- html中的单选按钮(1)
- 单选按钮 - Html (1)
- 单选按钮 html (1)
- CSS 单选按钮(1)
- CSS 单选按钮
- Flutter 按钮
- Flutter 按钮(1)
- jQuery单选按钮
- jQuery单选按钮(1)
- 单选按钮 html 代码示例
- html代码示例中的单选按钮
- 单选按钮 - Html 代码示例
- 单选按钮组获取值 javascript (1)
- 获取单选按钮值 javascript (1)
- javascript中的单选按钮设置值(1)
- Excel 中的单选按钮
- Excel 中的单选按钮(1)
- flutter listtile 单选按钮颜色 (1)
- 更改单选按钮 - Javascript (1)
- Matplotlib – 单选按钮
- Matplotlib – 单选按钮(1)
- 获取单选按钮值 javascript 代码示例
- 单选按钮组获取值 javascript 代码示例
- 引导单选按钮 (1)
- javascript代码示例中的单选按钮设置值
- 反应本机单选按钮 - Javascript (1)
- 使用 javascript 获取所选单选按钮的值(1)
- 颤动单选按钮 (1)
- 颤动单选按钮组 (1)
📅 最后修改于: 2021-01-02 05:12:50 🧑 作者: Mango
颤动单选按钮
单选按钮也称为选项按钮,其中包含布尔值。它允许用户从一组预定义的选项中仅选择一个选项。此功能使其与复选框不同,在复选框中,我们可以选择多个选项并还原未选择的状态。我们可以将单选按钮排列成两个或两个以上的组,并在屏幕上显示为带有白色空格(用于未选中)或点(用于选中)的圆孔。我们还可以为每个相应的单选按钮提供一个标签,以描述单选按钮代表的选择。可以通过在圆孔上单击鼠标或使用键盘快捷键来选择单选按钮。
在本节中,我们将解释如何在Flutter中使用单选按钮。 Flutter允许我们在“ Radio”,“ RadioListTile”或“ ListTitle”小部件的帮助下使用单选按钮。
颤动单选按钮本身不会保持任何状态。当我们选择任何单选选项时,它将调用onChanged回调并将值作为参数传递。如果value和groupValue匹配,则将选择单选选项。
让我们看看如何通过以下步骤在Flutter应用中创建单选按钮:
步骤1:在IDE中创建Flutter项目。在这里,我将使用Android Studio 。
步骤2:在Android Studio中打开项目,然后导航到lib文件夹。在此文件夹中,打开main.dart文件,并创建RadioButtonWidget类(此处:MyStatefulWidget )。接下来,我们将创建Column小部件,并放置三个RadioListTile组件。另外,我们将创建一个文本小部件来显示所选项目。 ListTitle包含以下属性:
groupValue:用于为单选按钮组指定当前选择的项目。
title:用于指定单选按钮标签。
值:它指定反手值,由单选按钮表示。
onChanged:只要用户选择单选按钮,它将被调用。
ListTile(
title: const Text('www.javatpoint.com'),
leading: Radio(
value: BestTutorSite.javatpoint,
groupValue: _site,
onChanged: (BestTutorSite value) {
setState(() {
_site = value;
});
},
),
),
让我们看看以上步骤的完整代码。打开main.dart文件并替换以下代码。
在这里,包装在ListTiles中的Radio小部件和当前选定的文本将传递到groupValue中,并由示例的State维护。在这里,第一个单选按钮将被选中,因为_site已初始化为BestTutorSite.javatpoint 。如果按下第二个单选按钮,则示例的State将使用setState更新,并将_site更新为BestTutorSite.w3schools。它使用更新的groupValue重建按钮,因此将选择第二个按钮。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
static const String _title = 'Radio Button Example';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: Center(
child: MyStatefulWidget(),
),
),
);
}
}
enum BestTutorSite { javatpoint, w3schools, tutorialandexample }
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key}) : super(key: key);
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State {
BestTutorSite _site = BestTutorSite.javatpoint;
Widget build(BuildContext context) {
return Column(
children: [
ListTile(
title: const Text('www.javatpoint.com'),
leading: Radio(
value: BestTutorSite.javatpoint,
groupValue: _site,
onChanged: (BestTutorSite value) {
setState(() {
_site = value;
});
},
),
),
ListTile(
title: const Text('www.w3school.com'),
leading: Radio(
value: BestTutorSite.w3schools,
groupValue: _site,
onChanged: (BestTutorSite value) {
setState(() {
_site = value;
});
},
),
),
ListTile(
title: const Text('www.tutorialandexample.com'),
leading: Radio(
value: BestTutorSite.tutorialandexample,
groupValue: _site,
onChanged: (BestTutorSite value) {
setState(() {
_site = value;
});
},
),
),
],
);
}
}
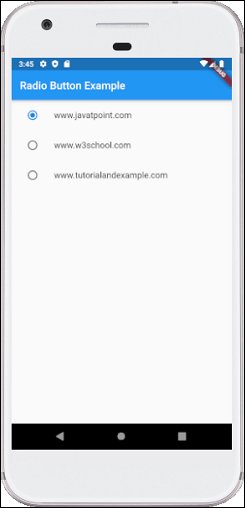
输出量
当我们运行该应用程序时,将显示以下输出。在这里,我们有三个单选按钮,默认情况下仅选择一个。我们还可以选择任何其他选项。