语义 UI 进度状态
Semantic UI 是一个开源 UI 框架,它使用 CSS 和 jQuery 构建出色的 Web 体验。它还兼容其他 CSS 框架,如 Bootstrap。
进度模块用于向用户显示任务的进度。在本文中,我们将看到 Semantic UI 中进度模块的不同状态。 Semantic-UI Progress States 为我们提供了许多状态,所有状态都在下面提到和描述。
语义 UI 进度状态:
- active:该类用于进度模块以将其状态设置为活动。
- 成功:此类用于进度模块以将其状态设置为成功。
- 警告:该类用于进度模块以将其状态设置为警告。
- 错误:这个类用于进度模块将其状态设置为错误。
- disabled:此类用于进度模块以将其状态设置为禁用。
句法:
....
示例 1:下面的示例显示了使用进度状态类来更改进度条的状态。
HTML
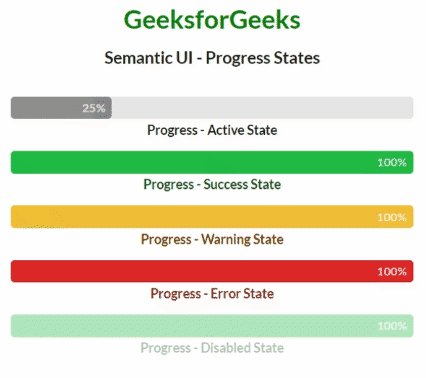
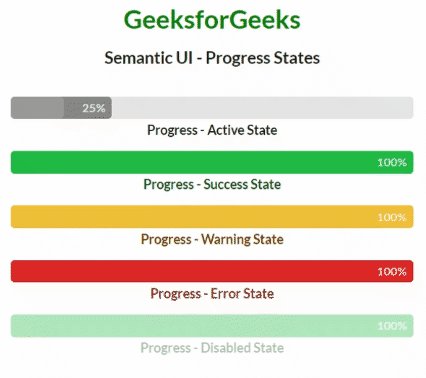
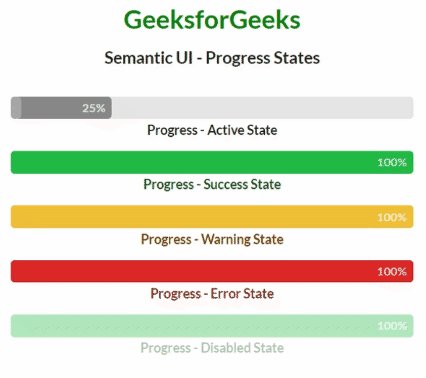
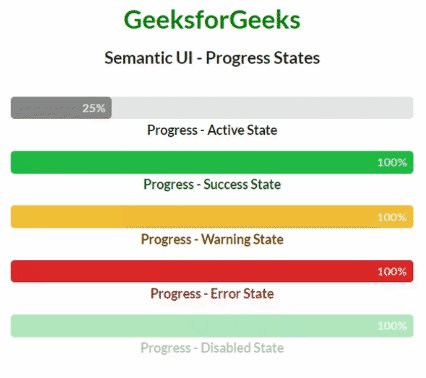
Semantic UI - Progress States
GeeksforGeeks
Semantic UI - Progress States
Progress - Active State
Progress - Success State
Progress - Warning State
Progress - Error State
Progress - Disabled State
HTML
Semantic UI - Progress States
GeeksforGeeks
Semantic UI - Progress States
Progress - Active State and Tiny Sized
Progress - Success State and Small Sized
Progress - Warning State and Normal Sized
Progress - Error State and Large Sized
Progress - Disabled State and Big Sized
输出:

语义 UI 进度状态
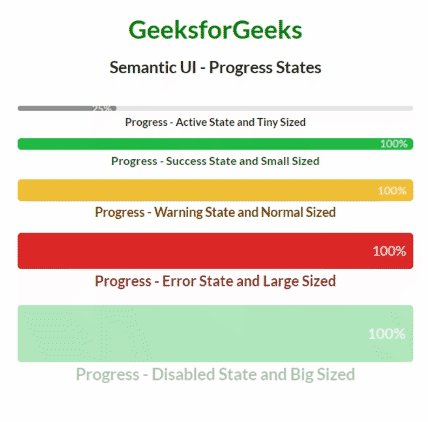
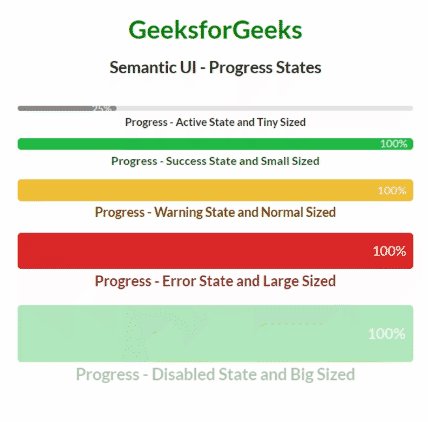
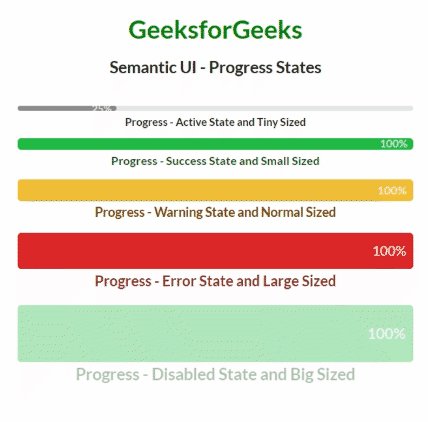
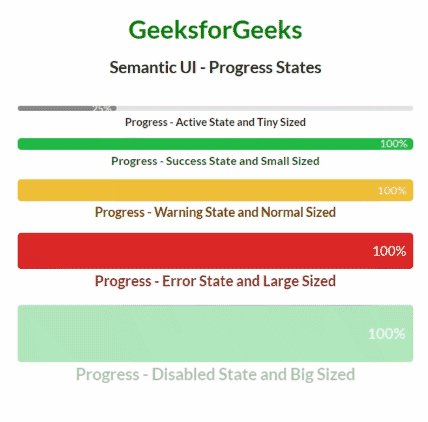
示例 2 :下面的示例显示了在语义 UI 中使用不同大小的进度条的进度状态。
HTML
Semantic UI - Progress States
GeeksforGeeks
Semantic UI - Progress States
Progress - Active State and Tiny Sized
Progress - Success State and Small Sized
Progress - Warning State and Normal Sized
Progress - Error State and Large Sized
Progress - Disabled State and Big Sized
输出:

具有大小变化的语义 UI 进度状态
参考链接: https://semantic-ui.com/modules/progress.html#active