- Flutter小部件(1)
- Flutter小部件
- Flutter – 小部件树和元素树(1)
- Flutter – 小部件树和元素树
- flutter 查找小部件 - C# (1)
- Flutter的小部件是什么?
- Flutter的小部件是什么?(1)
- Flutter文本小部件
- flutter 查找小部件 - C# 代码示例
- Flutter – 自定义小部件(1)
- Flutter – 自定义小部件(1)
- Flutter – 自定义小部件
- Flutter – 自定义小部件
- Flutter的表格小部件(1)
- Flutter的表格小部件
- Flutter中的动画小部件
- Flutter中的动画小部件(1)
- Flutter –扩展小部件
- Flutter中的可扩展小部件(1)
- Flutter – 扩展小部件
- Flutter – 扩展小部件
- Flutter中的可扩展小部件
- Flutter – 扩展小部件(1)
- Flutter –扩展小部件(1)
- Flutter –边框小部件(1)
- Flutter – 边框小部件(1)
- Flutter –边框小部件
- Flutter – 边框小部件
- Flutter – 边框小部件
📅 最后修改于: 2020-12-08 04:37:26 🧑 作者: Mango
正如我们在上一章中学到的那样,小部件是Flutter框架中的所有内容。在前面的章节中,我们已经学习了如何创建新的小部件。
在本章中,让我们了解创建小部件以及Flutter框架中可用的不同类型的小部件背后的实际概念。
让我们检查Hello World应用程序的MyHomePage小部件。用于此目的的代码如下-
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}
在这里,我们通过扩展StatelessWidget创建了一个新的小部件。
请注意, StatelessWidget仅需要在其派生类中实现单个方法构建。 build方法通过BuildContext参数获取构建窗口小部件所需的上下文环境,并返回其构建的窗口小部件。
在代码中,我们将title用作构造函数参数之一,还将Key用作另一个参数。标题用于显示标题,而键用于标识构建环境中的小部件。
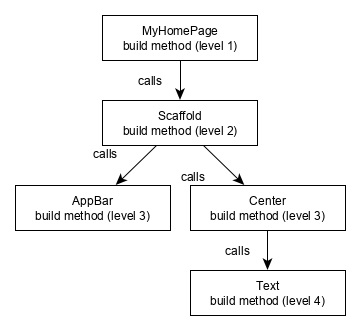
在这里, build方法调用Scaffold的build方法,而Scaffold依次调用AppBar和Center的build方法来构建其用户界面。
最后,中心构建方法调用文本构建方法。
为了更好地理解,下面给出了相同的视觉表示-

小部件构建可视化
在Flutter中,小部件可以根据其功能分为多个类别,如下所示-
- 平台特定的小部件
- 布局小部件
- 状态维护小部件
- 平台无关/基本小部件
现在让我们详细讨论它们。
平台特定的小部件
Flutter具有特定于特定平台的小部件-Android或iOS。
特定于Android的小部件是根据Android OS的“材料设计指南”设计的。 Android特定的小部件称为“材料”小部件。
iOS特定的小部件是根据Apple的《人机界面指南》设计的,它们被称为Cupertino小部件。
一些最常用的材料小部件如下-
- 脚手架
- 应用栏
- 底部导航栏
- 标签栏
- TabBarView
- ListTile
- 加高按钮
- FloatingActionButton
- FlatButton
- 图标按钮
- 下拉按钮
- PopupMenuButton
- 按钮栏
- 文本域
- 选框
- 无线电
- 开关
- 滑杆
- 日期和时间选择器
- 简单对话
- AlertDialog
一些最常用的Cupertino小部件如下-
- CupertinoButton
- 库比蒂诺·皮克
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTab脚手架
- CupertinoTabView
- CupertinoTextField
- Cupertino对话框
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- Cupertino动作表
- Cupertino活动指标
- CupertinoAlertDialog
- CupertinoPopupSurface
- 库比蒂诺滑子
布局小部件
在Flutter中,可以通过组合一个或多个窗口小部件来创建窗口小部件。为了将多个窗口小部件组合为一个窗口小部件, Flutter提供了大量具有布局功能的窗口小部件。例如,可以使用“中心”窗口小部件将子窗口小部件居中。
一些流行的布局小部件如下-
-
容器-使用BoxDecoration小部件装饰的矩形框,带有背景,边框和阴影。
-
居中-将其子控件居中。
-
行-在水平方向排列其子级。
-
列-沿垂直方向排列其子级。
-
堆叠-在另一个上方排列一个。
我们将在接下来的“布局小部件简介”一章中详细检查布局小部件。
状态维护小部件
在Flutter中,所有小部件都是从StatelessWidget或StatefulWidget派生的。
从StatelessWidget派生的小部件没有任何状态信息,但可能包含从StatefulWidget派生的小部件。应用程序的动态性质是通过小部件的交互行为和交互过程中的状态变化来实现的。例如,点击计数器按钮将使计数器的内部状态增加/减少一个,并且Flutter小部件的反应特性将使用新的状态信息自动重新渲染小部件。
我们将在接下来的状态管理一章中详细了解StatefulWidget小部件的概念。
平台无关/基本小部件
Flutter提供了大量基本小部件,以独立于平台的方式创建简单以及复杂的用户界面。让我们看看本章中的一些基本小部件。
文本
文本小部件用于显示一段字符串。可以使用style属性和TextStyle类来设置字符串的样式。用于此目的的示例代码如下-
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))
文本小部件具有特殊的构造函数Text.rich ,该构造函数接受TextSpan类型的子代来指定具有不同样式的字符串。 TextSpan小部件本质上是递归的,并且接受TextSpan作为其子级。用于此目的的示例代码如下-
Text.rich(
TextSpan(
children: [
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)
文本小部件的最重要属性如下-
-
maxLines,int-显示的最大行数
-
溢出,TextOverFlow-指定如何使用TextOverFlow类处理视觉溢出
-
style,TextStyle-使用TextStyle类指定字符串的样式
-
textAlign,TextAlign-使用TextAlign类对齐文本,如右,左,对齐等
-
textDirection,TextDirection-文本的方向,从左到右或从右到左
图片
图像小部件用于在应用程序中显示图像。图像小部件提供了不同的构造函数来从多个来源加载图像,它们如下-
-
图像-使用ImageProvider的通用图像加载器
-
Image.asset-从Flutter项目的资产中加载图像
-
Image.file-从系统文件夹加载图像
-
Image.memory-从内存加载图像
-
Image.Network-从网络加载图像
在Flutter中加载和显示图像的最简单选择是将图像作为应用程序的资产,并根据需要将其加载到小部件中。
-
在项目文件夹中创建一个文件夹,资产,并放置必要的图像。
-
在pubspec.yaml中指定资产,如下所示-
flutter:
assets:
- assets/smiley.png
-
现在,在应用程序中加载并显示图像。
Image.asset('assets/smiley.png')
-
hello world应用程序的MyHomePage小部件的完整源代码,其结果如下-所示。
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}
加载的图像如下所示-

图像小部件的最重要属性如下-
-
图像,ImageProvider-要加载的实际图像
-
宽度,双倍-图像的宽度
-
高度,双倍-图像的高度
-
对齐,AlignmentGeometry-如何在图像范围内对齐图像
图标
Icon小部件用于显示IconData类中描述的字体的字形。加载简单电子邮件图标的代码如下-
Icon(Icons.email)
在hello world应用程序中应用它的完整源代码如下-
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}
加载的图标如下所示-