Ember.js 路由器
Ember.js是一个 Web 框架,它使开发和原型设计变得更加容易和快捷。它是一个开源的 Javascript 框架,用于开发 MVC 架构中的项目。 Ember.js 应用程序因其结构化项目而为专业级项目做好了准备。
路由是指向应用程序不同网页的不同链接。假设我们有一个 Home、About、Contact 屏幕。所以路由分别是“/”、“/about”和“/contact”。它们前面有一个固定的域或 URL,在我们的例子中是 http://localhost:4200。
Ember.js 中的路由: Ember.js CLI 为我们提供了使用单个命令为不同页面创建路由的功能。路由功能与其他框架相同。 Ember.js附带启用了路由。每当我们创建新路由时,Ember.js 都会创建以下文件。
- app\routes\route-name.js 中的路由文件
- app\application\route-name.hbs 中的模板文件
- tests\unit\routes\route-name-test.js 中的单元测试文件
Ember.js可以执行不同的功能来处理路由。
- 它可以渲染模板或网页
- 它可以加载模型。模型只是从数据库、API 等获取的一些数据。然后将数据提供给相应的模板。
- 我们还可以将用户重定向到新页面。假设我们有一个帐户页面。如果用户未登录,Web 应用程序如何知道该用户?这是一个错误,为了防止它,应用程序将用户重定向到登录页面。
创建一个新应用程序:
第 1 步:让我们 创建一个新的应用程序项目 使用以下命令。 在终端/命令提示符上输入以下命令。
ember new ember_routes_gfg现在我们将处理文件夹ember_routes_gfg
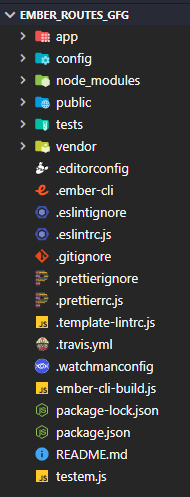
项目结构:项目结构应类似如下。

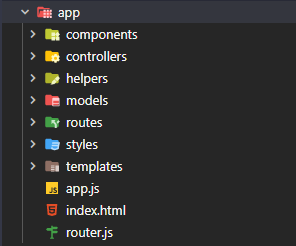
我们的主要关注点将是 app 文件夹。文件夹应用程序应如下所示。

app 文件夹包含路由文件夹。目前,它是空的,因为我们没有该项目的任何路线。它只有 .gitkeep 文件。
运行项目:现在让我们运行项目。项目构建完成后,它会根据我们的编辑自动刷新网页。要运行项目,请在项目目录内的终端/命令提示符上输入以下命令。
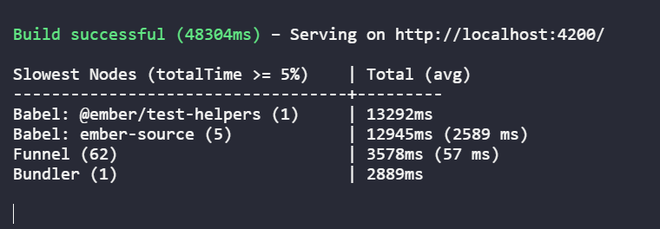
