使用 Flash 绘制墙壁动画
Flash 是一个易于使用的软件,用于创建动画、组件、道具等。可以在其中轻松制作图像,并且可以以不同的文件格式导入或导出不同类型的图像或声音文件,如可缩放矢量图形、JPEG、PNG 等。它带有一组方便的工具,有助于在不影响动画质量的情况下最大限度地减少工作量。
壁画动画
壁画动画用于动画项目,例如显示任何组织的徽标或制作任何研讨会或活动的介绍。这个动画很容易创建,也很吸引用户,所以我们将使用简单易用的方法在 Flash 中创建这个动画,为此,我们需要一个油漆滚筒的图像,所以请确保下载无版权的图像。按照以下步骤动画绘制墙壁。
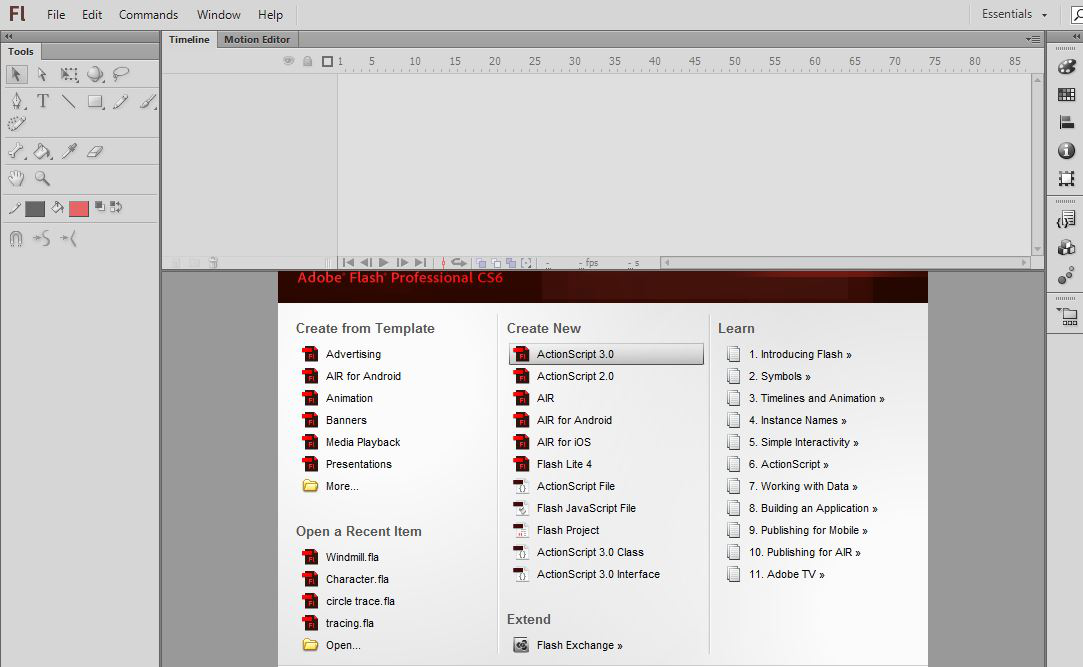
第 1 步:在 Adobe Flash 中打开一个新项目。

