script.aculo.us InPlaceEditor externalControl 选项
在本文中,我们将使用一个名为script.aculo.us的 JavaScript 库来演示InPlaceEditor类的externalControl选项的效果,它可以帮助我们添加一个触发就地编辑器编辑的元素。
句法:
Ajax.InPlaceEditor( element, url, { size: 100 });方法一:为了演示这个函数的使用,我们写了一小段代码。我们编写了一个小的 JavaScript 代码,它将为特定元素创建一个就地编辑器。通过点击 按钮,您将看到就地编辑器被触发并进入编辑模式。
例子:
HTML
Click me
HTML
Click me
输出:

方法 2:在这种方法中,我们编写了一个小的 JavaScript 代码,它将为特定元素创建一个就地编辑器,然后我们将对文件发出请求并从该文件中获取内容。我们将创建一个名为test.html的文件,其中包含一个简单的文本GeeksforGeeks 。通过点击 按钮,您将看到就地编辑器被触发并进入编辑模式,我们将单击“确定”以从文件中获取内容。
例子:
HTML
Click me
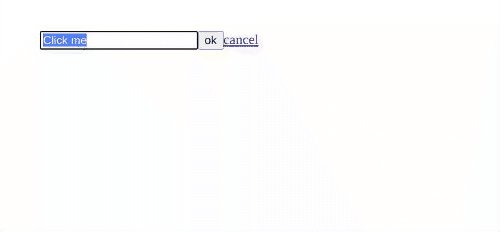
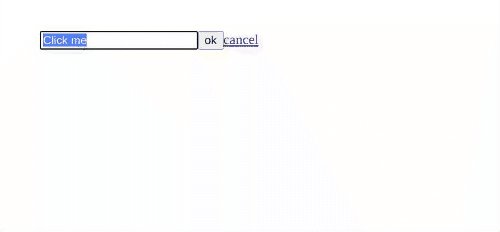
输出: