EmberJS Ember 检查器插件
Ember.js是一个 Web 框架,它使开发和原型设计变得更加容易和快捷。它是一个以 MVC 架构开发项目的开源 JavaScript 框架。 Ember.js 应用程序因其结构化项目而为专业级项目做好了准备。
Ember Inspector: Ember Inspector 是一个浏览器插件或插件,旨在制作流程 Web 应用程序的开发更加顺畅。它旨在理解和调试 Ember 应用程序。
- 查看组件树:我们可以看到应用程序当前页面的组件树,看看是否有渲染问题。
- 路线检查:现代应用中的导航是必要的选择。但出于 SEO 目的和其他问题,路线需要看起来很漂亮,并且在刷新时也呈现相同的页面。使用检查器,我们可以看到每条路由,并在出现问题时对其进行调试。
- 数据检查:我们想要获取的数据应该被正确地获取和处理,否则我们可能会出错。此外,我们可以看到不同的传入数据模型、记录以及它们是如何提供给应用程序的不同页面的。
- 性能:性能选项卡显示每个页面的加载速度以及影响它的不同方面。
- 实时调试元素和承诺:我们可能不会总是更改应用程序的数据,因此检查器让我们有机会更改应用程序的某些值或元素并查看它们的结果。这些结果不会存储在应用程序中,因此我们更安全。我们可以在检查器中调试javascript 中使用的异步承诺。
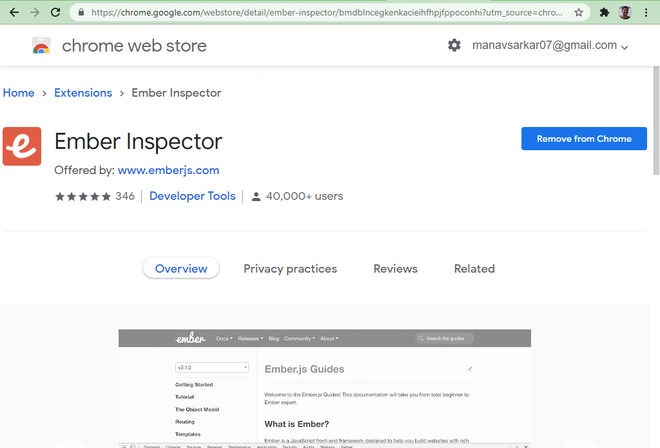
安装:该插件适用于以下浏览器:
- 谷歌浏览器
- 火狐
转到浏览器的扩展页面并搜索 Ember Inspector。然后安装插件。

创建一个项目:
第 1 步:让我们创建一个包含一些元素的项目。稍后我们将使用 Ember Inspector 检查这些元素。在终端/命令提示符中输入以下命令。
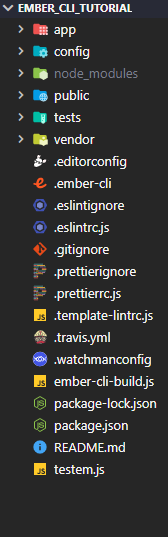
ember new ember_cli_tutorial这将创建一个新的 Ember.js 项目。项目结构如下。

第 2 步:现在使用以下命令构建并运行项目。
ember serve项目构建成功后,导航到http://localhost:4200。

第三步:创建Routes,我们可以有两条不同的路由,一个Home 和另一个关于。让我们使用 Ember 命令创建两条路由。
对于家庭:
ember generate route home大概有:
ember generate route about
我们需要将主页重定向为默认路由。我们需要修改 router.js 文件并将路径更改为应用程序的根目录(“/”)。修改 router.js 文件如下。
router.js
import EmberRouter from '@ember/routing/router';
import config from 'ember-cli-tutorial/config/environment';
export default class Router extends EmberRouter {
location = config.locationType;
rootURL = config.rootURL;
}
Router.map(function () {
this.route('home', { path: '/' });
this.route('about');
});item.hbs
{{@title}}
Click Here
home.js
import Route from '@ember/routing/route';
export default class HomeRoute extends Route {
async model() {
return {
items: [
{
name: 'Data Structures',
link: '
https://www.geeksforgeeks.org/data-structures/',
},
{
name: 'Algorithms',
link: '
https://www.geeksforgeeks.org/fundamentals-of-algorithms/',
},
{
name: 'Competitive Programming',
link: '
https://www.geeksforgeeks.org/competitive-programming-a-complete-guide/',
},
],
};
}
}home.hbs
{{page-title "Home"}}
GeeksforGeeks Ember Inspector
{{#each @model.items as |item|}}
app.css
body {
margin: 2rem;
background-color: rgb(22, 187, 64);
}
#title {
text-align: center;
color: aliceblue;
}
#items {
margin: auto;
width: 80%;
height: 70vh;
bottom: 5rem;
background-color: white;
border-radius: 10px;
overflow-x: hidden;
overflow-y: auto;
}
.item {
margin: 2rem;
padding: 5px 20px;
background-color: rgb(131, 243, 164);
border-radius: 10px;
}
.navbar {
display: inline;
margin: 5rem;
}
.navbar .nav {
text-decoration: none;
font-size: 32px;
font-weight: 600;
background-color: rgb(57, 248, 57);
transition-duration: 0.5s;
border-radius: 10px;
color: black;
}
.navbar .nav:hover {
background-color: rgb(34, 158, 34);
}about.hbs
{{page-title "About"}}
GeeksforGeeks Ember js Tutorial
GeeksforGeeks is a programming tutorial website
with lots of wonderful content at no cost.
我们将在名为Item的组件中显示项目。要创建新组件,请使用以下命令。
ember generate component item组件生成后,修改组件文件如下。
项目.hbs
{{@title}}
Click Here
第4步:创建一些数据,我们将以列表的形式显示一些数据。我们将在主页上以列表的形式显示数据。因此,我们将返回包含项目列表的模型数据。
主页.js
import Route from '@ember/routing/route';
export default class HomeRoute extends Route {
async model() {
return {
items: [
{
name: 'Data Structures',
link: '
https://www.geeksforgeeks.org/data-structures/',
},
{
name: 'Algorithms',
link: '
https://www.geeksforgeeks.org/fundamentals-of-algorithms/',
},
{
name: 'Competitive Programming',
link: '
https://www.geeksforgeeks.org/competitive-programming-a-complete-guide/',
},
],
};
}
}
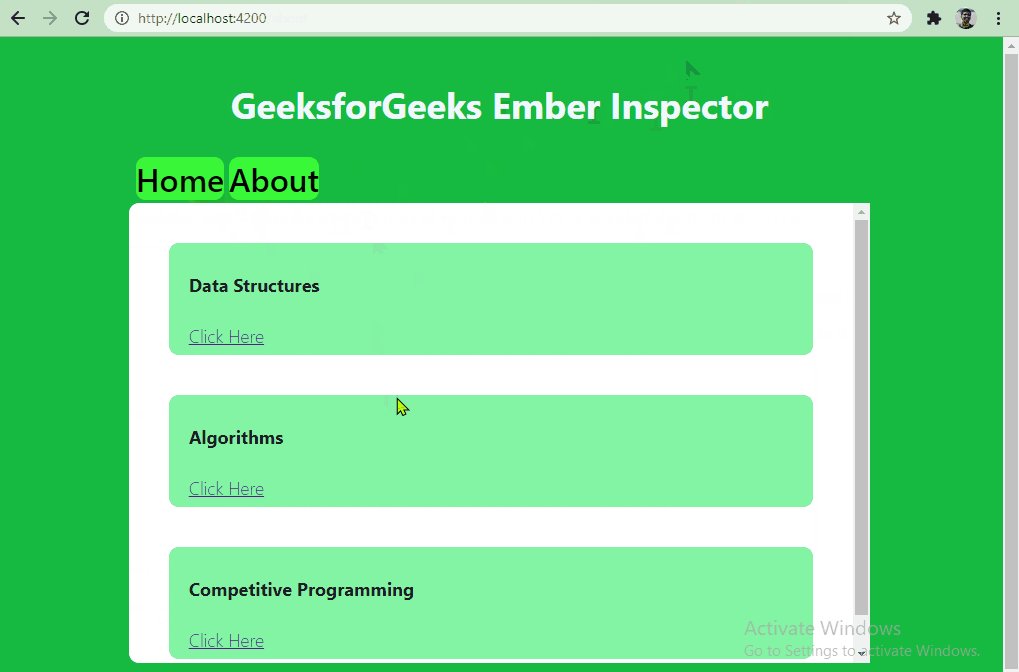
第 5 步:创建主页。我们的应用程序页面仅包含默认的欢迎文本。只需删除 Welcome 元素并保留其他所有内容。我们将获取上述模型提供的数据,然后将它们以列表项的形式显示在主页上。更新 home.hbs 文件以显示项目列表。我们还将此处提供的 CSS 用于样式目的。
主页.hbs
{{page-title "Home"}}
GeeksforGeeks Ember Inspector
{{#each @model.items as |item|}}
应用程序.css
body {
margin: 2rem;
background-color: rgb(22, 187, 64);
}
#title {
text-align: center;
color: aliceblue;
}
#items {
margin: auto;
width: 80%;
height: 70vh;
bottom: 5rem;
background-color: white;
border-radius: 10px;
overflow-x: hidden;
overflow-y: auto;
}
.item {
margin: 2rem;
padding: 5px 20px;
background-color: rgb(131, 243, 164);
border-radius: 10px;
}
.navbar {
display: inline;
margin: 5rem;
}
.navbar .nav {
text-decoration: none;
font-size: 32px;
font-weight: 600;
background-color: rgb(57, 248, 57);
transition-duration: 0.5s;
border-radius: 10px;
color: black;
}
.navbar .nav:hover {
background-color: rgb(34, 158, 34);
}
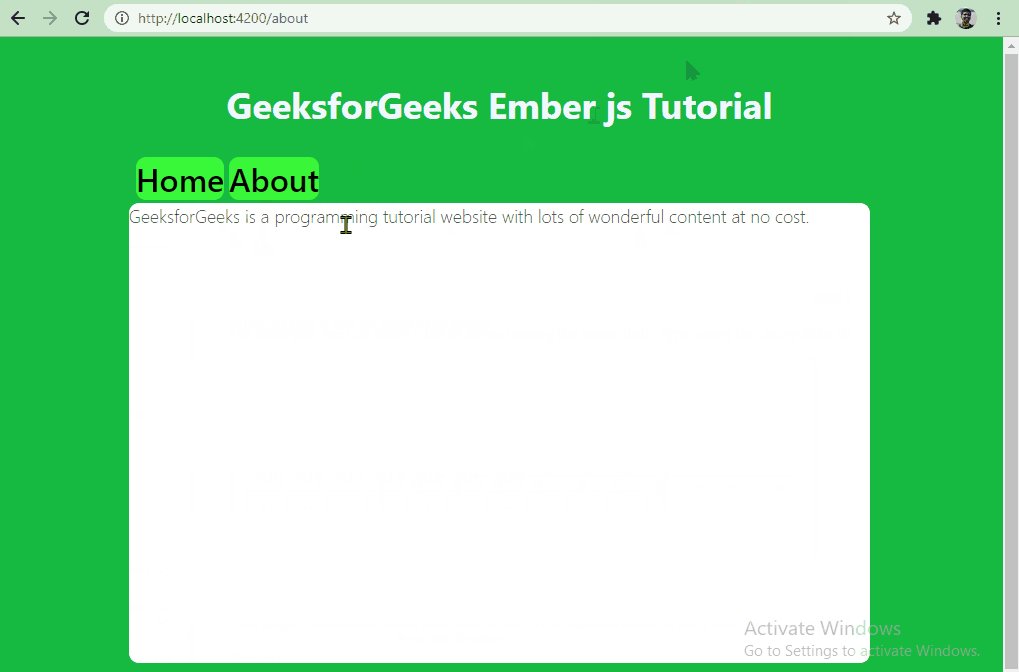
第 6 步:创建关于页面。最后 关于我们包含一些详细信息的页。在这里,我们将放置一些文本和标题。
关于.hbs
{{page-title "About"}}
GeeksforGeeks Ember js Tutorial
GeeksforGeeks is a programming tutorial website
with lots of wonderful content at no cost.
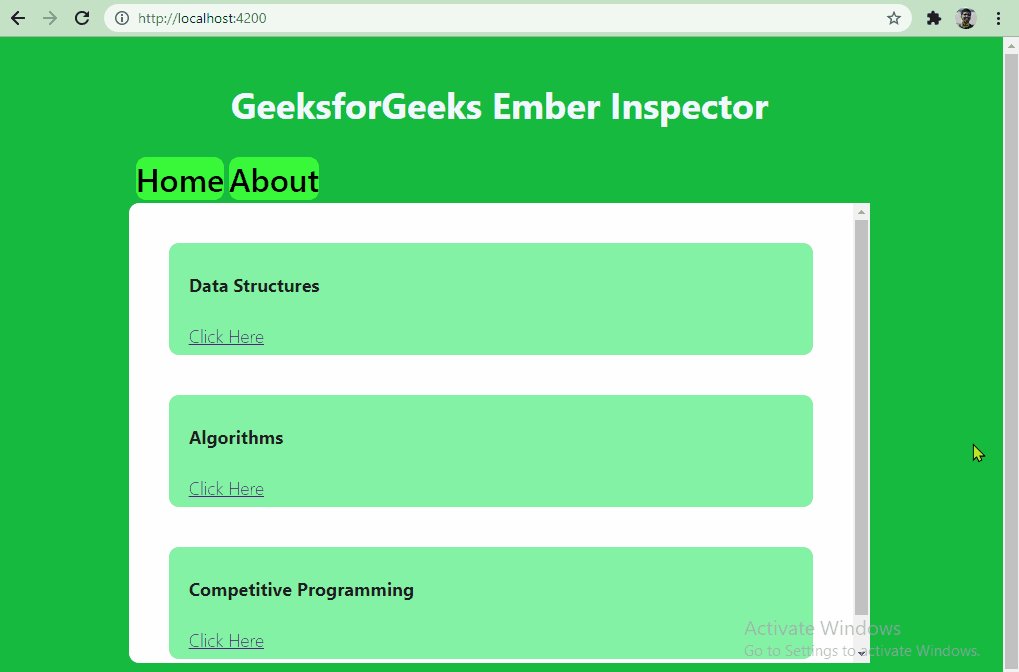
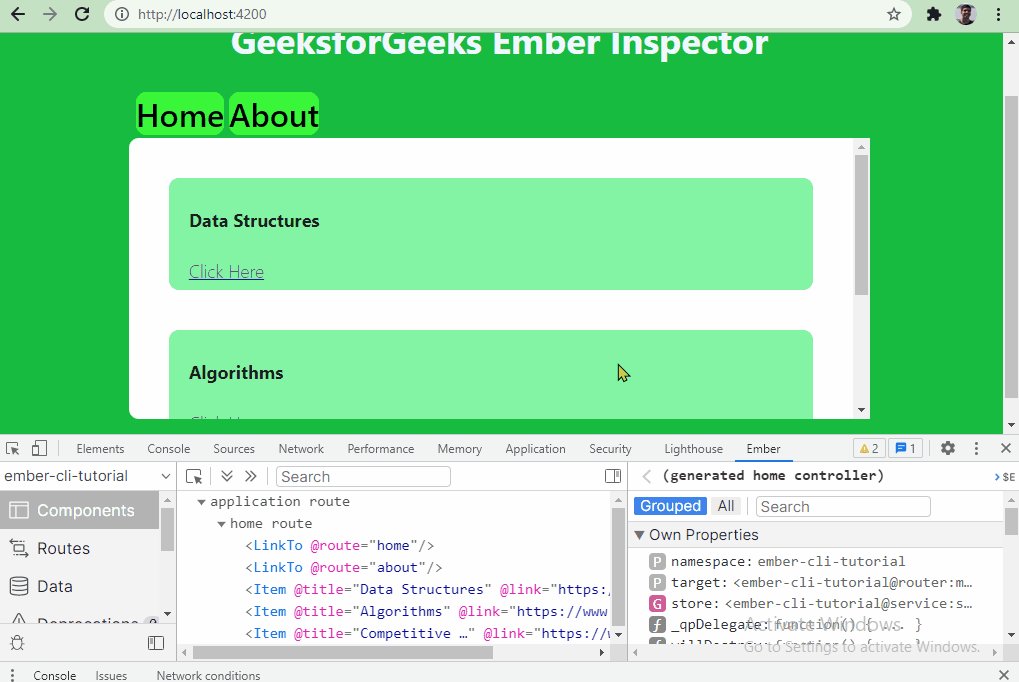
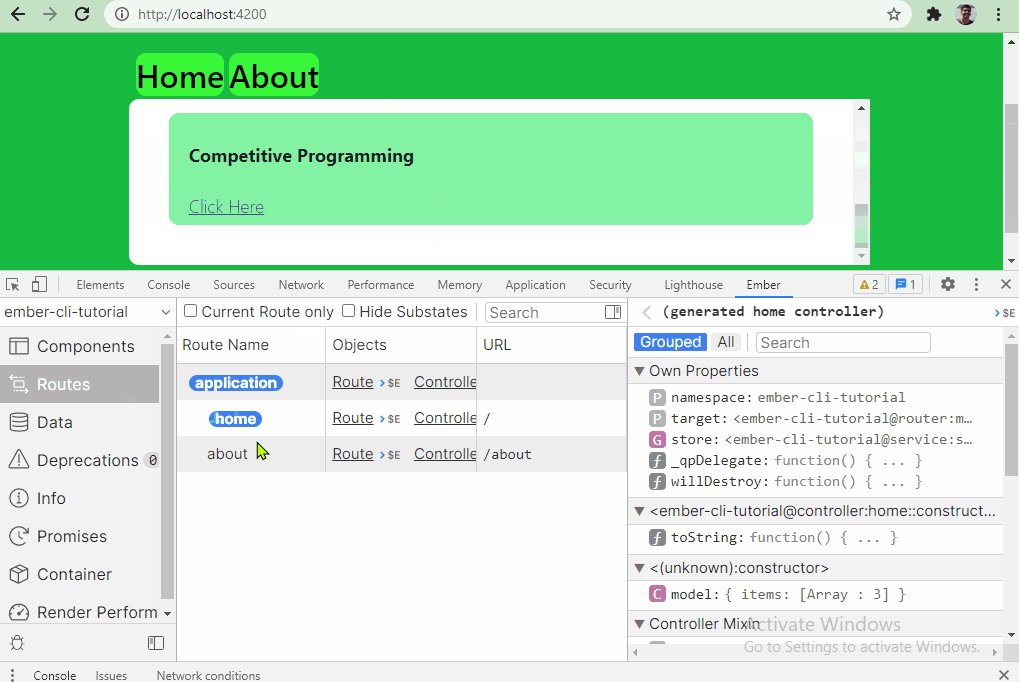
输出:保存所有文件后,保存并运行项目。该应用程序应如下所示。

余烬检查员。我们的项目已经完成,现在探索 Ember Inspector。