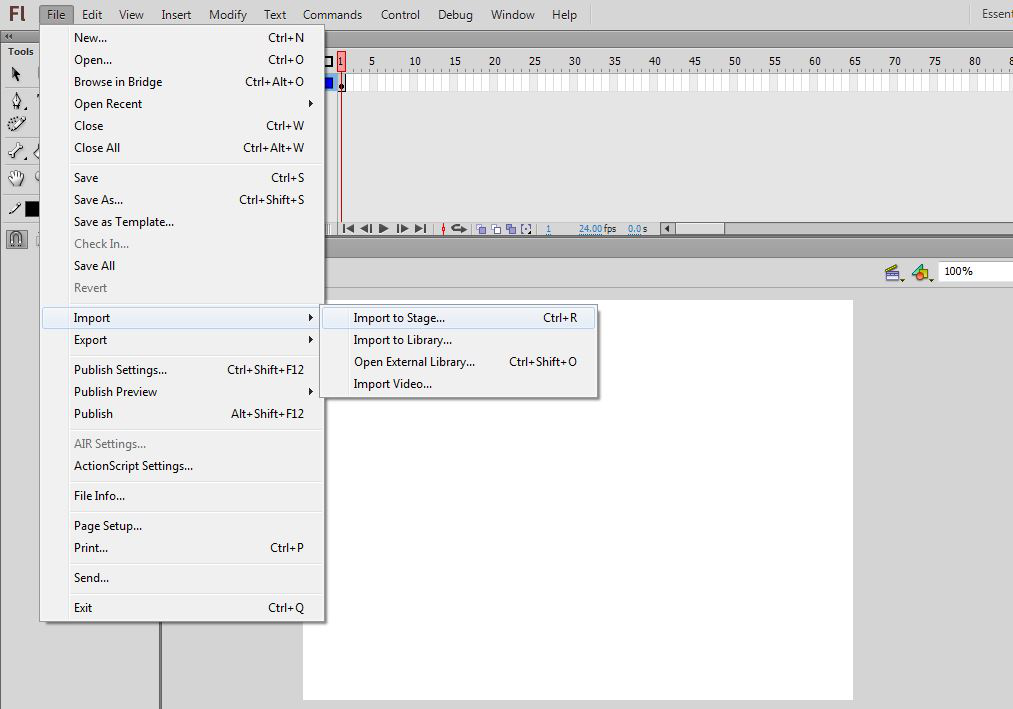
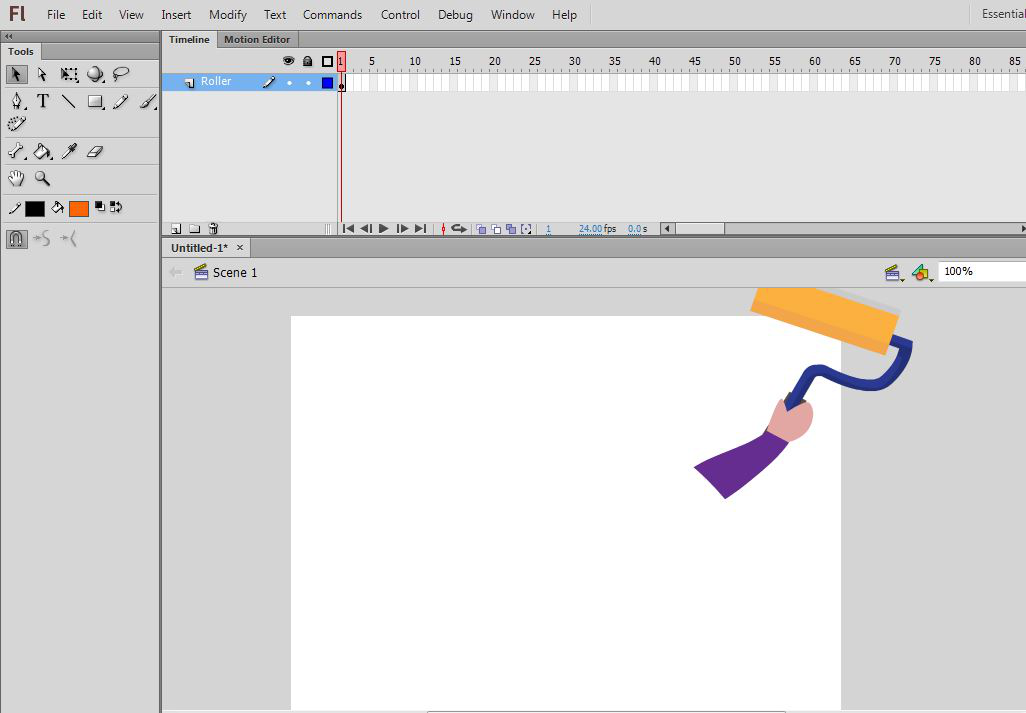
第二步:导入舞台上油漆滚筒的图像。

第3步:将此层命名为滚筒。

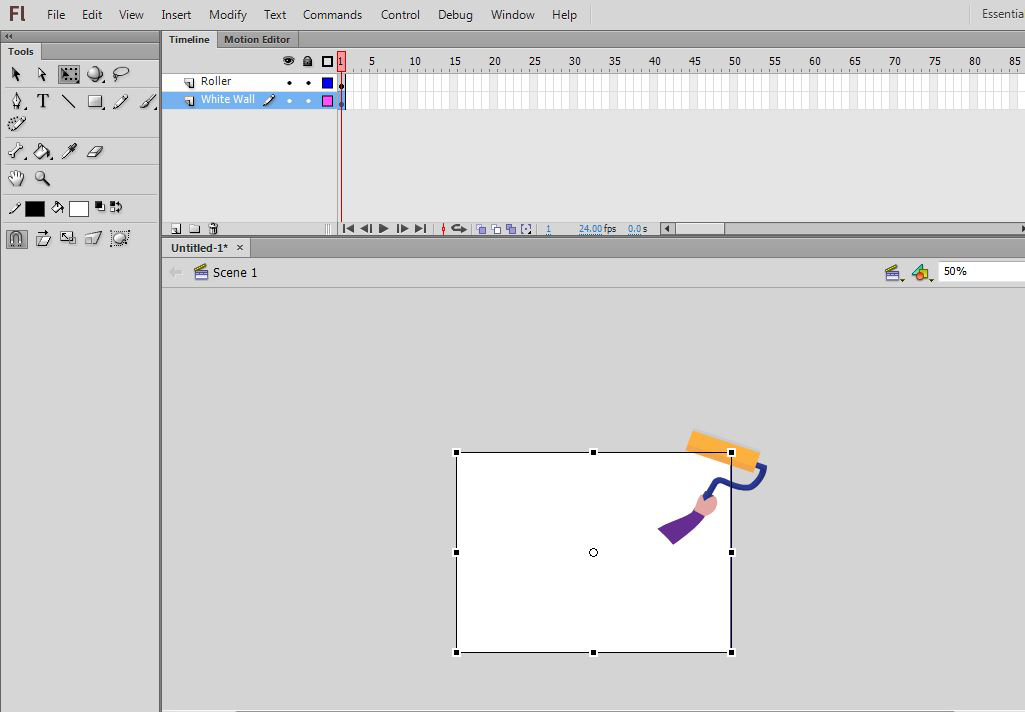
第四步:再添加一层,命名为White Wall,在舞台上画一个白色的矩形,应该是舞台的大小。

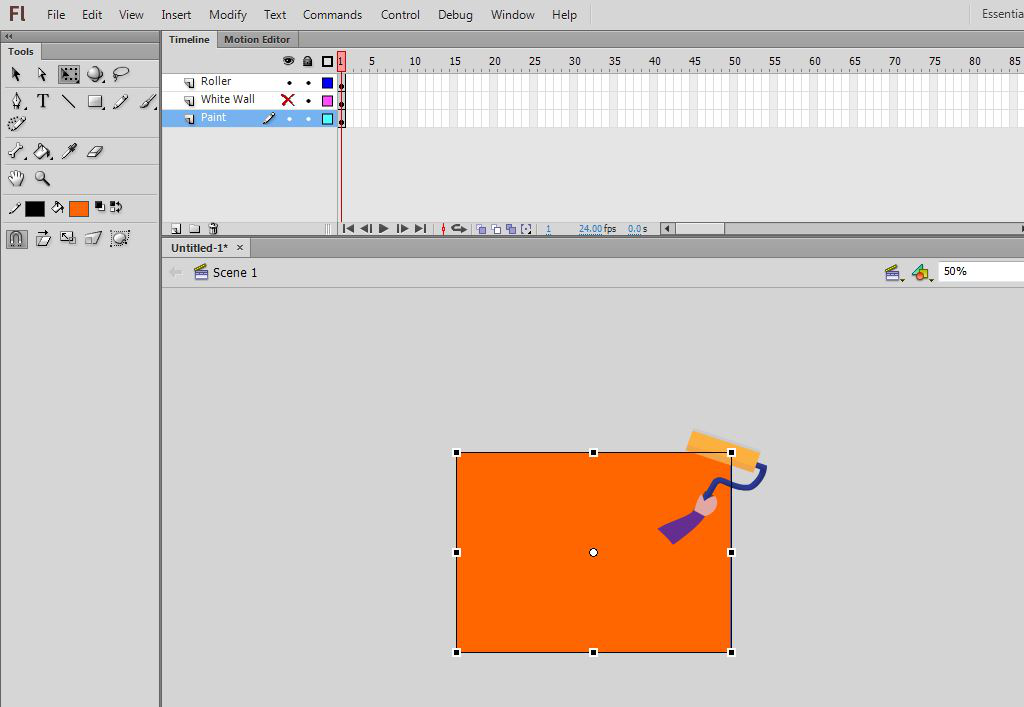
步骤5:添加另一个图层并命名为绘画,在舞台上画一个橙色的矩形,应该是舞台大小。

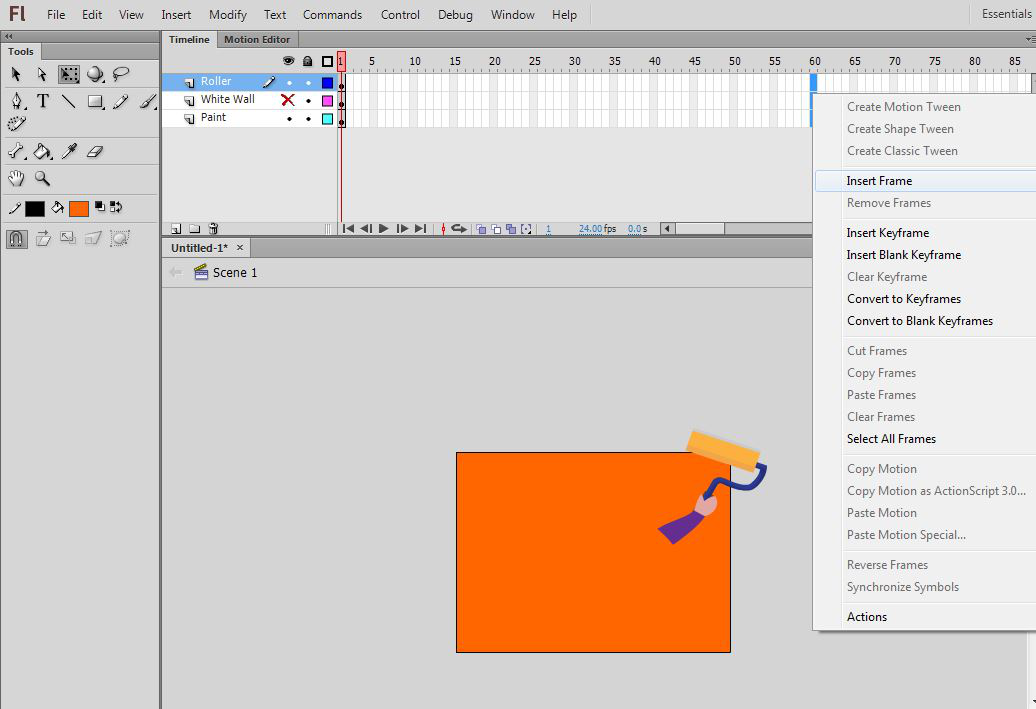
