解释 CSS 中伪元素的概念
CSS 伪元素用于为元素的指定部分设置样式,并用于为某些选择器添加特殊效果。为此,我们不需要像 javascript 这样的脚本来添加效果。
句法:
selector::pseudo-element {
property: value;
}注意:双冒号取代了 CSS3 中伪元素的单冒号表示法。单冒号也可以用在 CSS1 和 CSS2 中。
应用:
- 将特殊样式添加到选择器中文本的第一行。
- 为选择器中文本的第一个字母添加特殊样式。
- 在元素之前插入一些内容。
- 在元素之后插入一些内容。
- 匹配用户选择的元素部分。
- 也可以组合多个伪元素。
现在我们将看到如何对 p 标签内的示例文本使用上述效果。
示例:在本示例中,我们将使用以下 HTML 代码来演示 CSS 效果。
HTML
Geeks for geeks is a computer science
portal for geeks and computer enthusiast.
Geeks for geeks provide a variety of
services for you to learn, thrive and
also have fun! Free Tutorials, Millions
of Articles, Live, Online and Classroom
Courses ,Frequent Coding Competitions,
Webinars by Industry Experts, Internship
opportunities and Job Opportunities.
main.css
/* Write CSS Here */
p::first-line{
color: blue;
font-size: 2rem;
}main.css
p::first-letter{
color: blue;
font-size: 2rem;
font-family:sans-serrif;
font-weight: bold;
}main.css
p::before {
content: 'I am before paragraph';
color: red;
font-size: 3rem;
font-weight: bold;
}main.css
p::after {
content: 'Focus on me';
color: red;
font-size: 3rem;
font-weight: bold;
}main.css
::selection {
color: red;
background: yellow;
}main.css
p::before {
content: 'Before';
color: red;
font-size: 3rem;
font-weight: bold;
}
p::after {
content: 'After';
color: red;
font-size: 3rem;
font-weight: bold;
}输出:

现在我们将 CSS 应用到上面的 HTML 代码中。
1. selector::first-line:第一行伪元素为选择器中文本的第一行添加特殊样式。我们可以使用它在第一行添加各种样式。这里我们看例子:
main.css
/* Write CSS Here */
p::first-line{
color: blue;
font-size: 2rem;
}
输出:

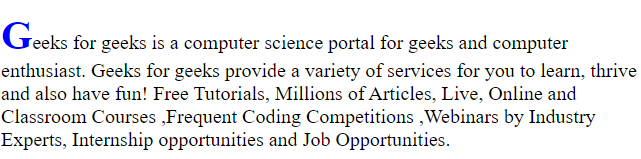
2. selector::first-letter: First-letter伪元素为选择器中文本的首字母添加特殊样式。我们可以使用它为首字母添加各种样式。
main.css
p::first-letter{
color: blue;
font-size: 2rem;
font-family:sans-serrif;
font-weight: bold;
}
输出:

3. selector::before: Before伪元素,用于在选择器之前添加内容。 content属性是添加文本所必需的。
main.css
p::before {
content: 'I am before paragraph';
color: red;
font-size: 3rem;
font-weight: bold;
}
输出:

4. selector::after: After伪元素用于在选择器后面添加内容。 content属性是添加文本所必需的。
main.css
p::after {
content: 'Focus on me';
color: red;
font-size: 3rem;
font-weight: bold;
}
输出:

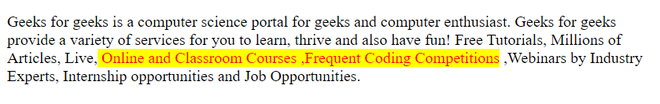
5. selector::selection:这个伪元素将样式应用于被选中的元素。例如,给定的突出显示的文本被选中,我们可以看到给定的效果已经被添加。
main.css
::selection {
color: red;
background: yellow;
}
输出:

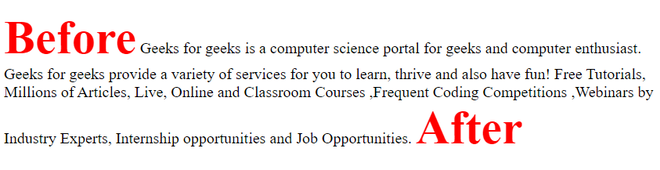
6. 给一个选择器添加多个伪元素:我们也可以给给定的选择器添加多个伪元素,如下所示。
main.css
p::before {
content: 'Before';
color: red;
font-size: 3rem;
font-weight: bold;
}
p::after {
content: 'After';
color: red;
font-size: 3rem;
font-weight: bold;
}
输出: