📌 相关文章
- 离子输入向左填充 - CSS (1)
- 删除离子按钮填充 (1)
- 离子输入向左填充 - CSS 代码示例
- 删除离子按钮填充 - 无论代码示例
- 离子卡(1)
- 离子卡
- 填充 (1)
- c++中的零填充(1)
- 离子图像库 (1)
- 离子-按钮
- 离子-按钮(1)
- 离子-选择
- 离子-选择(1)
- 离子-Javascript列表
- 离子-颜色
- 离子-颜色(1)
- 离子-范围
- 离子-范围(1)
- 离子输入中可见的离子密码 - TypeScript (1)
- 离子-内容(1)
- 离子-内容
- 向左填充零python(1)
- 离子教程(1)
- 离子教程
- c++代码示例中的零填充
- 创建离子卡 - Html (1)
- 离子输入中可见的离子密码 - TypeScript 代码示例
- 离子存储示例 (1)
- 离子按钮触发离子日期时间 - Html (1)
📜 离子-填充
📅 最后修改于: 2020-12-08 05:02:27 🧑 作者: Mango
Ionic提供了一种简单的方法来向元素添加填充。有几个类可以使用,所有这些类都会在元素边框与其内容之间增加10px 。下表显示了所有可用的填充类。
填充类
| Class Name | Class Info |
|---|---|
| padding | Adds padding around every side. |
| padding-vertical | Adds padding to the top and bottom. |
| padding-horizontal | Adds padding to the left and right. |
| padding-top | Adds padding to the top. |
| padding-right | Adds padding to the right. |
| padding-bottom | Adds padding to the bottom. |
| padding-left | Adds padding to the left. |
使用填充
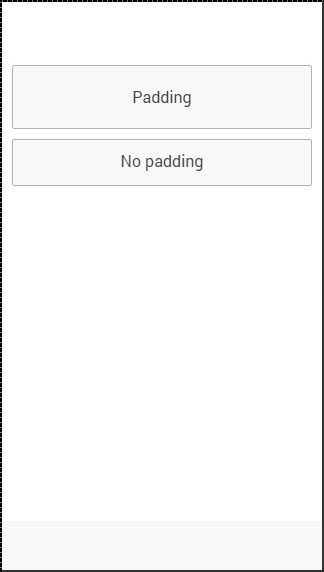
当您想对元素应用填充时,只需分配上表中的一个类。以下示例显示了两个阻止按钮。第一个使用填充类,第二个不使用。您会注意到第一个按钮较大,因为它已应用10px填充。
上面的代码将产生以下屏幕-