script.aculo.us InPlaceEditor submitOnBlur 选项
script.aculo.us 库是一个跨浏览器库,旨在改进网站的用户界面。 Ajax.InPlaceEditor 用于使元素可编辑,从而允许用户编辑页面上的内容并将更改提交到服务器。
InPlaceEditor submitOnBlur选项用于指定元素的编辑器表单是否在失去焦点时提交。该选项的默认值为“false”,即失去焦点时不会提交表单。
句法:
{ submitOnBlur: value }参数:此选项具有如上所述和如下所述的单个值:
- value:这是一个布尔值,指定输入表单是否在失去焦点时提交。默认值为“假”。
下面的示例说明了此选项的使用。
示例:需要以下脚本来模拟将数据保存到服务器。
PHP
HTML
GeeksforGeeks
InPlaceEditor submitOnBlur Option
The "submitOnBlur" option is used to
specify if the element is submitted
when it loses focus.
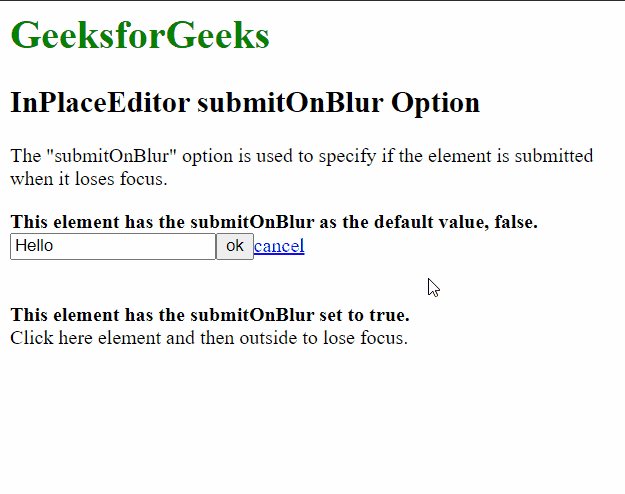
This element has the submitOnBlur as
the default value, false.
Click here element
and then outside to lose focus.
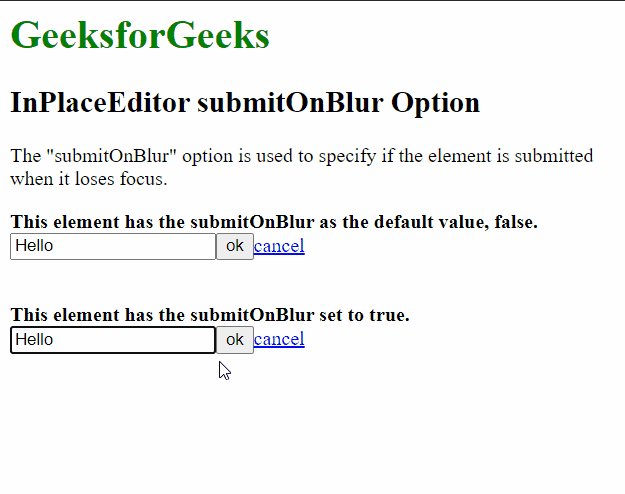
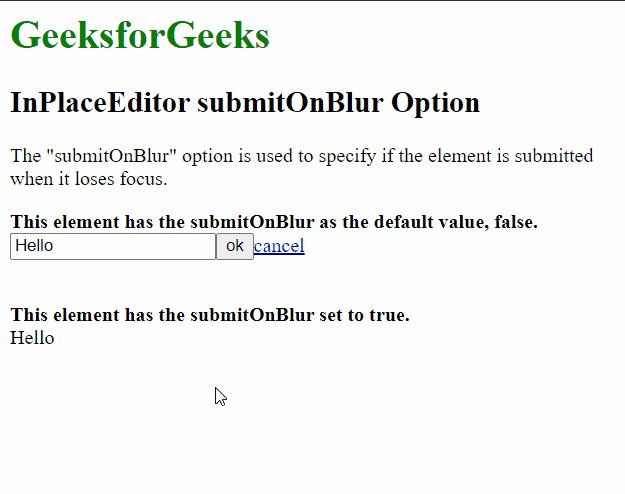
This element has the submitOnBlur set
to true.
Click here element
and then outside to lose focus.
下面的脚本通过示例演示了这一点:
HTML
GeeksforGeeks
InPlaceEditor submitOnBlur Option
The "submitOnBlur" option is used to
specify if the element is submitted
when it loses focus.
This element has the submitOnBlur as
the default value, false.
Click here element
and then outside to lose focus.
This element has the submitOnBlur set
to true.
Click here element
and then outside to lose focus.
输出: