幽灵位置
Spectre Position 类用于有用的布局和位置,包括clearfix 、 float 、 position 、 margin和padding实用程序。 clearfix是一种元素自动清除或修复其元素的方法,因此它不需要添加额外的标记,并且浮动用于将元素定位到其容器的左侧,右侧,同时允许文本和内联环绕它的元素。
位置说明了元素或 HTML 实体的定位方法。边距用于在元素周围创建空间。我们可以为各个边(顶部、右侧、底部、左侧)设置不同大小的边距,并且填充用于在任何定义的边界内围绕元素创建空间。
幽灵职位等级:
- clearfix:这个类用于清除浮动。
- float-left:该类用于创建左浮动元素。
- float-right:该类用于创建右浮动元素。
- p 相对 |绝对 |固定 |粘性 | centered:该类用于定义元素的位置。
- 米-1 | 2:该类用于设置所有margin的margin(m-1为4px,2为8px)
- MT-1 | 2:该类用于设置上边距(m-1为4px,2为8px)
- MX-1 | 2:该类用于设置左边距(m-1为4px,2为8px)
- 我的-1 | 2:该类用于设置右边距(m-1为4px,2为8px)
- p-1 | 2:该类用于设置所有padding的padding(m-1为4px,2为8px)
- pt-1 | 2:该类用于设置top padding的padding(m-1为4px,2为8px)
- 像素-1 | 2:该类用于设置left padding的padding(m-1为4px,2为8px)
- py-1 | 2:该类用于设置右内边距的内边距(m-1为4px,2为8px)
句法:
下面的示例说明了幽灵位置。
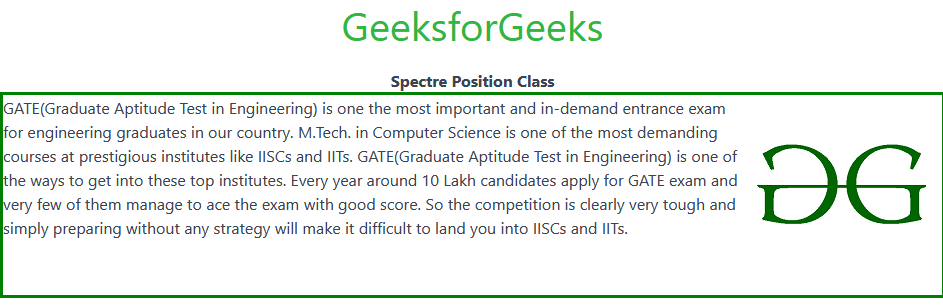
示例 1:在此示例中,我们将使用float-right类。
HTML
GeeksforGeeks
Spectre Position Class
 GATE(Graduate Aptitude Test in Engineering) is one the most
important and in-demand entrance exam for engineering graduates
in our country. M.Tech. in Computer Science is one of the most
demanding courses at prestigious institutes like IISCs and IITs.
GATE(Graduate Aptitude Test in Engineering) is one of the ways
to get into these top institutes. Every year around 10 Lakh
candidates apply for GATE exam and very few of them manage to
ace the exam with good score. So the competition is clearly
very tough and simply preparing without any strategy will make
it difficult to land you into IISCs and IITs.
GATE(Graduate Aptitude Test in Engineering) is one the most
important and in-demand entrance exam for engineering graduates
in our country. M.Tech. in Computer Science is one of the most
demanding courses at prestigious institutes like IISCs and IITs.
GATE(Graduate Aptitude Test in Engineering) is one of the ways
to get into these top institutes. Every year around 10 Lakh
candidates apply for GATE exam and very few of them manage to
ace the exam with good score. So the competition is clearly
very tough and simply preparing without any strategy will make
it difficult to land you into IISCs and IITs.
HTML
GeeksforGeeks
Spectre Position Class




输出:

示例 2:在本文中,我们将使用所有的边距和填充类。
HTML
GeeksforGeeks
Spectre Position Class




输出:

参考链接: https://picturepan2.github.io/spectre/utilities/position.html