ember serve这 项目将在URL http://localhost:4200 上构建和服务。终端/命令提示符上的输出应如下所示。

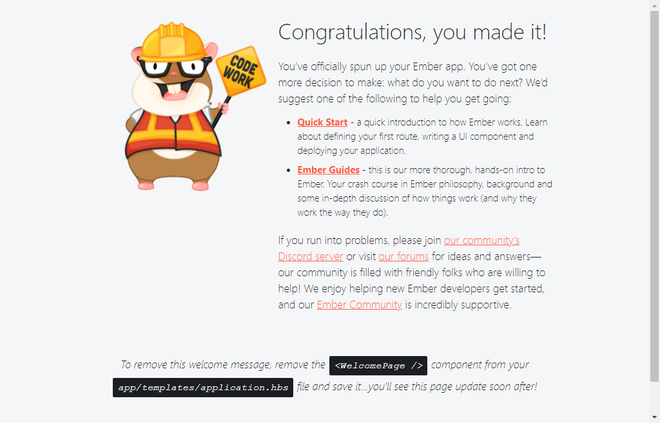
您将在浏览器上收到以下输出。

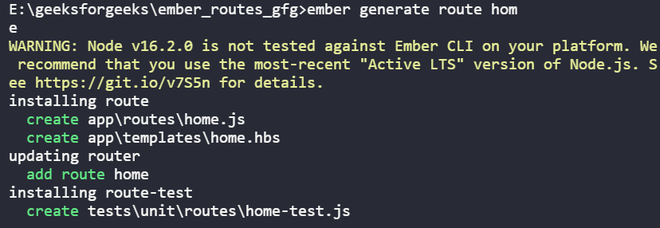
第 2 步:要创建新的回家路线,请输入以下命令。
ember generate route home你会 请参阅以下输出。

对于这个例子,我们希望主页成为我们的根页面。所以去 app\router.js并在Router.map()中将路径更改为如下所示。
app outer.js
import EmberRouter from '@ember/routing/router';
import config from 'ember-routes-gfg/config/environment';
export default class Router extends EmberRouter {
location = config.locationType;
rootURL = config.rootURL;
}
Router.map(function () {
this.route('home', { path: '/' });
});HTML
{{page-title "EmberRoutesGfg"}}
GeeksforGeeks Ember Router Tutorial
{{outlet}}
CSS
.navbar {
display: inline;
}
.navbar .nav {
text-decoration: none;
font-size: 32px;
padding: 1rem;
font-weight: 600;
background-color: rgb(57, 248, 57);
transition-duration: 0.5s;
border-radius: 10px;
}
.navbar .nav:hover {
background-color: rgb(34, 158, 34);
}
.container {
margin: 1rem;
}
#title {
text-align: center;
}HTML
{{page-title "Home"}}
Home
Welcome! This is our home page
Enjoy and learn from GeeksforGeeks!
HTML
