Fabric.js | Circle cornerSize 属性
在本文中,我们将了解如何使用 FabricJS 缩放画布圆的控制角。画布是指圆圈是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义圆。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的圆圈。之后,我们将初始化 FabricJS 提供的 Canvas 和 Circle 的实例,并使用cornerSize属性缩放控制圆的角,并在 Canvas 上渲染 Circle,如下例所示。
句法:
fabric.Circle({
radius: number,
cornerSize: number
}); 参数:该函数接受上面提到的两个参数,如下所述:
- radius:指定圆的半径。
- cornerSize:它指定控制角的大小。
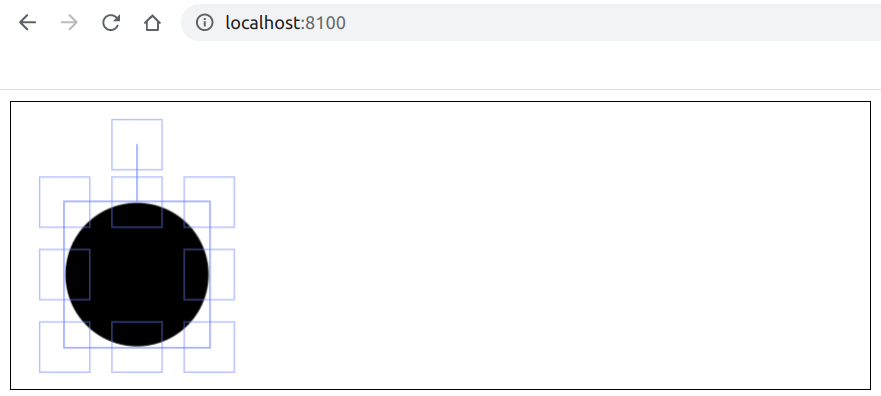
示例:此示例使用 FabricJS 来缩放画布圆的控制角。请注意,您必须单击对象才能看到角落。
Fabric.js | Circle cornerSize Property
输出: