📌 相关文章
- 离子复选框值按功能 - Html (1)
- 离子复选框值按功能 - Html 代码示例
- 离子卡(1)
- 离子卡
- 离子复选框的 ng 验证 - 无论代码示例
- C#中的复选框
- C#中的复选框(1)
- c#中的复选框(1)
- 离子图像库 (1)
- 离子-按钮(1)
- 离子-按钮
- 离子-选择(1)
- 离子-选择
- 离子-Javascript列表
- 离子-颜色(1)
- 离子-颜色
- 离子-范围(1)
- 离子-范围
- c#代码示例中的复选框
- 离子输入中可见的离子密码 - TypeScript (1)
- 离子-内容(1)
- 离子-内容
- 离子教程
- 离子教程(1)
- 创建离子卡 - Html (1)
- 离子输入中可见的离子密码 - TypeScript 代码示例
- 离子存储示例 (1)
- 离子按钮触发离子日期时间 - Html (1)
- 离子-表格(1)
📜 离子-复选框
📅 最后修改于: 2020-12-08 04:59:34 🧑 作者: Mango
离子复选框与切换几乎相同。这两种样式的样式不同,但用途相同。
添加复选框
创建复选框表单时,需要将复选框类名称添加到标签和输入元素。以下示例显示了两个简单的复选框,一个处于选中状态,另一个未被选中。
上面的代码将产生以下屏幕-

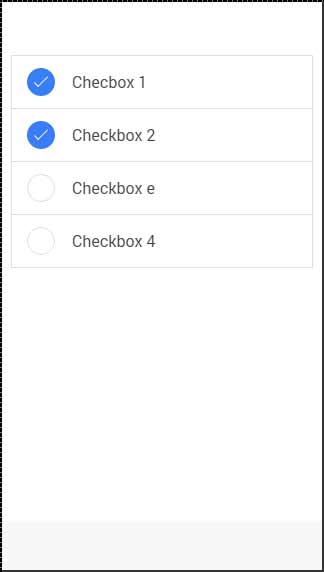
多个复选框
正如我们已经展示的,该列表将用于多个元素。现在,我们将为每个列表项使用item-checkbox类。
-
Checkbox 1
-
Checkbox 2
-
Checkbox e
-
Checkbox 4
上面的代码将产生以下屏幕-

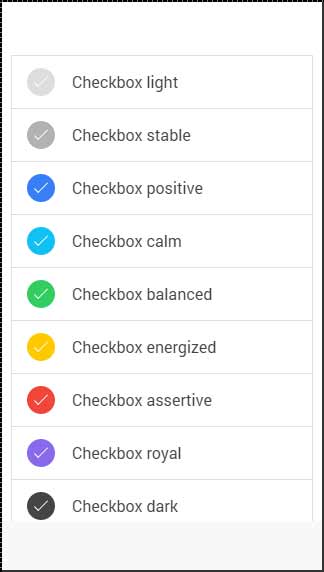
样式复选框
当您要设置复选框样式时,需要应用带有复选框前缀的任何Ionic颜色类。检查以下示例以查看其外观。在此示例中,我们将使用复选框列表。
-
Checkbox 1
-
Checkbox 2
-
Checkbox 3
-
Checkbox 4
-
Checkbox 5
-
Checkbox 6
-
Checkbox 7
-
Checkbox 8
-
Checkbox 9
上面的代码将产生以下屏幕-