Semantic-UI 下拉标题内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“下拉”。下拉菜单用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。在下拉菜单中有不同的表示内容的方式。您甚至可以为下拉菜单中的所有可用选项添加标题。
语义 UI 下拉标题内容:下拉菜单可能需要标题。让我们想象一个场景,您希望用户知道他可以在可用选项中选择多少个选项。您可以在标题中指定。这是标题内容派上用场的时候。这只是一种情况。在用户继续选择之前,您可能还想与用户分享其他信息。因此,通过它在下拉菜单中的内容表示更加灵活。
Semantic-UI Dropdown Header 内容类:
- header:该类用于在下拉列表中制作标题标签。
句法:
Title of Dropdown
要实例化下拉函数,我们使用以下语法:
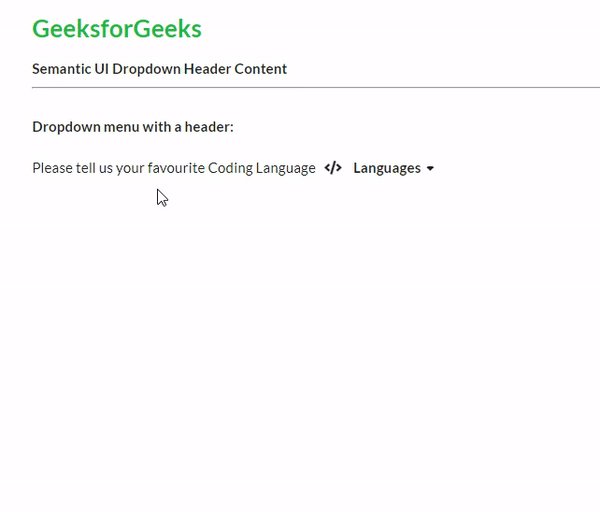
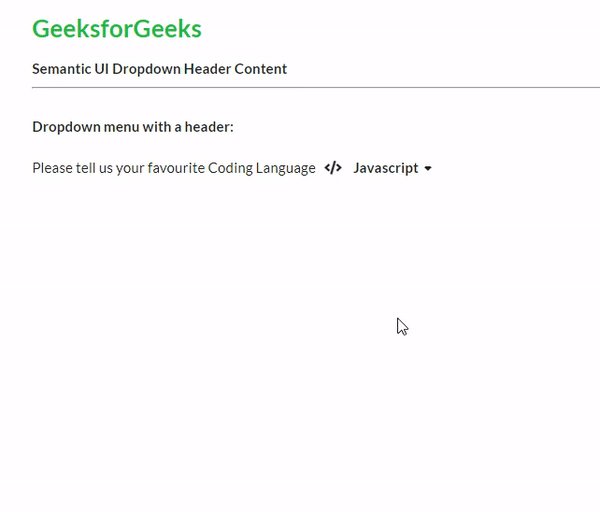
示例 1:此示例演示了使用标题类的下拉标题内容表示。
HTML
GeeksforGeeks
Semantic UI Dropdown Header Content
Dropdown menu with a header:
HTML
GeeksforGeeks
Semantic UI Dropdown Header Content
Dropdown menu with a header:
Please tell us your favourite Coding Language
Languages
输出:

带标题的下拉菜单
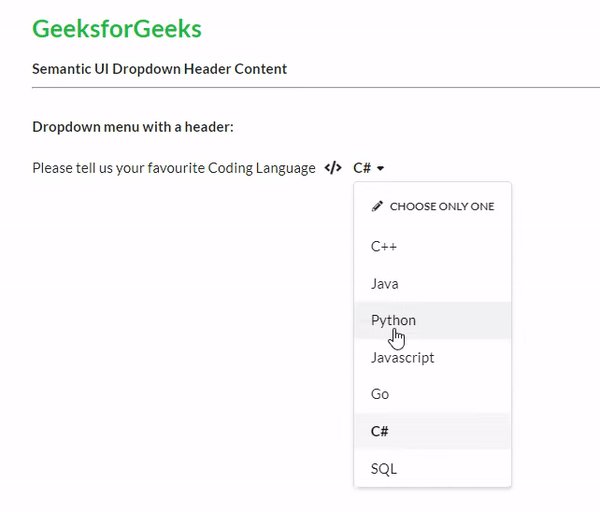
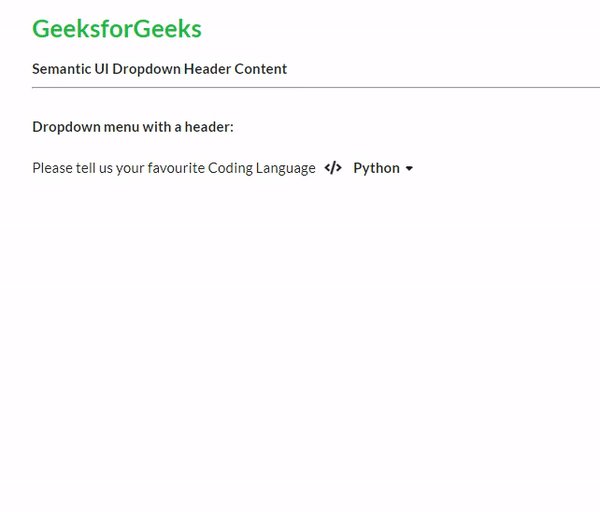
示例 2:这是另一个使用标题类演示下拉标题内容表示的示例。
HTML
GeeksforGeeks
Semantic UI Dropdown Header Content
Dropdown menu with a header:
Please tell us your favourite Coding Language
Languages
输出:

带标题的下拉菜单
参考: https://semantic-ui.com/modules/dropdown.html#header