语义 UI 选项卡状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI 为用户提供了一个选项卡组件来捆绑不同类别的内容,一次只显示一个类别的内容。其他选项显示在一行对齐的框中。用户可以单击任一选项来查看该选项。语义 UI 选项卡有不同的状态。
语义 UI 选项卡状态类:
- 活动:该类用于将选项卡状态设置为“活动”。如果选项卡的内容是静态的或已加载,则可以用活动类标记内容。
- 加载: 此类用于将选项卡状态设置为“正在加载”。如果内容被标记为加载类,则会出现一个加载器。 Loader 表示正在加载内容。
句法:
....
注意:开发者可以根据需要在语法中使用tab状态类。
下面的示例将说明语义 UI 选项卡状态:
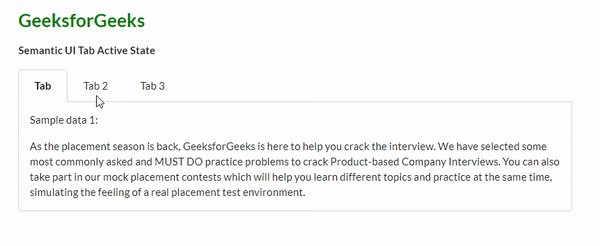
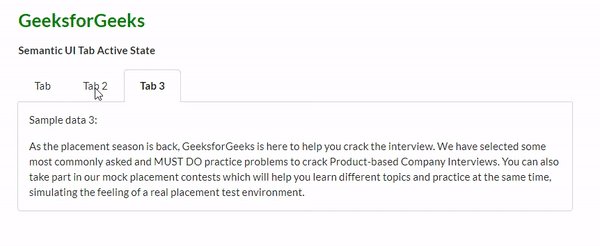
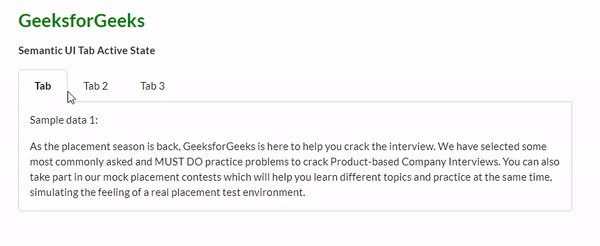
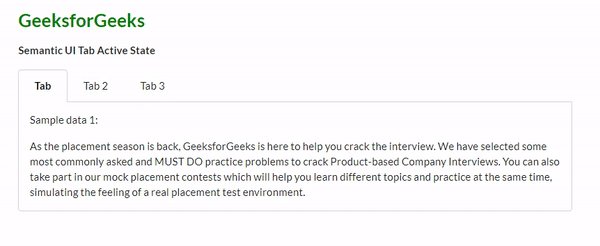
示例 1:此示例使用活动类演示语义 UI 活动状态。默认情况下,选项卡 1 处于活动状态,如下图所示。用户可以单击其他选项卡使其处于活动状态并查看各自的数据。
HTML
GeeksforGeeks
Semantic UI Tab Active State
Sample data 1:
As the placement season is back,
GeeksforGeeks is here to help you
crack the interview. We have selected
some most commonly asked and MUST DO
practice problems to crack Product-based
Company Interviews.
You can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time, simulating
the feeling of a real placement test environment.
Sample data 2:
As the placement season is back,
GeeksforGeeks is here to help you
crack the interview. We have selected
some most commonly asked and MUST DO
practice problems to crack Product-based
Company Interviews.
You can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time, simulating
the feeling of a real placement test environment.
Sample data 3:
As the placement season is back,
GeeksforGeeks is here to help you
crack the interview. We have selected
some most commonly asked and MUST DO
practice problems to crack Product-based
Company Interviews.
You can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time, simulating
the feeling of a real placement test environment.
HTML
GeeksforGeeks
Semantic UI Tab Loading State
Loading of content is complete
输出:

语义 UI 选项卡状态
示例 2:此示例使用加载类演示语义 UI 加载状态。
HTML
GeeksforGeeks
Semantic UI Tab Loading State
Loading of content is complete
输出:

语义 UI 选项卡状态
参考: https://semantic-ui.com/modules/tab.html