- ASP.Net MVC项目(1)
- ASP.NET MVC-数据库
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-操作(1)
- ASP.NET MVC-操作
- ASP.NET MVC-模式
- ASP.NET MVC-模式(1)
- ASP.Net MVC模型(1)
- ASP.Net MVC模型
- ASP.NET MVC-验证
- ASP.Net MVC验证
- ASP.Net MVC验证(1)
- ASP.NET MVC-验证(1)
- ASP.Net MVC教程(1)
- ASP.NET MVC教程
- ASP.NET MVC教程(1)
- ASP.Net MVC教程
- ASP.Net MVC视图(1)
- ASP.NET MVC-视图(1)
- ASP.NET MVC-视图
- ASP.Net MVC视图
- ASP.NET MVC-选择器(1)
- ASP.NET MVC-选择器
- 讨论ASP.NET MVC(1)
- 讨论ASP.NET MVC
- ASP.NET MVC-概述(1)
- ASP.NET MVC-概述
- ASP.NET MVC-路由(1)
- ASP.NET MVC-路由
📅 最后修改于: 2020-12-28 00:53:58 🧑 作者: Mango
ASP.NET MVC身份验证
建议使Web应用程序高度安全。网络上的Web应用程序面临证券问题和挑战。 ASP.NET提供了身份验证功能来处理此类问题,以便我们可以筛选用户以访问我们的应用程序。
在创建应用程序时,我们可以为我们的应用程序设置各种身份验证。在应用制作过程中,MVC要求进行身份验证,其中包括以下内容。

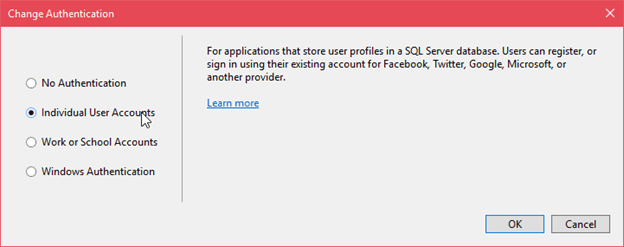
无身份验证:用于为应用程序设置无身份验证。它允许匿名用户访问。
个人用户帐户:它是用于设置应用程序身份验证的最常用且常用的方法。它用于设置个人用户访问应用程序的身份验证。
工作或学校帐户:用于通过Active Directory,Microsoft Azure Active Directory等对用户进行身份验证。我们可以为各个组织设置权限。
Windows身份验证:它主要用于Intranet应用程序。
例
让我们创建一个实现身份验证模块的ASP.NET MVC应用程序。本示例包括以下步骤。
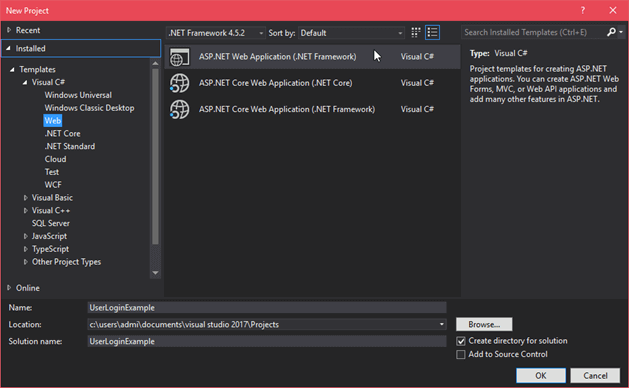
创建一个ASP.NET MVC项目
选择文件菜单并创建新项目,提供项目名称并从给定的两个选择中选择应用程序类型。


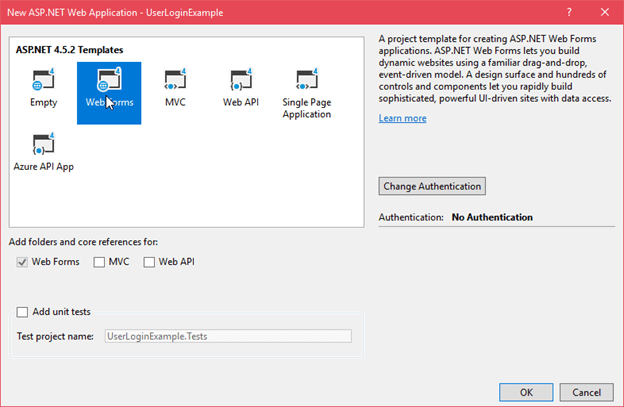
选择模板

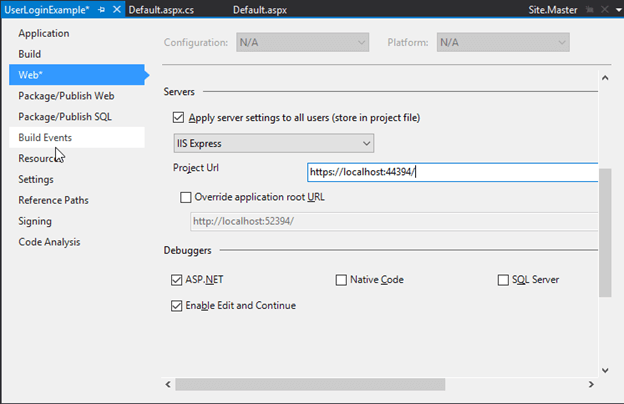
变更认证

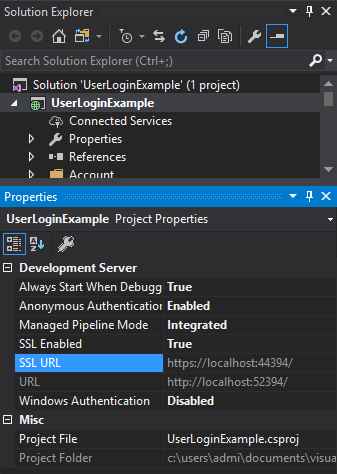
单击确定后,它将创建一个看起来像这样的项目。

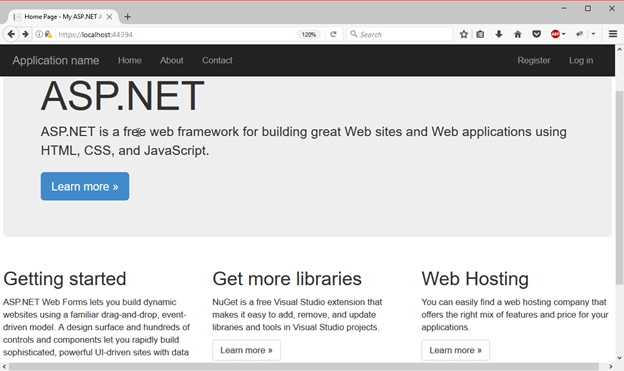
该项目具有默认结构,其中包含用于Model,View和Controller的单独文件夹。 HomeController是默认控制器。我们可以使用Ctrl + F5执行此项目。当运行到浏览器时,它将产生以下输出。

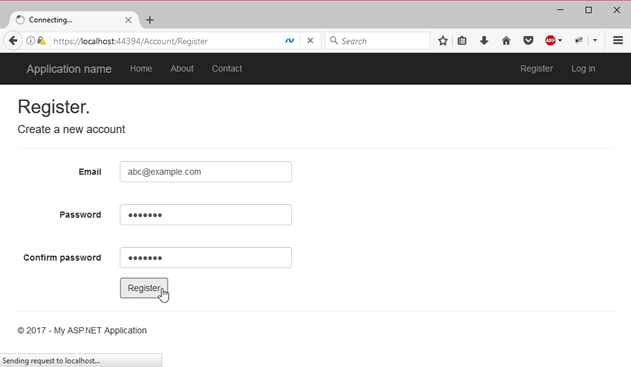
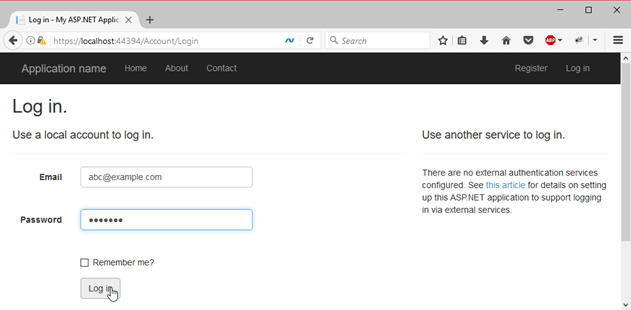
我们可以看到在应用程序的右上角有“注册”和“登录”链接。这些链接可用,因为我们在创建应用程序时更改了身份验证类型。现在,此应用程序将仅允许注册用户。
除此之外,我们还可以在控制器级别设置身份验证。 ASP.NET MVC提供的注释也可以应用于控制器和操作级别。
身份验证注释
ASP.NET提供了一个Authorize批注,可以将其应用于操作上以设置用户可访问性。要创建一个控制器,右键单击Controller文件夹并选择controller,它将在该文件夹中添加一个新的控制器。屏幕截图如下。

创建的控制器具有一些我们已修改以实现授权批注的默认代码。我们的控制器名称是CheckAuthController。
// CheckAuthController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace AuthenticateApplication.Controllers
{
public class CheckAuthController : Controller
{
// GET: CheckAuth
public ContentResult Index()
{
return Content("Hello, You are Guest.");
}
// GET: CheckAuth/AuthorisedOnly
[Authorize]
public ContentResult AuthorisedOnly()
{
return Content("You are registered user.");
}
}
}
通过浏览器访问,如果我们使用http:// localhost:54382 / CheckAuth,它将产生以下输出。

之所以有效,是因为它是公开可用的,但另一个操作不是公开的。因此,当我们访问http:// localhost:54382 / CheckAuth / AuthorisedOnly时,它将自动重定向到登录页面。这意味着只有注册用户才能访问它。