{{page-title "Contact"}}
Contact
This is the contact page
GeeksforGeeks URLHTML
{{page-title "About"}}
About
Moto
GeeksforGeeks is made for learning together
and share knowledge
What we provide?
We provide lots of tutorials related to Data
structures and Algorithms,Web development and
App development, machine learning etc.
我们已将URL 更改为“/”。但是app\templates\application.hbs被路由到“/”。需要注意的是, app\templates\application.hbs被路由到“/”。但是 Ember.js 默认显示它的内容,所有页面都包含它的内容。所以我们将放置一些标题文本和一个导航栏来浏览我们创建的网页。
Router.map()函数包含模板的名称和它们的路由。只需分别更改它们,我们就可以将任何模板显示到任何路线。
第 3 步:现在让我们为 about 和 contact 创建另外两个网页。
ember generate route about
ember generate route contact在app\templates\application.hbs 中,我们将 分别链接到主页、关于和联系页面。所以我们将使用LinkTo标签来链接不同的页面。这是代码。
app\templates\application.hbs和app\styles\app.css
HTML
{{page-title "EmberRoutesGfg"}}
GeeksforGeeks Ember Router Tutorial
{{outlet}}
CSS
.navbar {
display: inline;
}
.navbar .nav {
text-decoration: none;
font-size: 32px;
padding: 1rem;
font-weight: 600;
background-color: rgb(57, 248, 57);
transition-duration: 0.5s;
border-radius: 10px;
}
.navbar .nav:hover {
background-color: rgb(34, 158, 34);
}
.container {
margin: 1rem;
}
#title {
text-align: center;
}
注意: {{outlet}} 负责展示网站的不同路径。
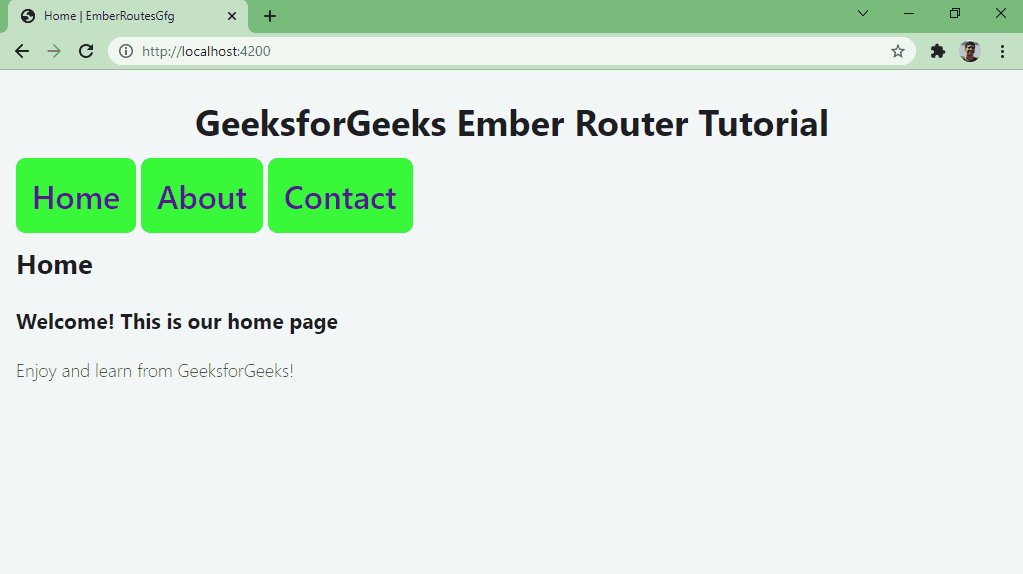
第 4 步:现在让我们编写主页。它将包含欢迎消息。这是我们应用程序的主页。每当用户访问我们的网站时,我们都会向其显示以下内容。它是我们应用程序的根。到主页的路径是“/” 。这意味着任何人将进入此域,将看到主页的内容。
应用\模板\home.hbs
HTML
{{page-title "Home"}}
Home
Welcome! This is our home page
Enjoy and learn from GeeksforGeeks!
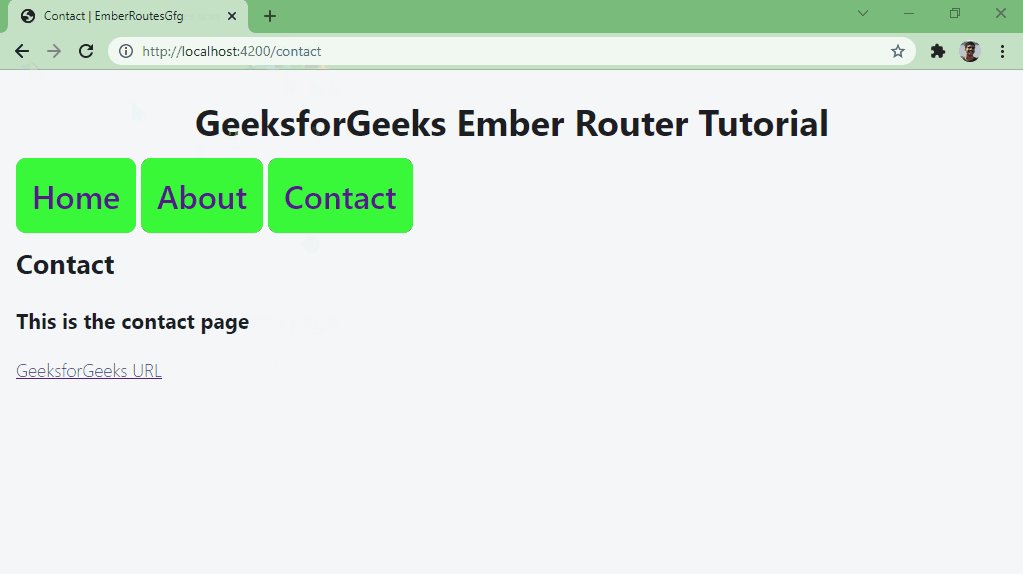
第 5 步:联系页面将包含一些链接和文本。联系页面将显示在路线“/contact”上。我们在 application.hbs 文件中使用了 LinkTo 标签来链接这个路由。
应用\模板\contact.hbs
HTML
{{page-title "Contact"}}
Contact
This is the contact page
GeeksforGeeks URL
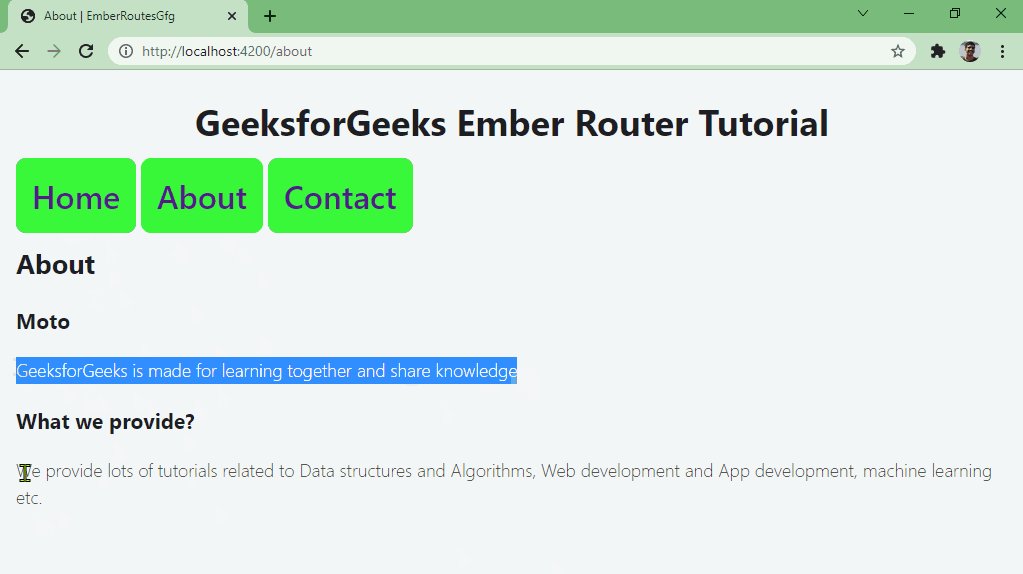
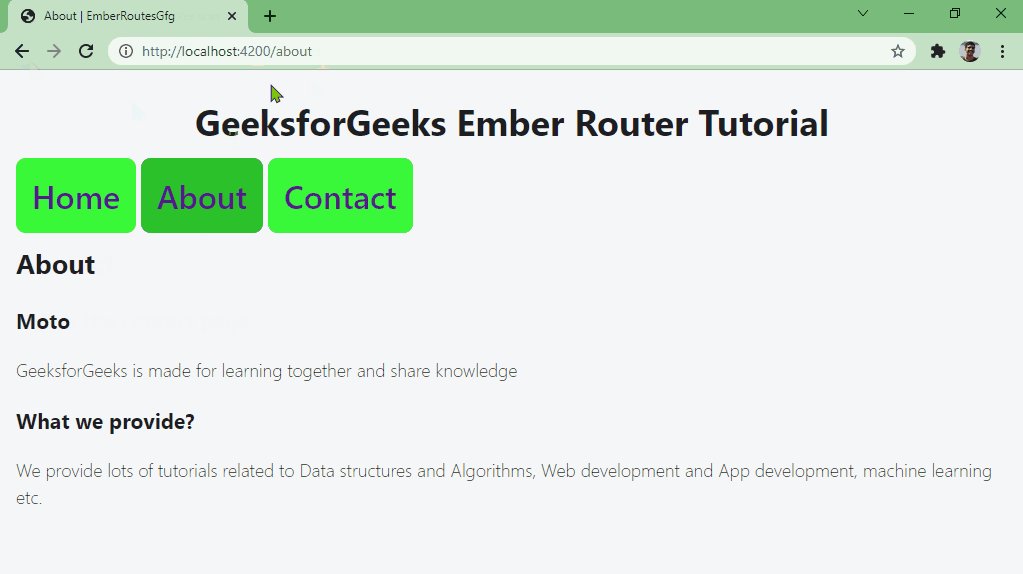
第6步:最后我们的关于页面。它还包含一些文本。关于页面将显示在路线“/about”上。我们在 application.hbs 文件中使用了 LinkTo 标记来导航到 About 页面。我们还可以手动更改 URL 以导航到不同的页面。
应用\模板\about.hbs
HTML
{{page-title "About"}}
About
Moto
GeeksforGeeks is made for learning together
and share knowledge
What we provide?
We provide lots of tutorials related to Data
structures and Algorithms,Web development and
App development, machine learning etc.
输出: