Semantic-UI 按钮彩色按钮组变化
I think the title is little confusing it can be Semantic-UI Button Variations Colored Buttons if this the element https://semantic-ui.com/elements/button.html#colored-buttons
Semantic UI Button Group 还提供了按钮的组变体,有图标按钮、标签图标按钮、混合组按钮、等宽、彩色按钮、基本按钮和组大小按钮等。
在本文中,我们将讨论彩色按钮。彩色按钮可以有一个共享颜色,在这里我们可以创建一个简单的按钮组,该组将遵循一个固定颜色的按钮,每个按钮在该组内都是相同的。
Semantic-UI Button Variations 彩色按钮类:
- color-name*:这是变量,您可以将颜色名称放在 div 元素中,以将整个组着色为单一颜色。
句法:
下面的示例说明了 Semantic-UI 按钮变体彩色按钮:
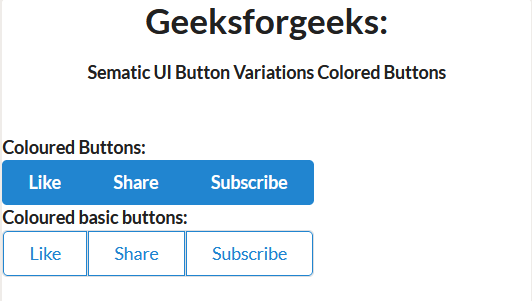
示例 1:在此示例中,我们将在普通按钮和基本按钮上应用组颜色。您可以在任何一组按钮上应用颜色。
HTML
Semantic UI
Geeksforgeeks:
Semantic UI Button Variations Colored Buttons
Coloured Buttons:
Coloured basic buttons:
输出:

Semantic-UI 按钮变体彩色按钮
参考: https://semantic-ui.com/elements/button.html#colored-buttons