Semantic-UI卡审批内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素可用于使您的网站看起来更加惊人和响应迅速。
语义 UI Card 元素以类似于使用语义 UI 类的扑克牌的方式显示站点内容。语义 UI 卡片有多个部分,例如内容、额外内容、批准和描述。在本文中,我们将了解语义 UI 卡的 Approval 块。
语义 UI 卡批准块包含点赞或星标操作。这有助于用户显示对内容的认可或不认可。为了在语义 UI 中向卡片添加批准块,我们使用图标和形状类。在一张卡片中,可以有多个审批块。
Semantic-UI Card Approval Block Class:
- icon:该类用于添加语义UI提供的图标。
- star/heart:这个类用于添加心形图标或星形图标。
句法:
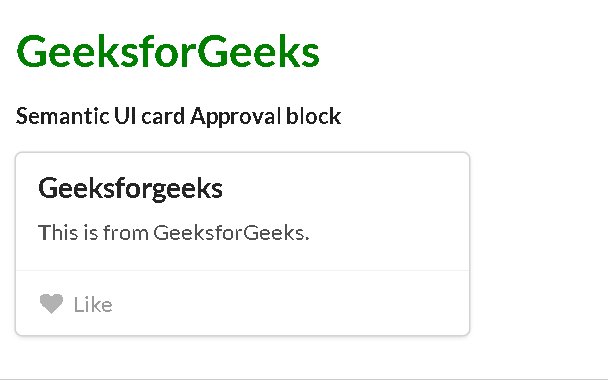
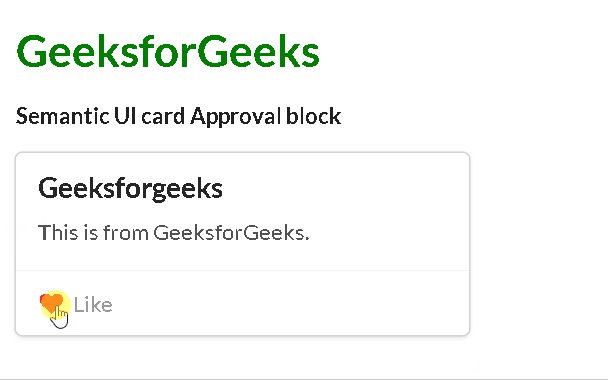
示例 1:以下示例演示了带有点赞按钮的语义 UI 卡片的批准块。
HTML
GeeksforGeeks
Semantic UI card Approval block
Geeksforgeeks
This is from GeeksforGeeks.
Like
HTML
GeeksforGeeks
Semantic UI card Approval block
GeeksforGeeks
This is from geeksforgeeks.
Priyank Mishra
输出:

输出
示例 2:以下示例演示了带有顶部浮动星和点赞按钮的语义 UI 卡片的批准块。
HTML
GeeksforGeeks
Semantic UI card Approval block
GeeksforGeeks
This is from geeksforgeeks.
Priyank Mishra
输出:

输出
参考: https ://semantic-ui.com/views/card.html#approval