📌 相关文章
- 离子卡(1)
- 离子卡
- 在 C++ 中切换(1)
- 切换 c# (1)
- 离子图像库 (1)
- 离子-按钮
- 离子-按钮(1)
- 离子-选择
- 离子-选择(1)
- 在 C++ 代码示例中切换
- 切换 c# 代码示例
- 离子-Javascript列表
- 离子-颜色
- 离子-颜色(1)
- 离子-范围(1)
- 离子-范围
- 切换 javascript (1)
- 切换类 javascript (1)
- javascript中的切换类(1)
- 离子输入中可见的离子密码 - TypeScript (1)
- 离子-内容(1)
- 离子-内容
- 离子教程(1)
- 离子教程
- 创建离子卡 - Html (1)
- 切换java(1)
- 离子输入中可见的离子密码 - TypeScript 代码示例
- 离子存储示例 (1)
- 切换php(1)
📜 离子-切换
📅 最后修改于: 2020-12-08 04:59:07 🧑 作者: Mango
有时,有两个选项可供用户使用。处理这种情况的最有效方法是通过切换表单。 Ionic为我们提供了动画和易于实现的切换元素类。
使用切换
可以使用两个Ionic类来实现切换。首先,出于与上一章所述相同的原因,我们需要创建一个标签,并为其分配一个切换类。
在我们的标签内将创建。您将注意到以下示例中使用了另外两个离子类。轻触切换后, track类将为我们的复选框添加背景样式,并为颜色添加动画。 handle类用于向其添加一个圆形按钮。
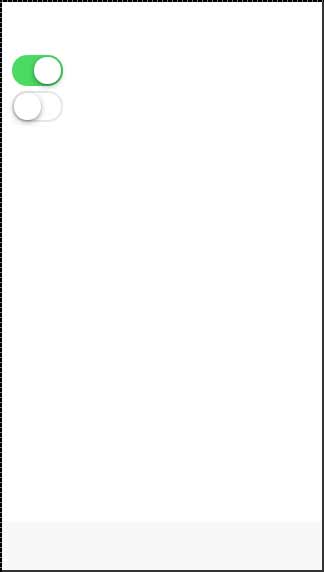
以下示例显示了两种切换形式。第一个被选中,第二个未被选中。
上面的代码将产生以下屏幕-

多个切换
在大多数情况下,当您想在Ionic中添加多个同类型的元素时,最好的方法是使用列表项。用于多次切换的类是item-toggle 。下一个示例显示如何创建切换列表。检查第一个和第二个。
-
Toggle 1
-
Toggle 2
-
Toggle 3
-
Toggle 4
上面的代码将产生以下屏幕-

样式切换
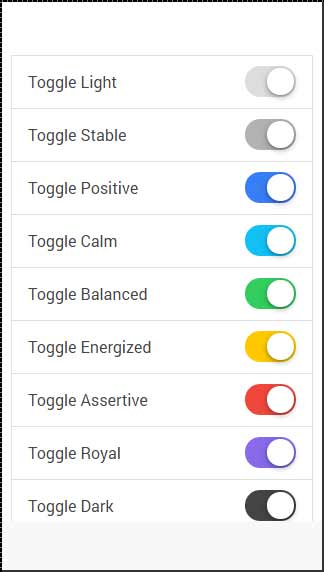
所有的离子颜色类都可以应用于切换元素。前缀将是切换。我们将其应用于label元素。以下示例显示了所有应用的颜色。
-
Toggle Light
-
Toggle Stable
-
Toggle Positive
-
Toggle Calm
-
Toggle Balanced
-
Toggle Energized
-
Toggle Assertive
-
Toggle Royal
-
Toggle Dark
上面的代码将产生以下屏幕-