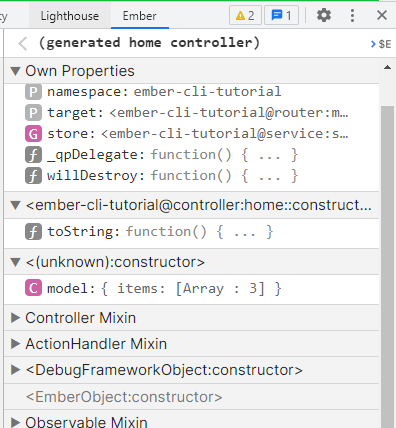
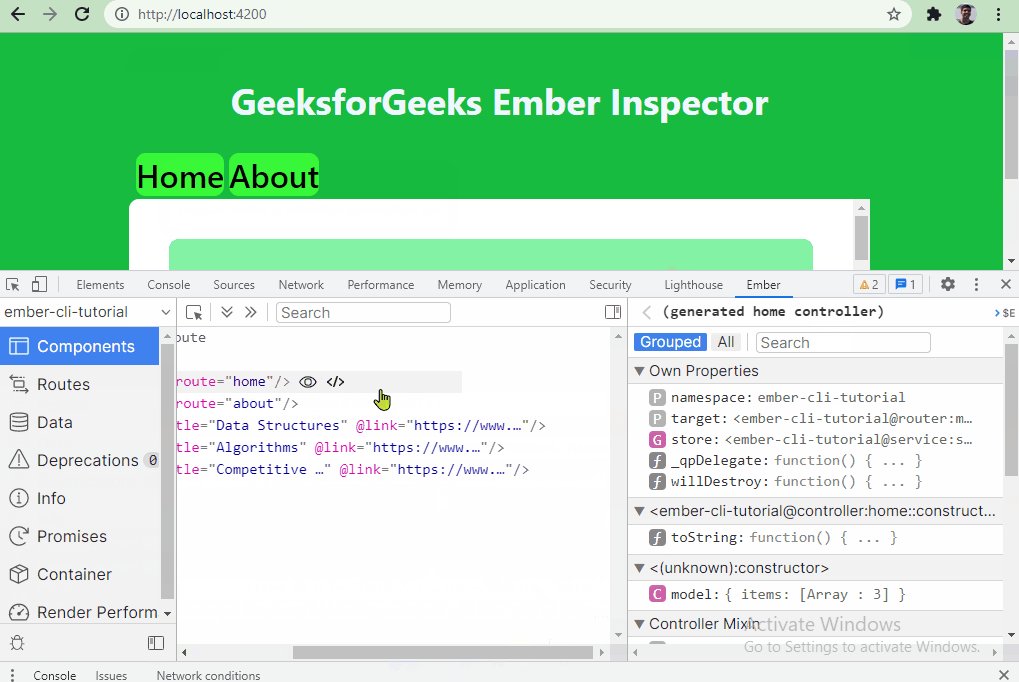
Ember 对象检查器: The 对象检查器允许我们与应用程序中的不同对象进行交互。

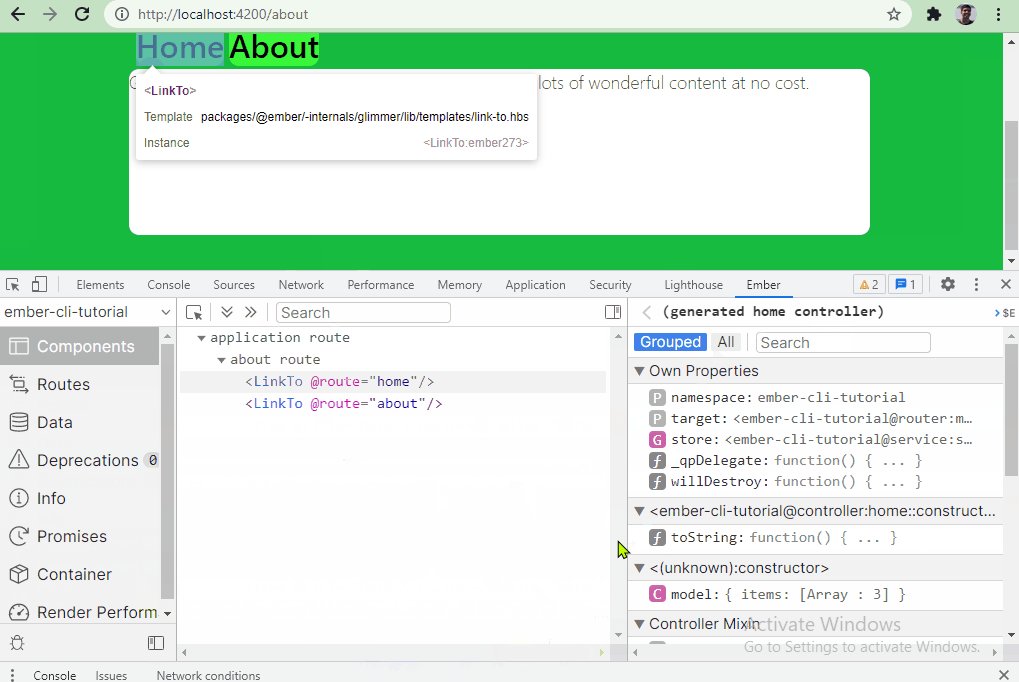
组件树可以在这里看到。

