语义 UI 按钮组变体
Semantic UI是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic UI Button Group还提供了一组按钮的变体,有图标按钮、带标签的图标按钮、混合组按钮、等宽、彩色按钮、基本按钮、组大小按钮等。
语义 UI 按钮组变体类:
- Vertical Buttons:该类用于设置格式化为垂直显示的按钮组。
- Icon Buttons:该类用于设置格式化为图标的按钮组。
- Labeled Icon Buttons:此类用于设置格式化为带标签图标的按钮组。
- 混合组:该类用于设置按钮组格式化为一起使用多种按钮类型。
- 等宽:该类用于设置按钮组的宽度可以平均划分。
- Colored Buttons:此类用于设置可以具有共享颜色的按钮组。
- 基本按钮:该类用于设置不那么明显的按钮组。
- Group Sizes:该类用于设置可以共享大小的按钮组。
句法:
下面 示例将说明 Semantic-UI按钮组变化:
例子:
HTML
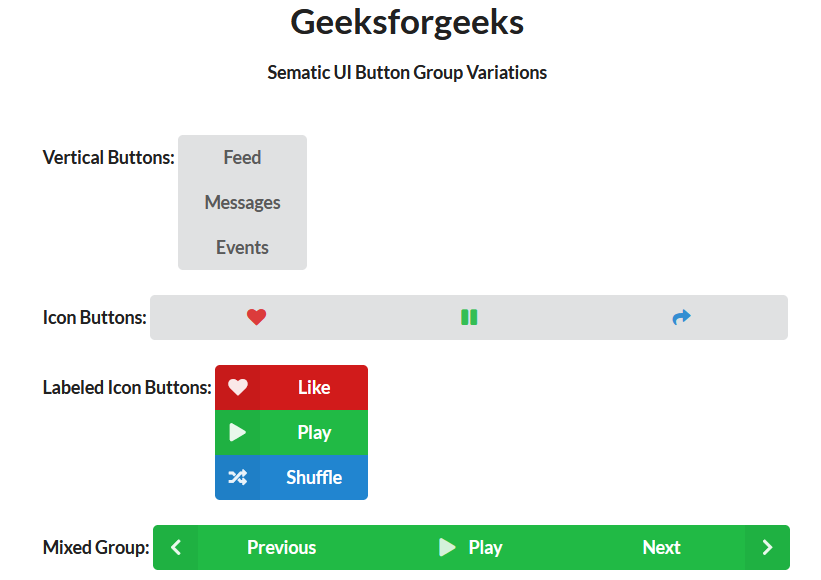
Geeksforgeeks
Semantic UI Button Group Variations
Vertical Buttons:
Icon Buttons:
Labeled Icon Buttons:
Mixed Group:
HTML
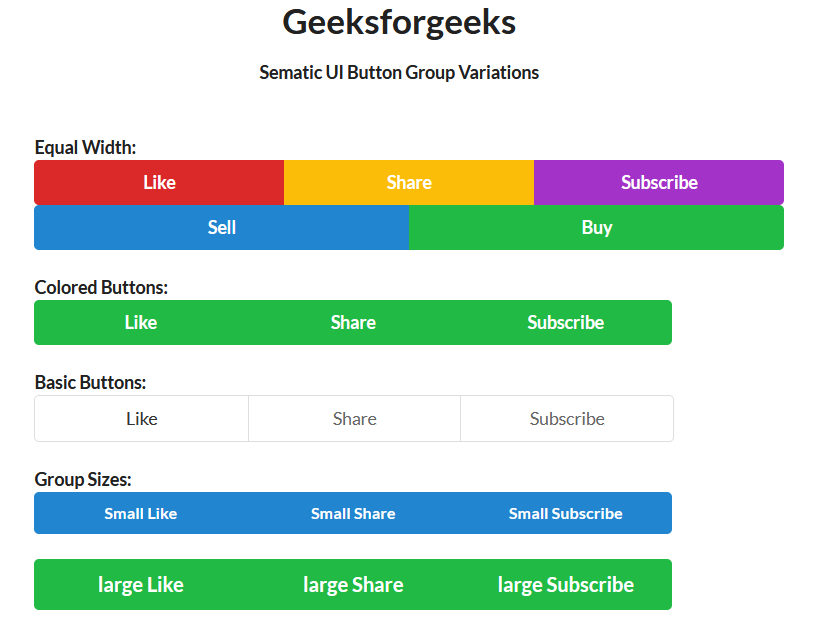
Geeksforgeeks
Semantic UI Button Group Variations
Equal Width:
Colored Buttons:
Basic Buttons:
Group Sizes:
输出:

语义 UI 按钮组变体
示例 2:
HTML
Geeksforgeeks
Semantic UI Button Group Variations
Equal Width:
Colored Buttons:
Basic Buttons:
Group Sizes:
输出:

按钮组变化
参考: https ://semantic-ui.com/elements/button.html