第 6 步:在所有图层的第 60 帧处添加帧。

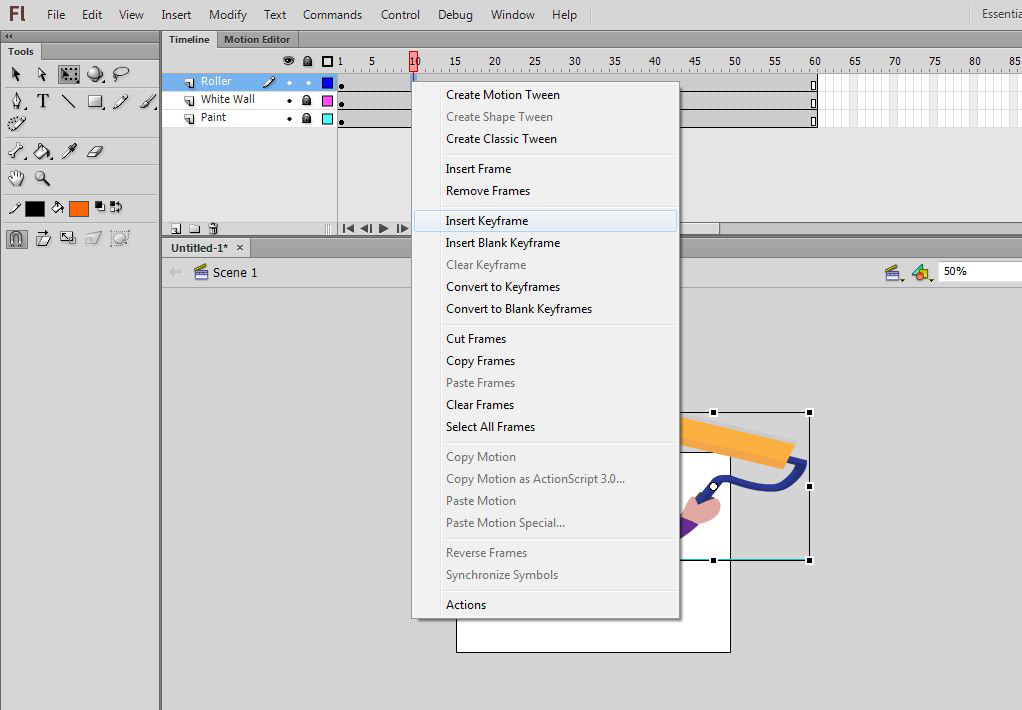
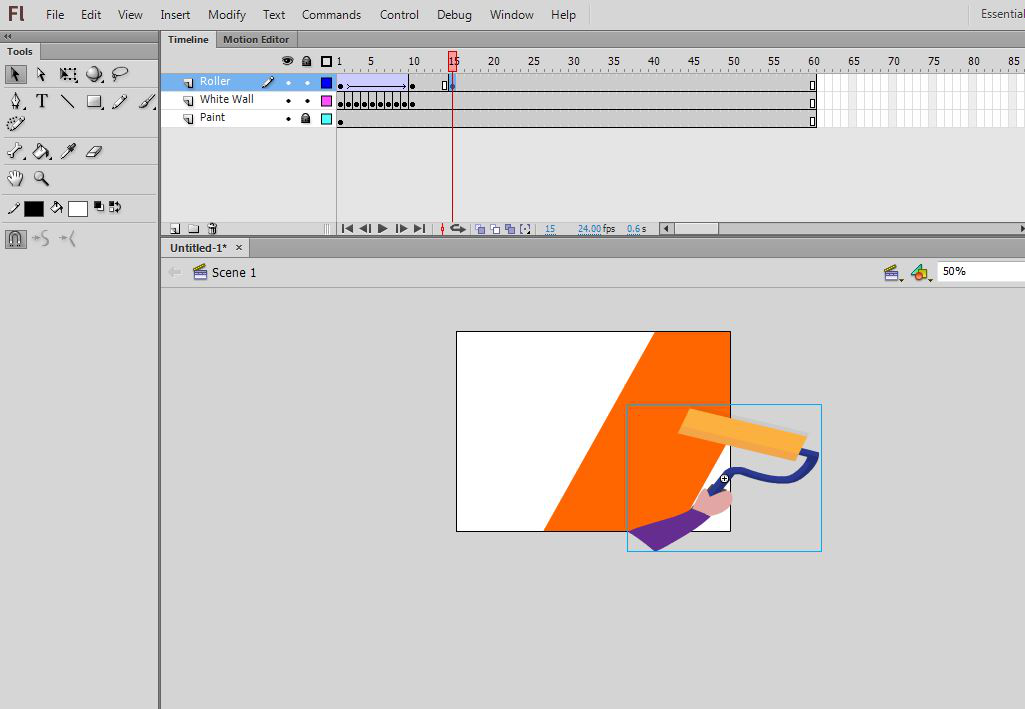
步骤 7:在滚筒层的第 10 帧处添加一个关键帧。

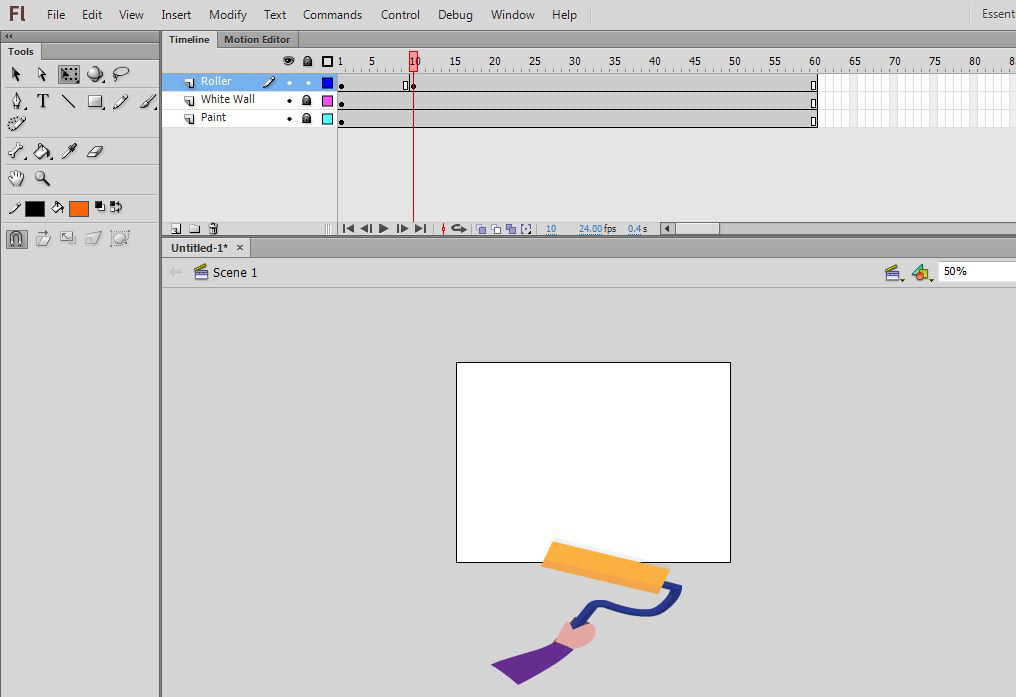
第 8 步:在此框架中,将滚轮的位置更改为底部。

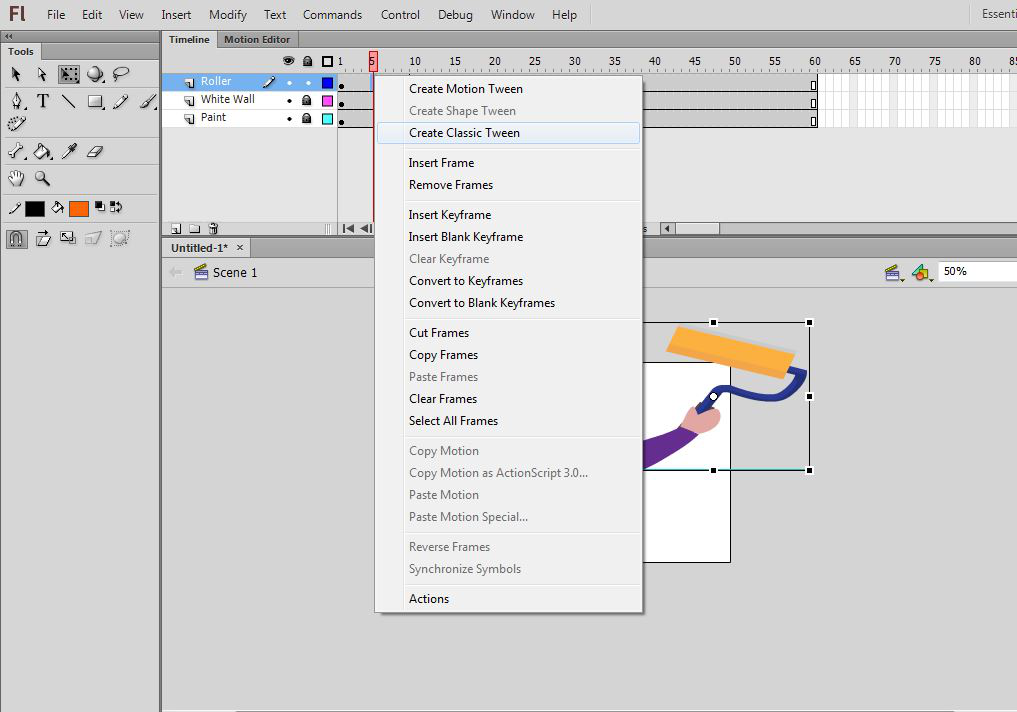
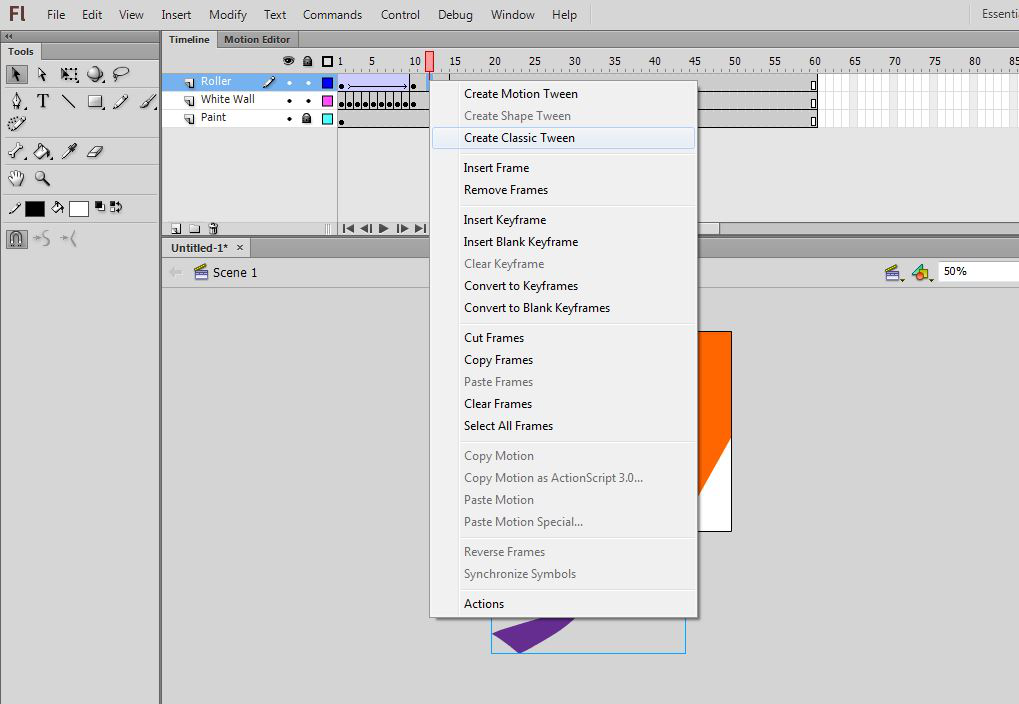
第 9 步:选择中间帧并应用经典补间。

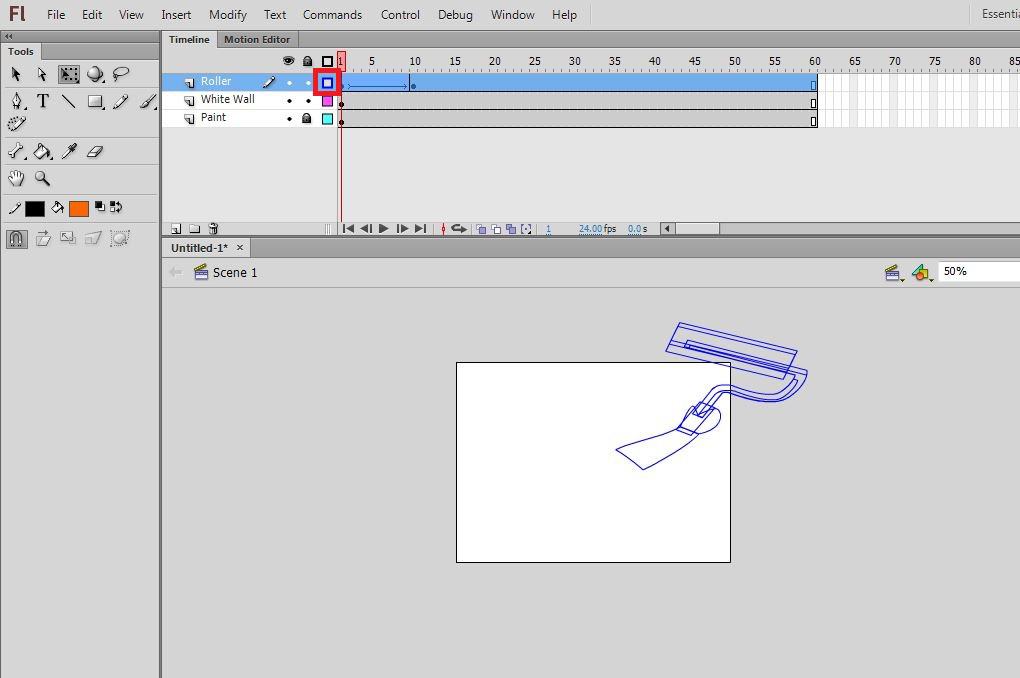
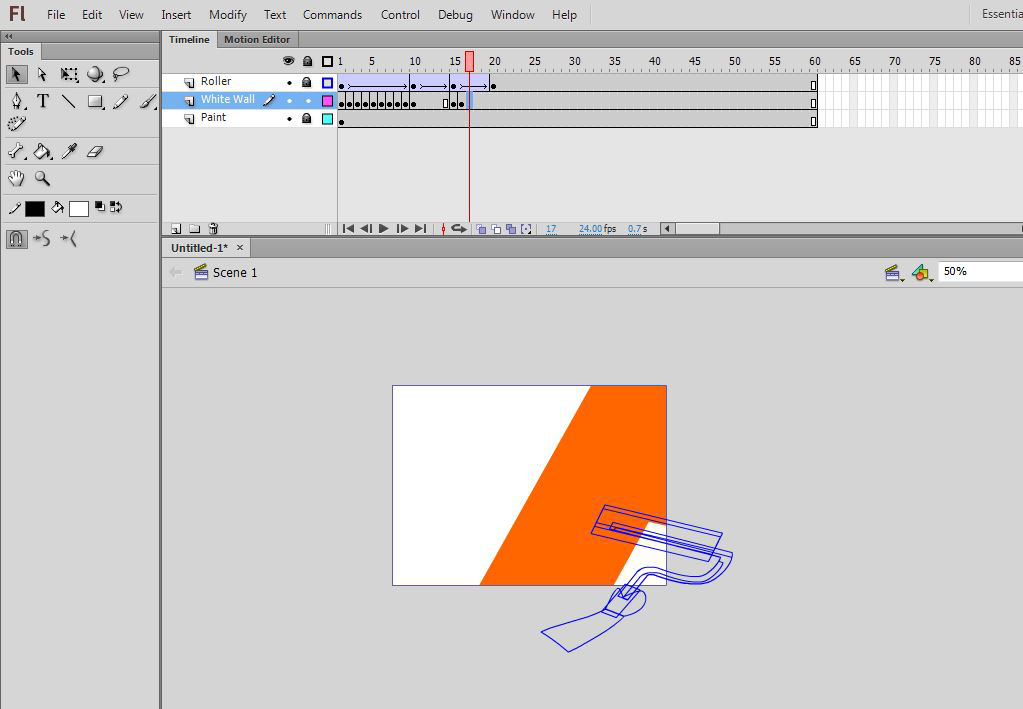
第 10 步:现在通过按时间轴上的矩形切换到轮廓模式。

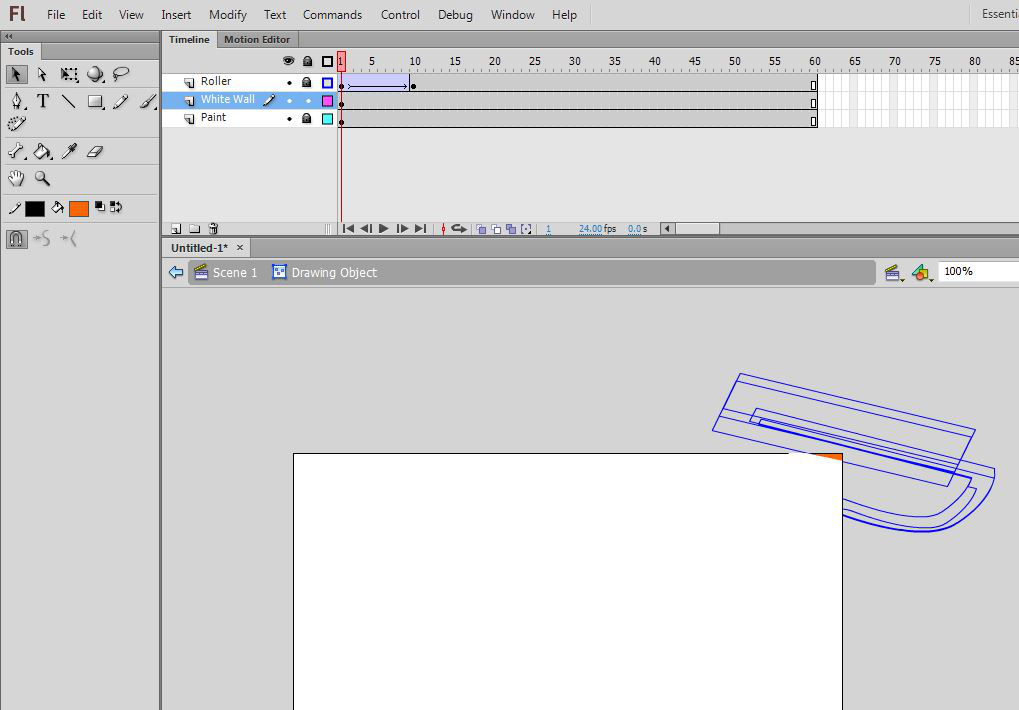
第11步:在白墙上,图层改变矩形形状以匹配滚筒,油漆层将变得可见。

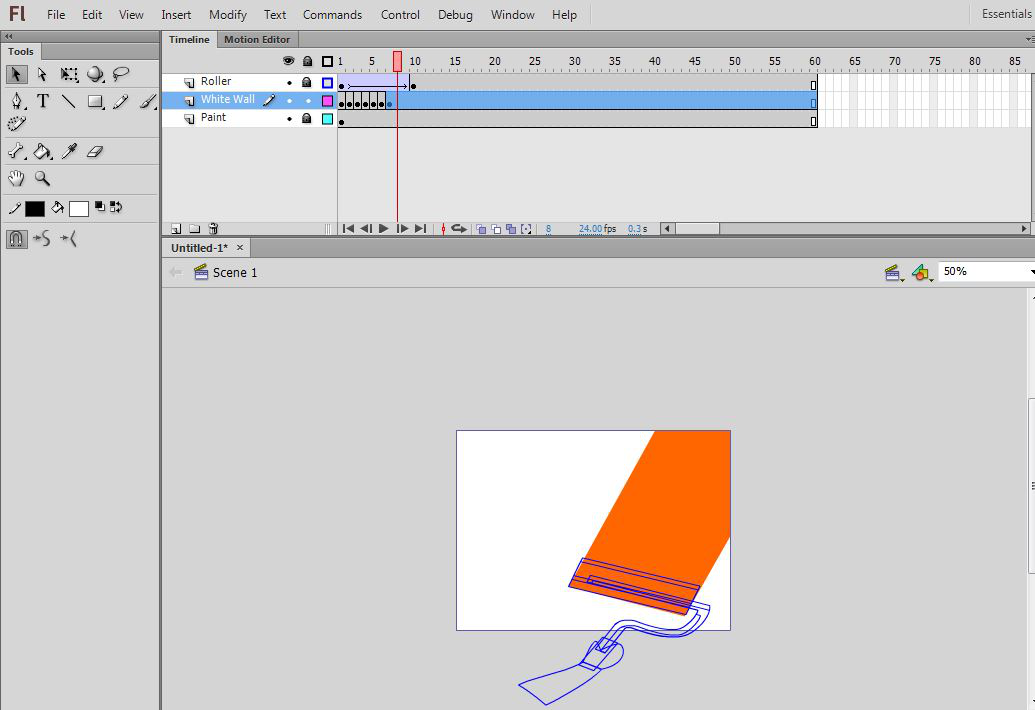
第12步:现在通过改变白色层的形状,逐帧匹配油漆层和滚筒层。

第13步:这部分完成后,在滚筒层的第15帧处添加一个关键帧,然后更改滚筒位置。

第 14 步:选择一个中间帧并应用经典补间。

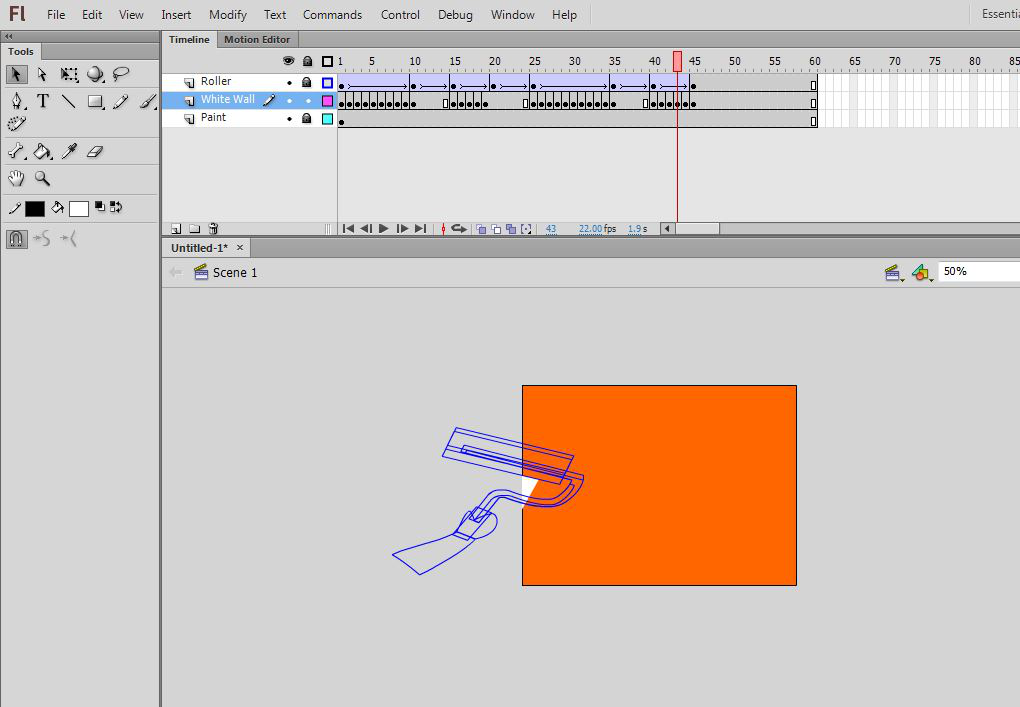
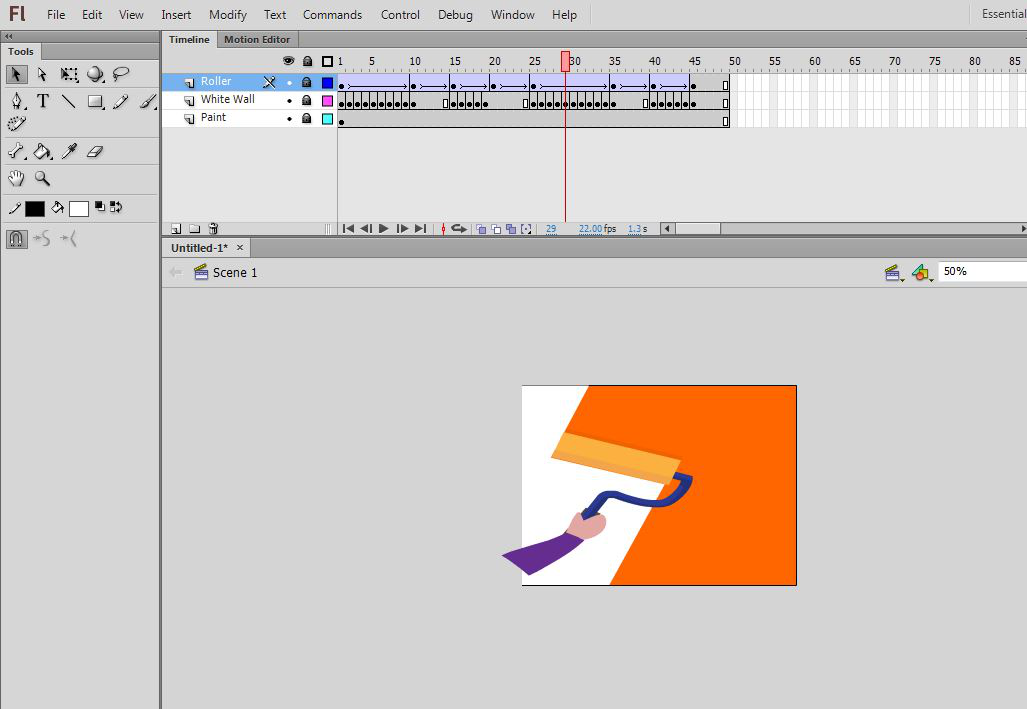
第15步:再次做与第12步相同的事情来粉刷墙壁。

第16步:使用相同的程序粉刷整面墙。

步骤 17:按运行按钮查看动画。

恭喜您的绘画墙动画已准备就绪,您可以按 Ctrl + Enter 来查看输出。这是动画的输出视频。