- Flutter– 手势
- Flutter– 手势(1)
- 扑手势(1)
- 扑手势
- Android-手势
- 长按手势 android (1)
- Android-手势(1)
- 长按手势 android - 任何代码示例
- Flutter-小部件介绍(1)
- Flutter-小部件介绍
- 带有示例的Android手势
- 带有示例的Android手势(1)
- B+树介绍
- B树介绍
- B+树介绍
- B+树介绍(1)
- B树介绍
- B树介绍(1)
- Flutter ios 禁用后退手势 - Dart (1)
- Flutter ios 禁用后退手势 - Dart 代码示例
- Flutter – 创建应用介绍屏幕(1)
- Flutter – 创建应用介绍屏幕
- PHP |介绍
- PHP |介绍(1)
- HTML 介绍
- HTML 介绍(1)
- flutter 卡
- Flutter(1)
- flutter 表(1)
📅 最后修改于: 2020-12-08 04:39:52 🧑 作者: Mango
手势主要是用户与移动(或任何基于触摸的设备)应用程序进行交互的方式。手势通常被定义为旨在激活移动设备的特定控件的用户的任何身体动作/动作。手势就像轻按移动设备的屏幕一样简单,可以进行游戏应用中使用的更复杂的动作。
这里提到一些广泛使用的手势-
-
点击-用指尖触摸设备表面一小段时间,然后松开指尖。
-
双击-在短时间内轻按两次。
-
拖动-用指尖触摸设备的表面,然后以稳定的方式移动指尖,最后松开指尖。
-
轻拂-类似于拖动,但以更快的方式进行。
-
捏-用两根手指捏住设备的表面。
-
展开/缩放-与收缩相反。
-
平移-用指尖触摸设备表面,并在不松开指尖的情况下向任意方向移动设备。
Flutter通过其独特的小部件GestureDetector为所有类型的手势提供了出色的支持。 GestureDetector是一个非可视窗口小部件,主要用于检测用户的手势。要标识以微件为目标的手势,可以将该微件放置在GestureDetector微件内部。 GestureDetector将捕获手势并基于该手势调度多个事件。
一些手势和相应的事件在下面给出-
- 点按
- onTapDown
- onTapUp
- onTap
- onTapCancel
- 双击
- onDoubleTap
- 长按
- onLongPress
- 垂直拖曳
- onVerticalDragStart
- onVerticalDragUpdate
- onVerticalDragEnd
- 水平拖曳
- onHorizontalDragStart
- onHorizontalDragUpdate
- onHorizontalDragEnd
- 泛
- onPanStart
- onPanUpdate
- onPanEnd
现在,让我们修改hello world应用程序以包括手势检测功能,并尝试理解该概念。
-
更改MyHomePage小部件的主体内容,如下所示-
body: Center(
child: GestureDetector(
onTap: () {
_showDialog(context);
},
child: Text( 'Hello World', )
)
),
-
观察到这里我们已经将GestureDetector小部件放置在小部件层次结构中的Text小部件上方,捕获了onTap事件,然后最终显示了一个对话框窗口。
-
实现* _showDialog *函数,以在用户使用标签打招呼世界消息时显示对话框。它使用通用的showDialog和AlertDialog小部件创建一个新的对话框小部件。代码如下所示-
// user defined function void _showDialog(BuildContext context) {
// flutter defined function
showDialog(
context: context, builder: (BuildContext context) {
// return object of type Dialog
return AlertDialog(
title: new Text("Message"),
content: new Text("Hello World"),
actions: [
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
-
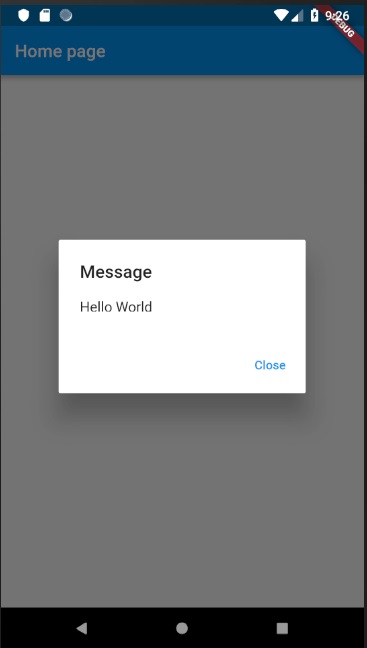
应用程序将使用热重载功能重载到设备中。现在,只需单击消息“ Hello World”,它将显示如下对话框:

-
现在,通过单击对话框中的关闭选项来关闭对话框。
-
完整的代码(main.dart)如下-
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData( primarySwatch: Colors.blue,),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
// user defined function
void _showDialog(BuildContext context) {
// flutter defined function showDialog(
context: context, builder: (BuildContext context) {
// return object of type Dialog return AlertDialog(
title: new Text("Message"),
content: new Text("Hello World"),
actions: [
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center(
child: GestureDetector(
onTap: () {
_showDialog(context);
},
child: Text( 'Hello World', )
)
),
);
}
}
最后,Flutter还通过Listener小部件提供了低级手势检测机制。它将检测所有用户交互,然后调度以下事件-
- PointerDownEvent
- PointerMoveEvent
- PointerUpEvent
- PointerCancelEvent
Flutter还提供了一组小部件来执行特定手势和高级手势。小部件在下面列出-
-
Dismissible-支持轻拂手势以关闭小部件。
-
可拖动-支持拖动手势以移动小部件。
-
LongPressDraggable-当父窗口小部件也可拖动时,支持拖动手势来移动窗口小部件。
-
DragTarget-接受任何可拖动的小部件
-
IgnorePointer-在手势检测过程中隐藏小部件及其子级。
-
AbsorbPointer-停止手势检测过程本身,因此任何重叠的窗口小部件也无法参与手势检测过程,因此不会引发任何事件。
-
可滚动-支持滚动窗口小部件中可用的内容。