📌 相关文章
- React Native 选择器组件(1)
- React Native 选择器组件
- react-native 日期时间选择器 (1)
- react-native 日期时间选择器 - 任何代码示例
- React Native-文本(1)
- React Native-文本
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?
- React Native 和 React 有什么区别?(1)
- React Native 可按下组件(1)
- React Native 中的哑组件
- React Native 中的哑组件(1)
- React Native 可按下组件
- React Native教程(1)
- React Native教程
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- React Native-应用
- React Native-应用(1)
- React Native 简介(1)
- React Native 简介
- React Native-视图
- React Native-视图(1)
- React Native-状态
📜 React Native-选择器
📅 最后修改于: 2020-12-08 06:11:44 🧑 作者: Mango
在本章中,我们将创建带有两个可用选项的简单Picker。
步骤1:建立档案
在这里, App.js文件夹将用作演示组件。
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
步骤2:逻辑
this.state.user用于选择器控制。
选择用户时将触发updateUser函数。
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
{this.state.user}
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})
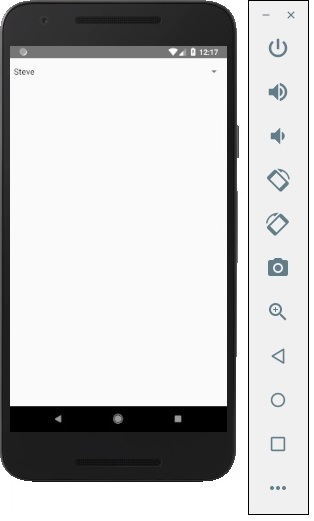
输出

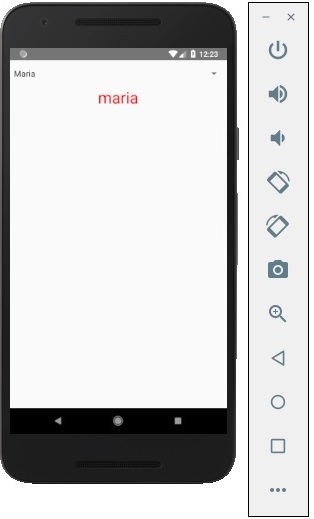
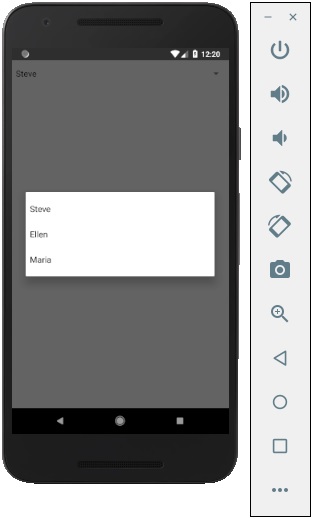
如果单击名称,则会提示您所有三个选项,分别为-

您可以选择其中之一,输出将类似于。