fabric.js 文本框cornerSize 属性
在本文中,我们将了解如何使用 Fabric.js 设置画布文本框控制角的大小。 Fabric.js 中的文本框是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义文本框。
方法:为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个画布块,其中包含文本框。在此之后,我们将初始化 Fabric.js 提供的 Canvas 和 Textbox 的实例,并使用cornerSize 属性设置控制画布文本框的角的大小,并在 Canvas 上渲染文本框,如下例所示。
句法:
fabric.Textbox('text', {
cornerSize: number
});参数:此函数接受如上所述和如下所述的单个参数:
- cornerSize:它指定控制角的大小。
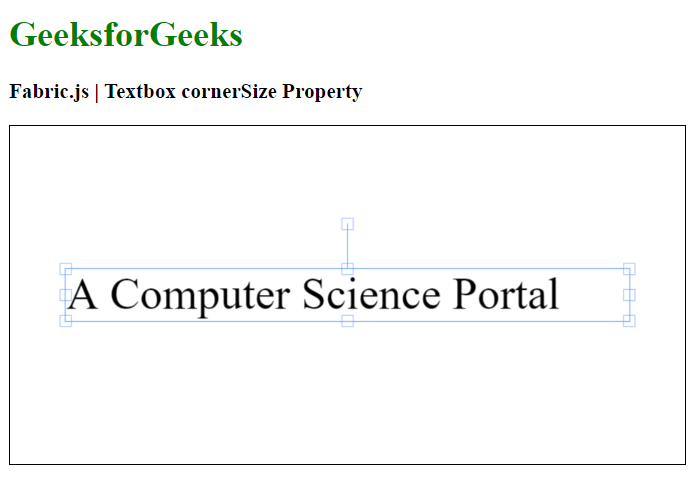
示例:此示例使用 Fabric.js 来设置类似画布的文本框的控制角的大小,如下所示。您必须单击对象才能查看控制角的大小。
HTML
GeeksforGeeks
Fabric.js | Textbox cornerSize Property
输出: