语义 UI 按钮变体
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来合并到不同的框架中。
Semantic UI Button Group 提供了多种按钮,有社交按钮、不同尺寸按钮、浮动按钮、正负按钮等。
语义 UI 按钮变体类:
- 社交:这用于创建社交媒体按钮,我们只需要使用图标和社交媒体主题颜色即可。
- 尺寸:这用于创建不同尺寸的按钮,例如最小、微小、小型、中到大尺寸的按钮。
- 浮动:这用于创建浮动按钮,您可以将按钮向左或向右浮动您想要的任何位置。
- 彩色:这用于创建彩色按钮,只需将按钮放在按钮元素的按钮类之前。
- 紧凑:这可以减少其填充以适应更紧凑的空间,这用于创建播放、暂停、下一个和上一个类型的按钮。
- 切换:可以格式化为打开和关闭、订阅和取消订阅等。
- 正面:这用于创建正面按钮,该按钮将具有定义的柠檬绿色按钮。
- Negative:这用于创建具有定义的柠檬萝卜颜色按钮的否定按钮。
- 流体:这可以获取其容器的宽度,如果您希望按钮捕获容器的宽度,这很有用。
- 圆形:用于创建圆形按钮。
- 垂直附加:此按钮可以附加到其他内容的顶部或底部。
- 水平附加:此按钮可以附加到其他内容的左侧或右侧
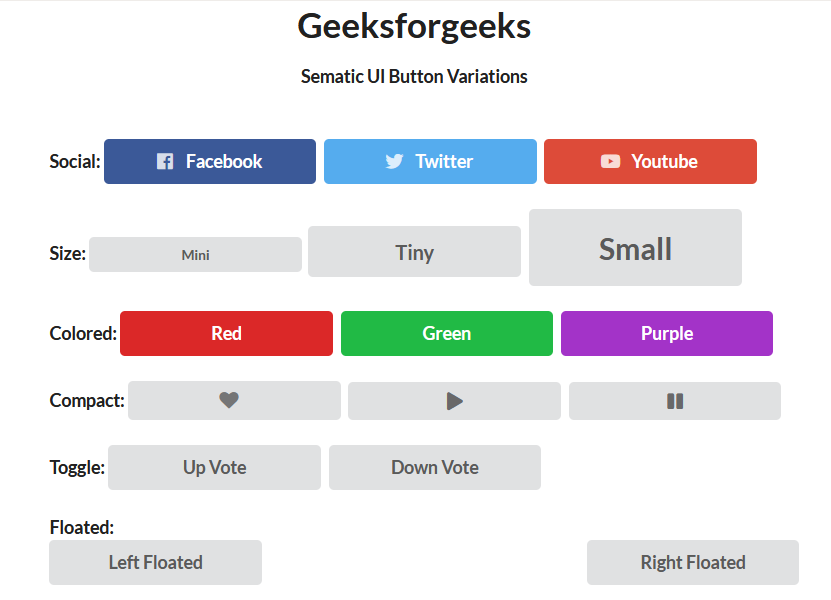
语法:在本例中,我们将使用 Social、Size、Colored、Compact、Toggle 和 Floated 按钮。
下面的示例将说明 Semantic-UI 按钮变体:
例子:
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations
Social:
Size:
Colored:
Compact:
Toggle:
Floated:
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations
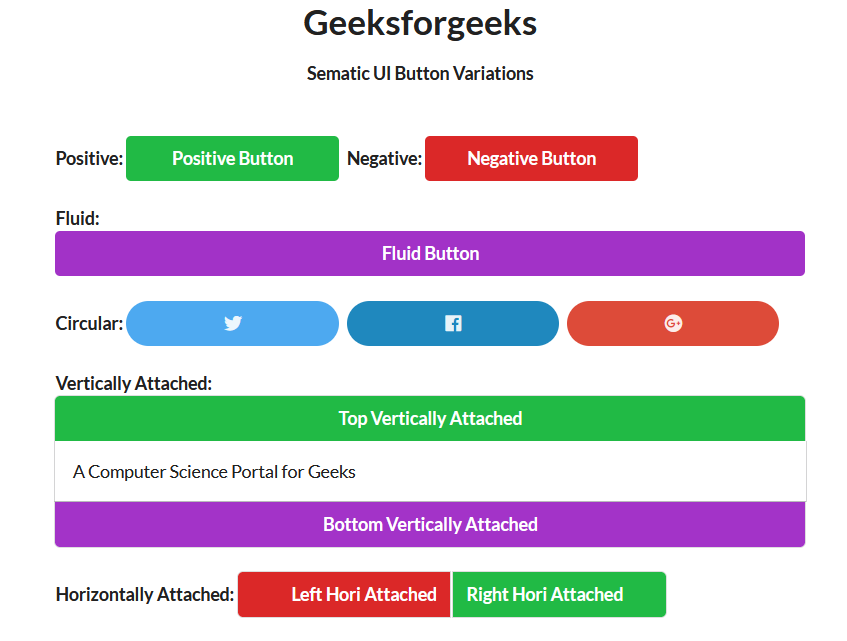
Positive:
Negative:
Fluid:
Circular:
Vertically Attached:
A Computer Science Portal for Geeks
Horizontally Attached:
输出:

语义 UI 按钮变体
示例 2:在此示例中,我们将使用正、负、流体、圆形、垂直连接和水平连接按钮。
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations
Positive:
Negative:
Fluid:
Circular:
Vertically Attached:
A Computer Science Portal for Geeks
Horizontally Attached:
输出:

语义 UI 按钮变体