我们可以通过导航到所需的路线来探索和悬停在不同路线的不同组件上,如下所示。

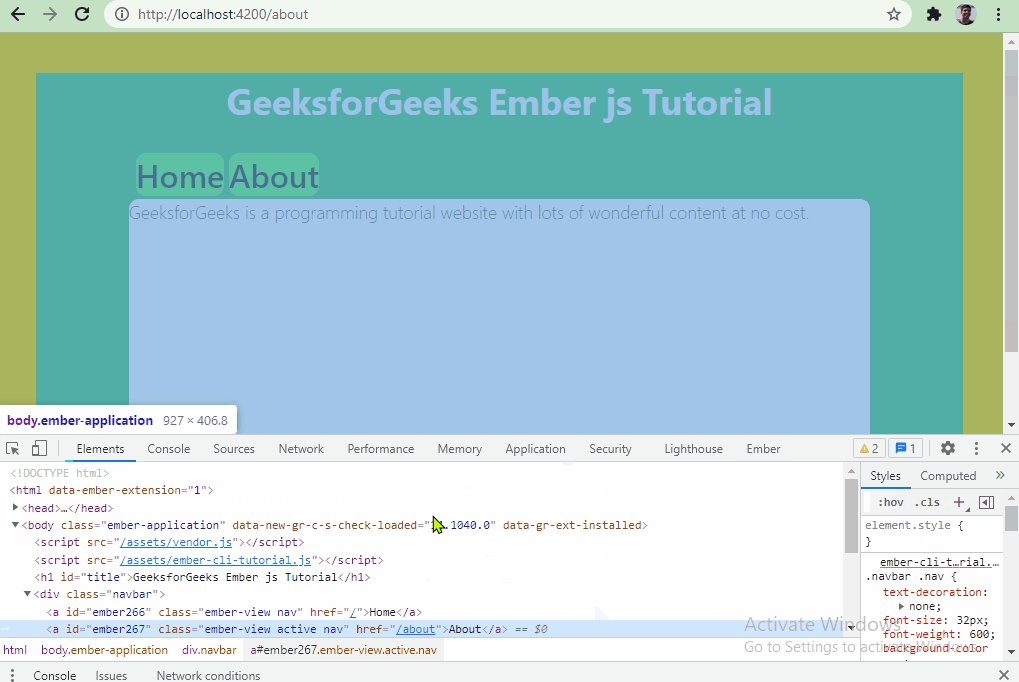
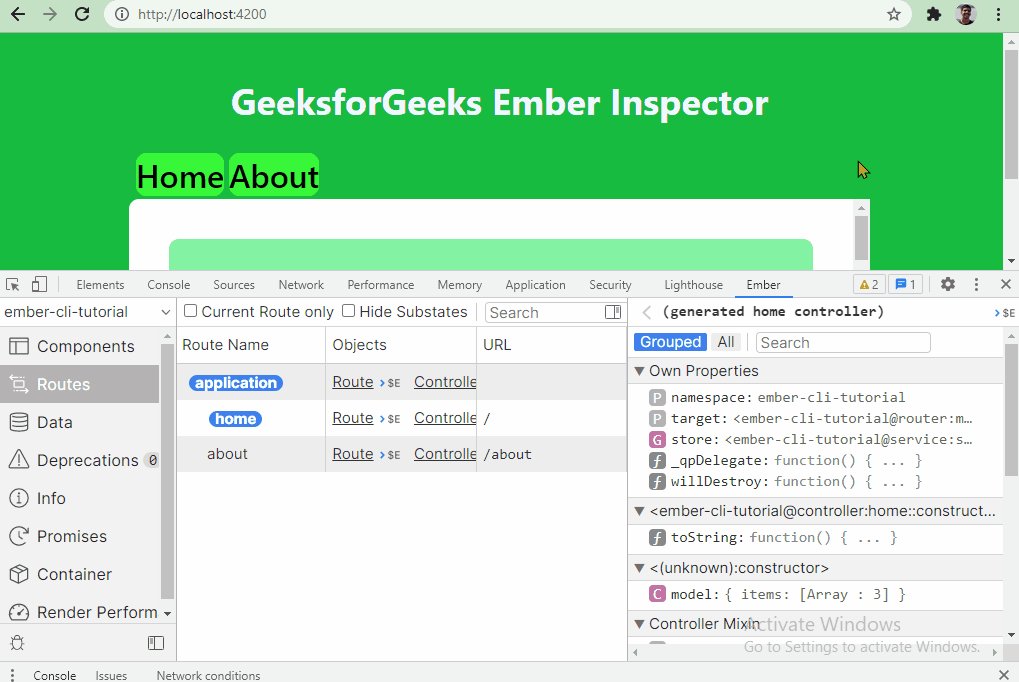
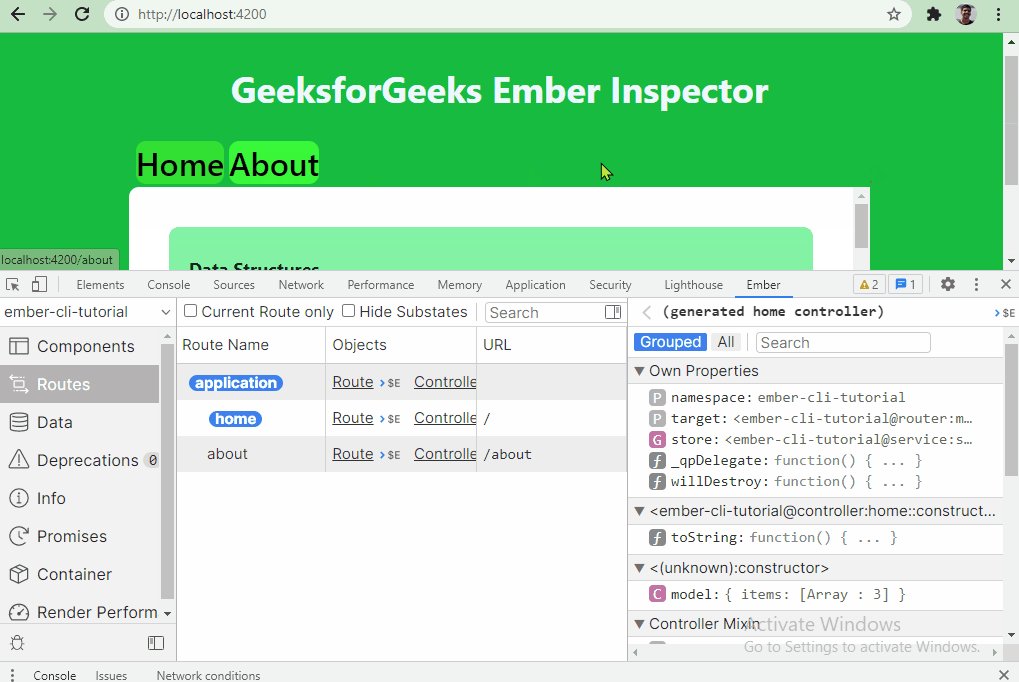
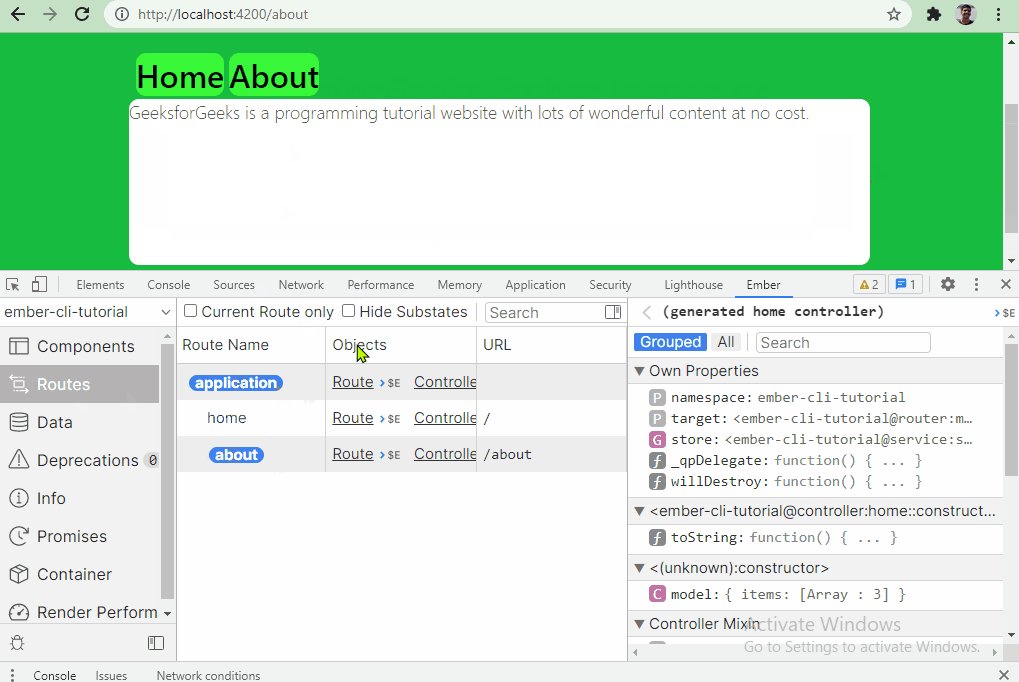
Routes Inspector:我们有两条不同的路线:- Home 和 About。因此,我们可以在 Routes 选项卡下探索不同的路线。当我们改变路线时,突出显示的颜色也会改变。

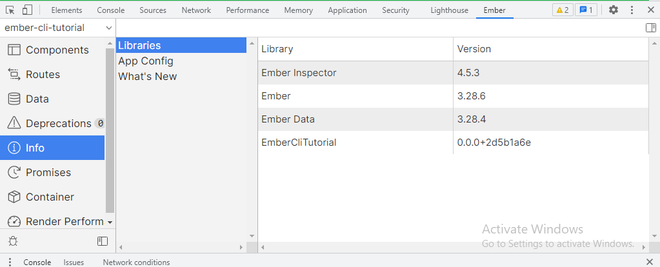
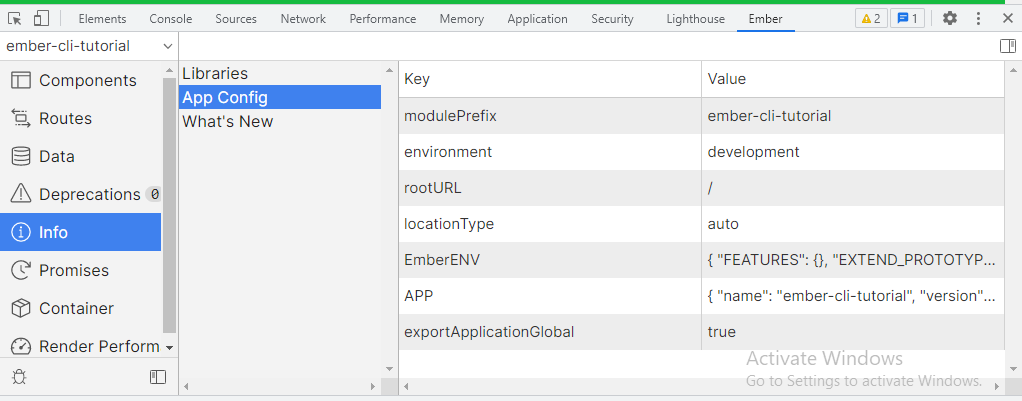
Info 选项卡: Info 选项卡显示了我们的应用程序的信息,例如 Ember.js 的版本、Ember CLI 等,App Configuration 是与项目名称、根 URL、版本等相关的配置。
- 图书馆:

- 应用配置:

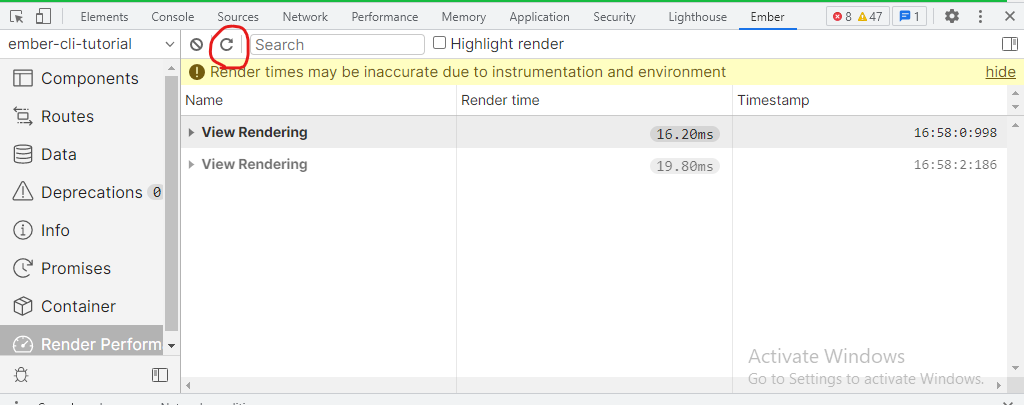
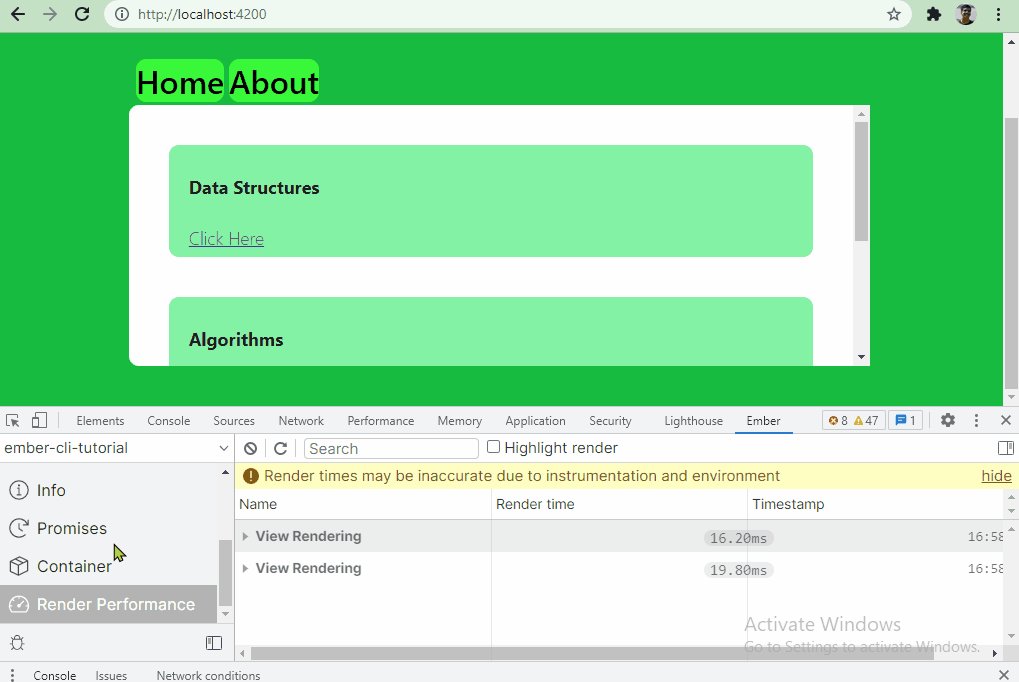
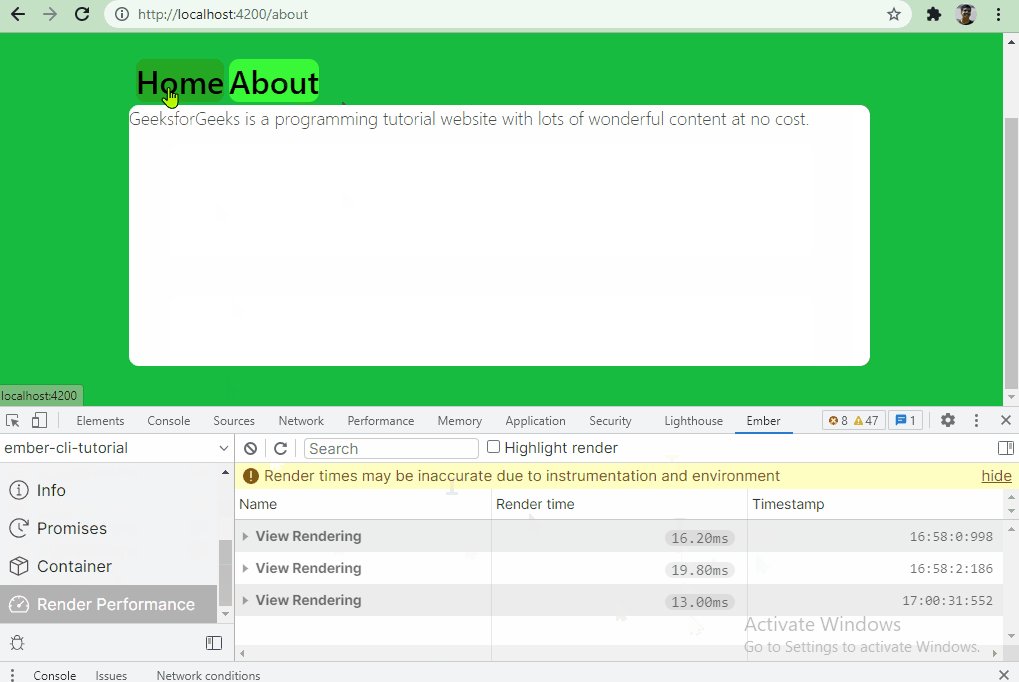
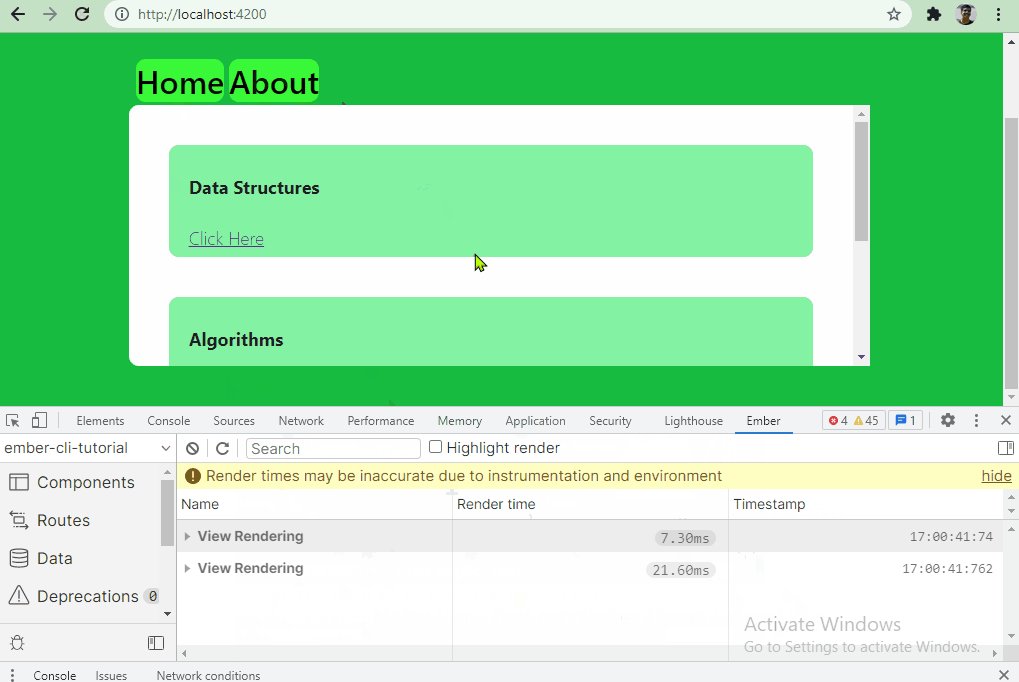
渲染性能:可以在此选项卡下查看性能测量。此选项卡显示分钟详细信息,例如导航时间和其他内容。单击右上角的刷新会从选项卡中删除数据。
- 衡量绩效:

- 刷新按钮: