- Ember.js 安装(1)
- Ember.js 安装
- Ember.js 组件(1)
- Ember.js 组件
- Ember.js 模板
- Ember.js 模板(1)
- Ember.js 介绍(1)
- Ember.js 介绍
- Ember.js 路由器
- Ember.js 路由器(1)
- 如何在 ember.js 中创建应用程序?
- 如何在 ember.js 中创建应用程序?(1)
- 如何在 Ember.js 中创建实例?
- 如何在 Ember.js 中创建实例?(1)
- EmberJS-配置Ember.js
- EmberJS-配置Ember.js(1)
- iframe ember pdf - Html (1)
- 如何在 Ember.js 中定义一个新类?(1)
- 如何在 Ember.js 中定义一个新类?
- iframe ember pdf - Html 代码示例
- 如何在 Ember.js 中使用 if、else 和 not 语句?(1)
- 如何在 Ember.js 中使用 if、else 和 not 语句?
- EmberJS Ember 检查器插件
- F#面试问题
- F#面试问题(1)
- 面试问题
- 如何创建 ember 车把模板?
- 如何创建 ember 车把模板?(1)
- JavaScript面试问题(1)
📅 最后修改于: 2020-12-24 10:22:35 🧑 作者: Mango

Ember.js面试问题
下面列出了最常见的Ember.js面试问题和答案。
1)什么是Ember.js?
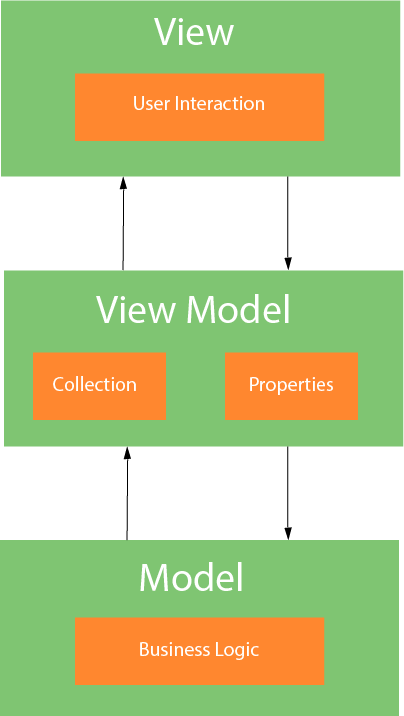
Ember.js是基于模型-视图-视图模型(MVVM)模式的JavaScript Web框架。它是一个开放源代码框架,用于创建可伸缩的单页Web应用程序。

2)Ember.js Web框架有多流行?
根据研究,Ember.JS的市场份额约为14.69%。因此,这是一个在Ember.JS Development中前进的绝佳机会。
3)Ember.js的核心概念是什么?
以下是Ember.js中使用的一些概念:
- 存储:这是一个中央存储库和一个应用程序中所有可用记录的缓存。控制器和管理员可以访问它。
- 模型:它指定一个类,该类定义属性和行为的数据。
- 记录:它指定一个模型实例,其中包含从服务器加载的信息。
- 适配器:负责将请求的记录转换为适当的调用。
- 序列化器:用于将JSON数据转换为记录对象。
- 自动缓存:用于缓存。
4)为什么Ember.js如此受欢迎?
关于Ember.js的最好的事情是,它开发的应用程序在浏览器中运行速度最快。
5)谁是Ember.js的作者?
Ember.js由Yehuda Katz开发,最初于2011年12月发布。
6)使用Ember.js的主要优点是什么?
- 它是一个开源框架。因此,它为开发人员提供了无限制的访问权限,可以自定义所需的输出。
- Ember.js不需要服务器请求即可执行其任务。
- 当用户接触到浏览器或按浏览器上的任何按钮时,将直接更新DOM。
7)您对Ember.js中的Model有什么了解?
在Ember.js中,模型是一种有益的有用方法。它用于在Ember应用程序中存储持久状态。它用于减少任务的复杂性。仅可以支持模板,开发人员可以始终确保必要的数据与HTML页面一起显示。此数据通常为文本形式,并且根据某些因素,可能会有限制。
8)Ember.js的功能是什么?
- 它包含HTML和CSS作为开发模型的核心。
- 它用于开发可重用的JavaScript Web应用程序。
- 它提供了实例初始化器。
- 它可以用来管理URL。
9)Ember.js中的路由器是什么?
路由器是Ember.js的核心功能。它用于将URL转换为一系列模板,还表示应用程序的状态。每个URL都有一个相应的路由对象,该对象控制用户可见的内容。它将当前URL与其他路由进行匹配,这些路由用于加载数据,显示模板并设置应用程序状态。
10)Ember.js中的路由模型有什么不同类型?
- 动态模型-它为路线提供动态分段。这些细分用于访问网址中的值
- Ember.Route.extend({
- 型号(参数){
- //代码块
- }
- });
- Router.map(函数 (){
- this.route('linkpage',{path:'identifiers});
- });
- 多个模型-用于通过RSVP.hash定义多个模型。例如:
- Ember.Route.extend({
- 模型(){
- 返回Ember.RSVP.hash({
- //代码块
- })
- }
- });
11)Ember.js组件指定什么?
Ember.js组件使用W3C Web组件规范,并提供正确的封装UI小部件。它包含三个主要规范,分别是模板,影子DOM和自定义元素。
在data-template-name中声明的组件具有路径名而不是纯字符串。
12)您对Ember.js结构了解多少?
Ember.js遵循模型,视图和控制器的结构。缩写为MVC。
模型:模型用于定义存在的数据并对开发人员有用。
视图:视图用于显示数据,并捕获用户在需要时使用的操作。
控制器:控制器用于修改查询。它还以最可靠的方式修改数据并提供用户交互。
13)Ember.js中的Route和Router有什么区别?
路由和路由器在Ember.js中都是不同的术语。路由器是一种用于将应用程序与浏览器的地址连接的介质。另一方面, Route是路由器发出或转换用户请求后首先到达的位置。仅路由负责定义要发送到模板的数据。
14)Ember.js中的哪个函数是布尔函数?
日志绑定函数是Ember.js中的布尔函数。
15)Ember.js中的哪个函数用于测试值是否为数组?
isArray函数用于检查该值是否为数组。如果传递的对象是数组或类似数组,则返回true。如果满足以下任一条件,则认为这些对象与数组类似:
- 该对象是本机数组
- 该对象具有objectAt属性
- 该对象是一个Object,具有length属性
16)ember.js中的Router和{{outlet}}标签有什么用途?
路由器用于指定应用程序的所有可能状态,并将它们映射到URL,而{{outlet}}标签用于通过提供容器模板包括子模板的方式来构建部分的层次结构。
17)Ember.js中适配器的作用是什么?
适配器用于处理与分配给它的任务有关的查询。可以为不同的适配器分配不同的任务。它还可以查询后端和前端。 Ember.js中的常用适配器是Rest,JSON,LS Adapter,后者则用于本地存储或何时需要将数据存储在较低的位置。
18)Ember.js中模板的用途是什么?
在Ember.js中,模板用于为一个或多个页面创建布局。当我们更改模板时,基于该模板的页面将自动更改。
19)Ember.js中有哪些不同的Template组件?他们之间有相似之处吗?
各种模板组件在Ember.js中都很有效,并且用于与无错误方式运行代码相关的特定目的。
这些模板组件是:
- 视图
- 出口
- 渲染
- 部分的
- 产量
它们在一方面是相似的,也就是说,可以在所有具有相似功能的程序中调用它们。
20)Ember.js包有哪些不同的常用功能?
Ember.js包的不同常用功能是:
- empty-如果从属属性的值为null,空数组,空字符串或空函数,则返回true。
- 绑定-它提供了一种简便的方法将第三方库异步集成到您的Ember应用程序中。
- isArray-如果传递的对象是数组或类似Array的数组,则返回true。
- compare-比较两个javascript值。
- typeOf-返回所传递对象的一致类型。
- isEqual-比较两个对象,如果相等则返回true
21)在Ember.js中使用哪些步骤创建应用程序?
您必须使用以下步骤在ember.js中创建应用程序:
- 首先,安装ember-cli。几乎所有应用程序都是使用ember-cli构建的。
- 通过使用ember new创建一个新的应用程序。它生成一个新的应用程序。
- 使用materialize-CSS进行样式设计以进行材质设计。
- 使用ember g组件创建组件。
- 检查是否有一个router.js文件。它定义了您的所有路线。
- 如果您有一条视频路线,并且希望在页面上显示一组YouTube视频,请创建一个简单的视频卡组件,该组件会在视频页面上进行迭代并显示。
22)解释Ember.js中的目录结构。
在Ember.js中,项目结构也称为目录结构。它包含以下文件和目录:
I-app:它包含用于模型,零部件,路线,模板和样式的文件夹和文件。
I-bower_components / bower.json:这是一个依赖关系管理工具,在Ember CLI中用于管理前端插件和组件依赖关系。
I-config:它包含用于控制应用程序配置设置的environment.js。
I-dist:当我们构建用于部署的应用程序时,它包含创建的输出文件。
I-node_nodules / package.json:目录和文件来自npm。 Npm是node.js的软件包管理器。
公用:公用目录包含资产,例如图像和字体。
供应商:此目录指定不由Bower管理的前端依赖项所在的位置。
Tests / testem.js:针对我们的应用程序的自动化测试位于test文件夹中,并且在testem.js中配置了测试。
提示: Ember CLI临时文件位于此处。
Ember-cli-build.js:此文件描述了Ember CLI如何构建我们的应用程序。
23)您对Ember.js中的观察者了解什么?
Ember支持观察任何属性,其中也包括计算的属性。观察者是包含对其他属性所做的更改做出反应的行为的事物。当绑定完成同步后需要执行某些行为时,将使用观察者。新的余烬开发人员经常使用观察员。观察者通常在ember框架内使用;计算的属性是适当的解决方案。可以使用以下语法在对象上设置观察者-“ ember.observer” ember中的观察者是同步的。一旦观察到属性变化,它们就会立即发射。因此,因此,很容易引入属性尚未同步的错误。
24)如何在Ember.js中定义视图?
Ember.View.create({
templateName: 'NameOfTemplate',
});
25)什么是灰烬检查员?
Ember检查器是用于调试Ember应用程序代码的工具。它提供了一种与Ember对象进行交互并查看其属性的方法。