Ember.js 组件
Ember.js 是一个开源框架,用于快速轻松地构建现代 Web 应用程序。它的应用遵循 MVC 结构。 Ember.js 还附带了一个 CLI 来管理其配置。 Ember.js 中的组件允许重用元素或使模板可重用。它是一个模板,可以接受参数并放置相应的值。例如,我们可以想象一个 To-Do 应用程序,它使用相同的组件来显示任务。每个任务都有一个框和一些文本。我们可以根据应用程序的上下文渲染任何内容。
创建项目:输入以下命令创建一个新项目。
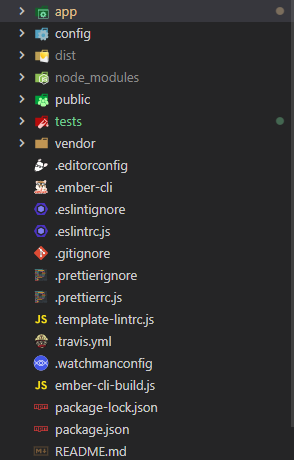
ember new components-tutorial-gfg项目结构:项目结构应如下所示。

app 文件夹结构应如下所示。

现在运行项目。
cd components-tutorial-gfg
ember serve项目构建成功后,导航到 URL
http://localhost:4200/您应该收到以下输出。

示例:在此示例中,我们将为 Ember.js 应用程序创建一个组件,然后使用该组件显示项目列表。
下面是一步一步的实现。
第 1 步:我们将构建一个单页应用程序,因此我们所有的代码都将放在app\templates\application.hbs文件中。我们将创建一个待办事项应用程序。所以我们的application.hbs文件将包含要显示的项目。
app emplatespplication.hbs
{{page-title 'Ember App'}}
Ember App
{{outlet}}appstylespp.css
body {
margin: 2rem;
background-color: rgb(22, 187, 64);
#title {
text-align: center;
color: aliceblue;
}
#items {
margin: auto;
width: 80%;
height: 75vh;
bottom: 5rem;
background-color: white;
border-radius: 10px;
text-align: center;
overflow-x: hidden;
overflow-y: auto;
}appcomponents ask.hbs
{{@task}}
{{@description}}
appstylespp.css
.task-item {
margin: 2rem;
padding: 5px 20px;
background-color: bisque;
border-radius: 10px;
}app emplatespplication.hbs
{{page-title 'Ember App'}}
Ember App
appstylespp.css
body {
margin: 2rem;
background-color: rgb(22, 187, 64);
}
#title {
text-align: center;
color: aliceblue;
}
#items {
margin: auto;
width: 80%;
height: 75vh;
bottom: 5rem;
background-color: white;
border-radius: 10px;
overflow-x: hidden;
overflow-y: auto;
}
.task-item {
margin: 2rem;
padding: 5px 20px;
background-color: rgb(131, 243, 164);
border-radius: 10px;
}appcomponents ask.hbs
{{@task}}
{{@description}}
第 2 步:我们将样式化我们的代码,使其看起来更好,并清楚地显示任务。
appstylespp.css
body {
margin: 2rem;
background-color: rgb(22, 187, 64);
#title {
text-align: center;
color: aliceblue;
}
#items {
margin: auto;
width: 80%;
height: 75vh;
bottom: 5rem;
background-color: white;
border-radius: 10px;
text-align: center;
overflow-x: hidden;
overflow-y: auto;
}
运行上面的代码,你应该会看到类似的输出,如下所示。

第 3 步:我们将使用相同的组件显示我们的待办事项。 Ember 提供了一个命令来轻松地为我们的网页创建组件。在终端中运行以下命令创建任务组件。
ember generate component task等待命令生成所需的文件。创建文件后,导航到app\components\task.hbs并输入以下代码。我们正在为任务创建组件。它将接受一个任务和一个描述作为参数。我们将它们放置在 div 元素中,因为我们想要设置组件的样式。
Hence the syntax for taking argument is {{@task}}.
appcomponents ask.hbs
{{@task}}
{{@description}}
将以下代码添加到app\styles\app.css文件中。
appstylespp.css
.task-item {
margin: 2rem;
padding: 5px 20px;
background-color: bisque;
border-radius: 10px;
}
第 4 步:现在我们将一些任务传递给任务组件。我们不需要将任何文件导入到 application.hbs 文件中。只需创建组件的一个元素并传递值,如下例所示。
应用模板应用程序.hbs
{{page-title 'Ember App'}}
Ember App
第 5 步:这是CSS 的完整代码。我们不需要将 CSS 文件导入task.hbs 组件。一切都在 Ember.js 中自动运行。
appstylespp.css
body {
margin: 2rem;
background-color: rgb(22, 187, 64);
}
#title {
text-align: center;
color: aliceblue;
}
#items {
margin: auto;
width: 80%;
height: 75vh;
bottom: 5rem;
background-color: white;
border-radius: 10px;
overflow-x: hidden;
overflow-y: auto;
}
.task-item {
margin: 2rem;
padding: 5px 20px;
background-color: rgb(131, 243, 164);
border-radius: 10px;
}
第 6 步:这是我们创建的任务组件。确保代码与以下示例中的相同。
appcomponents ask.hbs
{{@task}}
{{@description}}
第 7 步:然后我们可以通过在命令提示符下输入以下代码来启动 ember开发服务器:
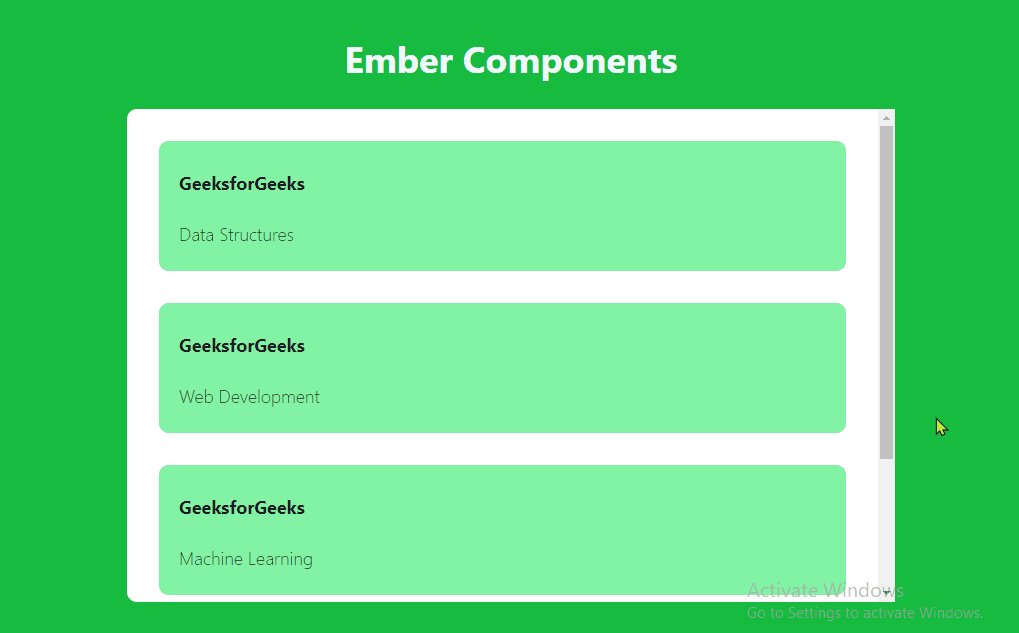
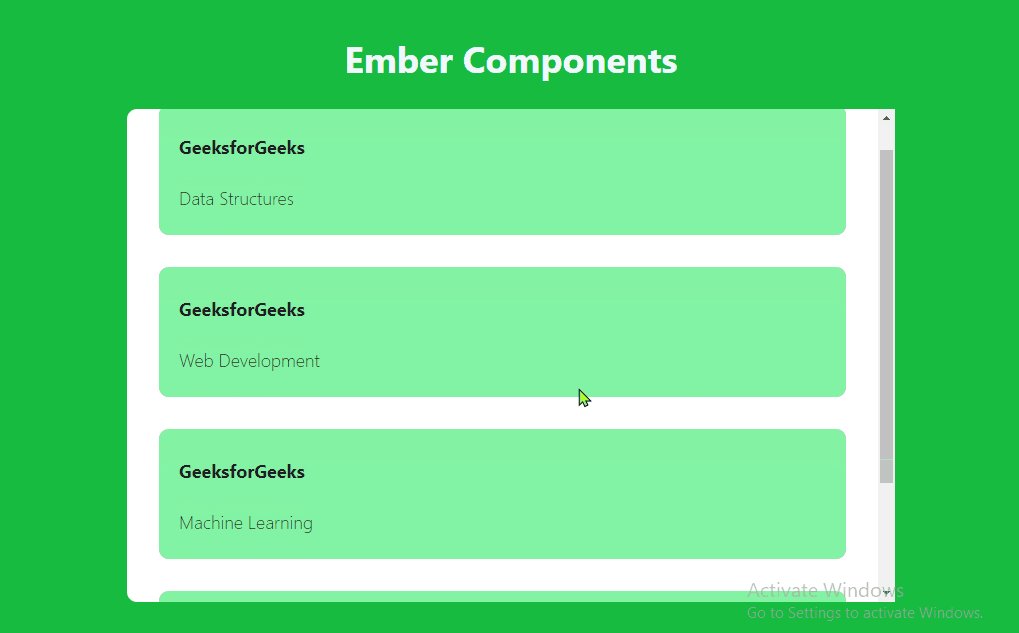
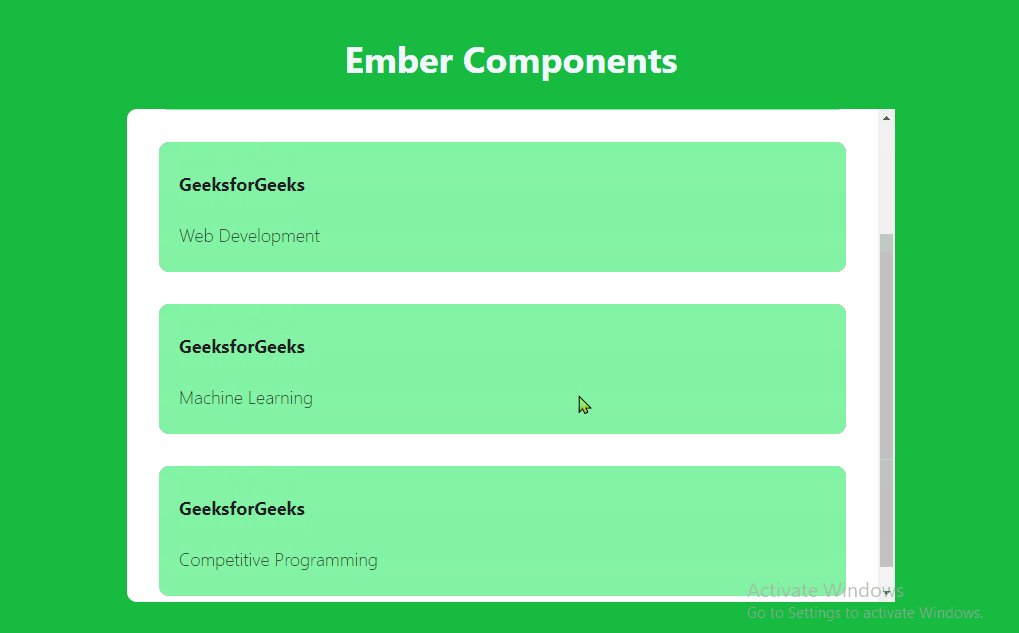
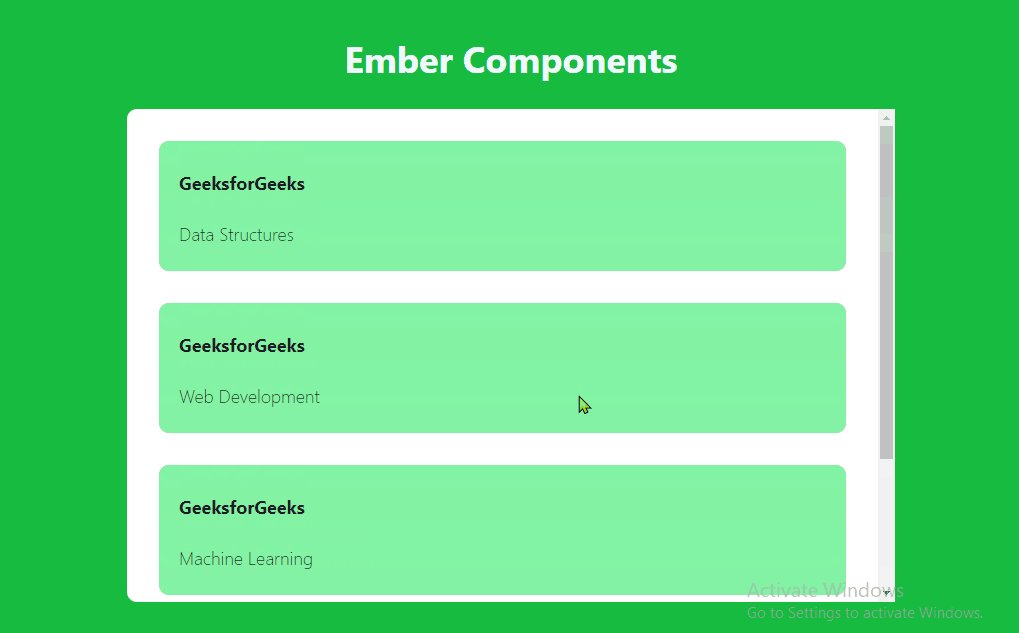
ember serve输出:

所以我们可以很容易地在 Ember.js 中创建组件,并且我们已经在我们的网页中使用了该组件。我们不需要导入任何文件来使用组件。一切都在 Ember.js 中自动运行,这使得 Ember 中的 Web 开发非常容易。