Fabric.js 图片cornerSize 属性
Fabric.js是一个用于处理画布的 JavaScript 库。画布图像是用于创建图像实例的 fabric.js 类之一。画布图像是指图像是可移动的,可以根据需要进行拉伸。图像的cornerSize 属性用于改变画布图像的控制角的大小。
做法:首先导入fabric.js库。导入库后,在 body 标记中创建一个包含图像的画布块。在此之后,初始化 Fabric.JS 提供的 Canvas 和图像类的实例,并使用图像对象的cornerSize 属性更改画布图像的控制角的大小。
句法:
fabric.Image(image, {
cornerSize:Number
});
参数:上述函数有两个参数,如前所述,如下所述:
- image:此参数获取图像。
- cornerSize:此参数定义画布图像的控制角的大小。
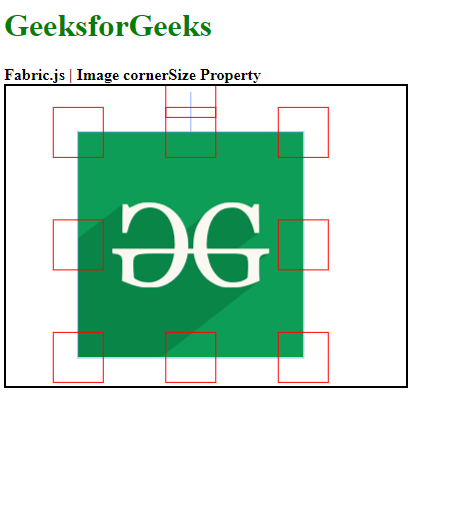
示例:此示例使用 FabricJS 更改画布图像的控制角的大小,如下面的示例所示。
GeeksforGeeks
Fabric.js | Image cornerSize Property

输出: