幽灵按钮
该按钮是任何网站或任何应用程序的重要功能。我们都应该关心一些特殊的事情,比如颜色、大小等。在 Spectre 中,我们为按钮上的个别事物提供了一些特定的类。所有的类都在下面提到和描述:
幽灵按钮:
- 幽灵按钮大小: Spectre Button size 类用于定义按钮的大小。
- 幽灵按钮颜色: Spectre Button 颜色类用于定义按钮的颜色。
- 幽灵按钮状态: Spectre Button 状态类用于定义按钮的状态。
- 幽灵按钮组: Spectre Button 组类用于设置按钮的类别。
句法:
以下示例说明了 Spectre 按钮的概念:
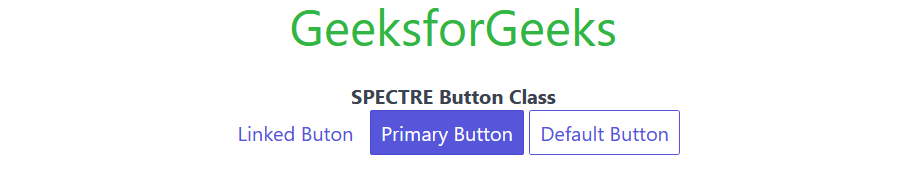
示例 1:在此示例中,我们将创建不同类型的按钮,如普通按钮、链接按钮等。
HTML
SPECTRE CSS Button Class
GeeksforGeeks
SPECTRE Button Class
HTML
SPECTRE CSS Button Class
GeeksforGeeks
SPECTRE Button Class
输出:

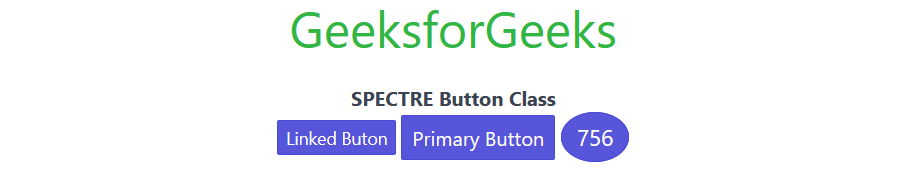
例2:在这个例子中,我们将使用其他类来设计和装饰我们想要的按钮。
HTML
SPECTRE CSS Button Class
GeeksforGeeks
SPECTRE Button Class
输出:

参考: https ://picturepan2.github.io/spectre/elements/buttons.html