Semantic-UI 按钮变体圆形按钮
Semantic UI Button 提供了几种类型的微按钮组件,如类型、组、内容、状态、变化和组变化。
按钮变体具有不同类型的按钮,例如社交、不同大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平连接按钮。在本文中,我们将了解按钮的圆形变化。
Semantic-UI Button Variations 循环类:
- 圆形:此类用于使任何按钮圆形:
句法:
下面的示例说明了按钮变化循环:
例子:
HTML
Semantic UI
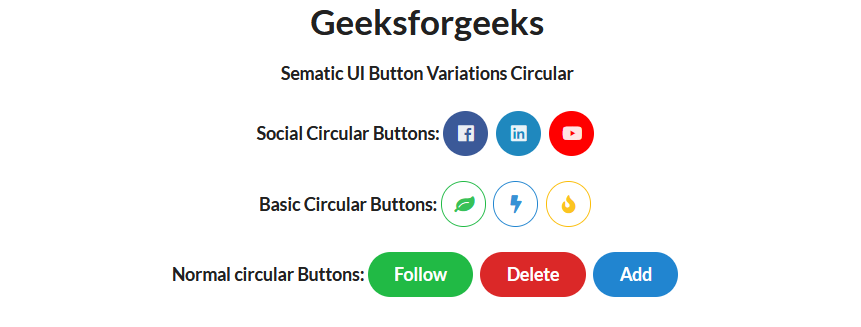
Geeksforgeeks
Semantic UI Button Variations Circular
Social Circular Buttons:
Basic Circular Buttons:
Normal circular Buttons:
输出

Semantic-UI 按钮变体圆形按钮
参考: https ://semantic-ui.com/elements/button.html#circular