- 离子卡
- 离子卡(1)
- 离子网格没有边距 (1)
- 离子网格没有边距 - 任何代码示例
- 硒网格 (1)
- 网格示例 (1)
- 离子图像库 (1)
- 离子-按钮
- 离子-按钮(1)
- 离子-选择
- 离子-选择(1)
- 离子-Javascript列表
- 离子-颜色(1)
- 离子-颜色
- 离子-范围(1)
- 离子-范围
- 离子输入中可见的离子密码 - TypeScript (1)
- 离子-内容(1)
- 离子-内容
- 离子教程(1)
- 离子教程
- 创建离子卡 - Html (1)
- 离子输入中可见的离子密码 - TypeScript 代码示例
- 离子存储示例 (1)
- 离子按钮触发离子日期时间 - Html (1)
- 离子-表格
- 离子-表格(1)
- 离子构建 - C# (1)
- 离子按钮触发离子日期时间 - Html 代码示例
📅 最后修改于: 2020-12-08 05:02:08 🧑 作者: Mango
与离子网格系统一起工作非常简单。主要有两个类-row用于处理行, col用于列。
您可以选择任意多的列或行。它们都将调整其大小以适应可用空间,尽管您可以更改此行为以适合您的需求。
注–本教程中的所有示例都将边框应用于我们的网格,以便能够以易于理解的方式显示它。
简单网格
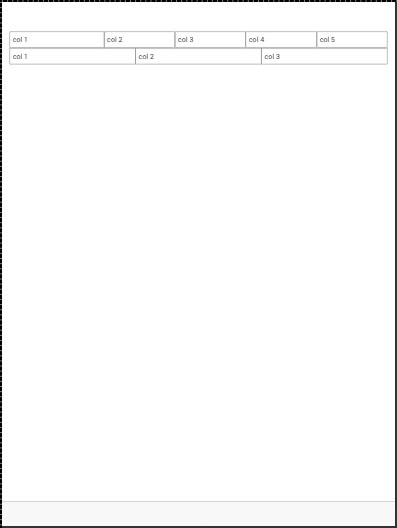
下面的示例显示如何使用col和row类。我们将创建两行。第一行将有五列,第二行将只有三列。注意第一行和第二行中列的宽度如何不同。
col 1
col 2
col 3
col 4
col 5
col 1
col 2
col 3
上面的代码将产生以下屏幕-

列大小
有时您不想保留自动分配的列大小。在这种情况下,您可以选择col前缀,后跟一个数字,该数字代表行宽的百分比。这仅适用于已应用特定大小的列。其他列将调整为剩余的可用空间。
在以下示例中,第一列将使用全宽的50%,其他列将进行相应调整。
col 1
col 2
col 3
col 4
col 5
col 1
col 2
col 3
上面的代码将产生以下屏幕-

下表显示了离子网格系统提供的可用百分比选项-
列百分比类名
| Class Name | Percentage Used |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33.3333% |
| col-50 | 50% |
| col-67 | 66.6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
水平和垂直定位
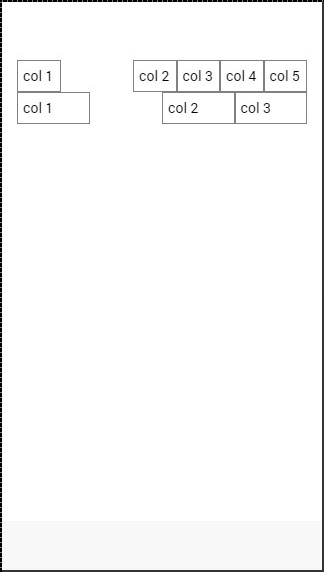
列可以从左侧偏移。对于特定的列大小,其工作方式相同。这次,前缀将为col-offset ,然后我们将使用上表中显示的相同百分比数字。以下示例说明了如何将两行的第二列偏移25%。
col 1
col 2
col 3
col 4
col 5
col 1
col 2
col 3
上面的代码将产生以下屏幕-

您还可以将行中的列垂直对齐。可以使用三个类,即带有col前缀的top , center和bottom类。以下代码显示了如何垂直放置两行的前三列。
注意-在下面的示例中,我们在CSS中添加了“ .col {height:120px}” ,以向您展示列的垂直放置。
col 1
col 2
col 3
col 4
col 5
col 1
col 2
col 3
上面的代码将产生以下屏幕-

响应式网格
离子网格也可以用于响应式布局。提供三种课程。当视口小于景观手机时,响应-sm类会将列折叠为单行。当视口小于纵向平板电脑时,将应用响应md类。当视口小于横向平板电脑时,将应用active-lg类。
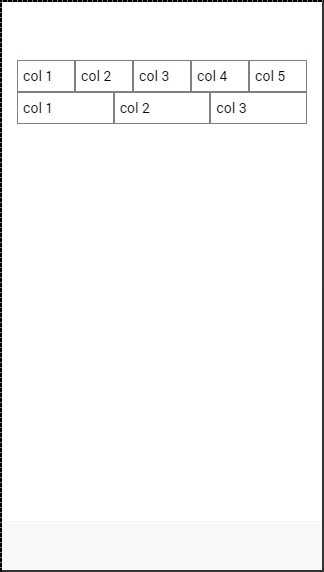
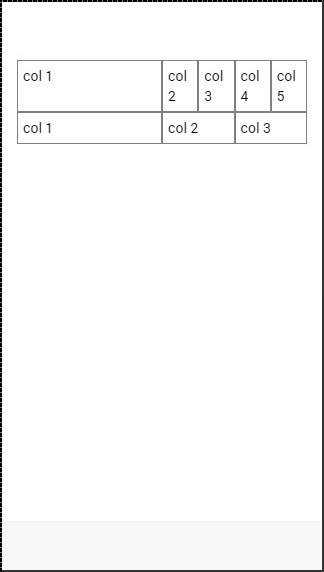
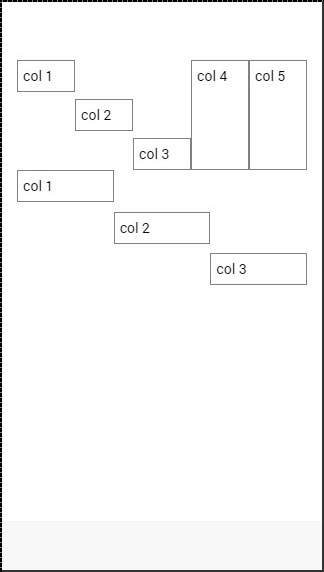
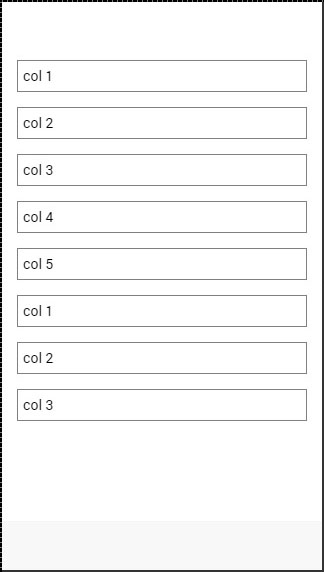
以下示例之后的第一幅图像显示了sms类在移动设备上的外观,第二幅图像显示了同一响应网格在Tablet设备上的外观不同。
col 1
col 2
col 3
col 4
col 5
col 1
col 2
col 3
移动网格视图

平板电脑网格视图