Flutter – 使用 GetX 库函数导航到下一个屏幕
当我们想在flutter中的屏幕之间导航时,我们使用Flutter中的 Navigator。它使用上下文和构建器进行导航。有时,我们将数据传递到下一个屏幕并在下一个屏幕上获取数据。当我们在flutter中使用 Navigator 时,它的语法非常庞大,每次导航到其他屏幕时都不是一个好习惯。为了简化我们的工作,我们有GetX 提供如此多功能的库。使用GetX ,我们可以使用 Get.to() 导航到下一个屏幕,并且可以使用Get.back ()返回到上一个屏幕。我们还可以在屏幕之间传递或检索数据。
语法:
Get.to()执行:
按照步骤实现 Get.to() :
- 创建一个新的Flutter应用程序:
flutter create APPLICATION_NAME- 在依赖项下的pubspec.yaml文件中添加get包:
- 在 main.js 中导入包。dart:
import 'package:get/get.dart';- 编写一些代码来创建两个屏幕。请记住在构建应用程序时使用 GetMaterialApp 而不是 MaterialApp。
示例 1:
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: FirstScreen(),
debugShowCheckedModeBanner: false,
);
}
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("This is first screen", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to next screen"),
onPressed: () {
Get.to(SecondScreen());
}
),
),
],
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("This is second screen", textScaleFactor: 2,),
],
),
),
);
}
}Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: FirstScreen(),
debugShowCheckedModeBanner: false,
);
}
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("This is first screen", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to next screen"),
onPressed: () {
Get.to(SecondScreen(), arguments: "Data received from first screen");
}
),
),
],
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("This is second screen", textScaleFactor: 2,),
// Data received is shown using Get.arguments.toString()
Text(Get.arguments.toString())
],
),
),
);
}
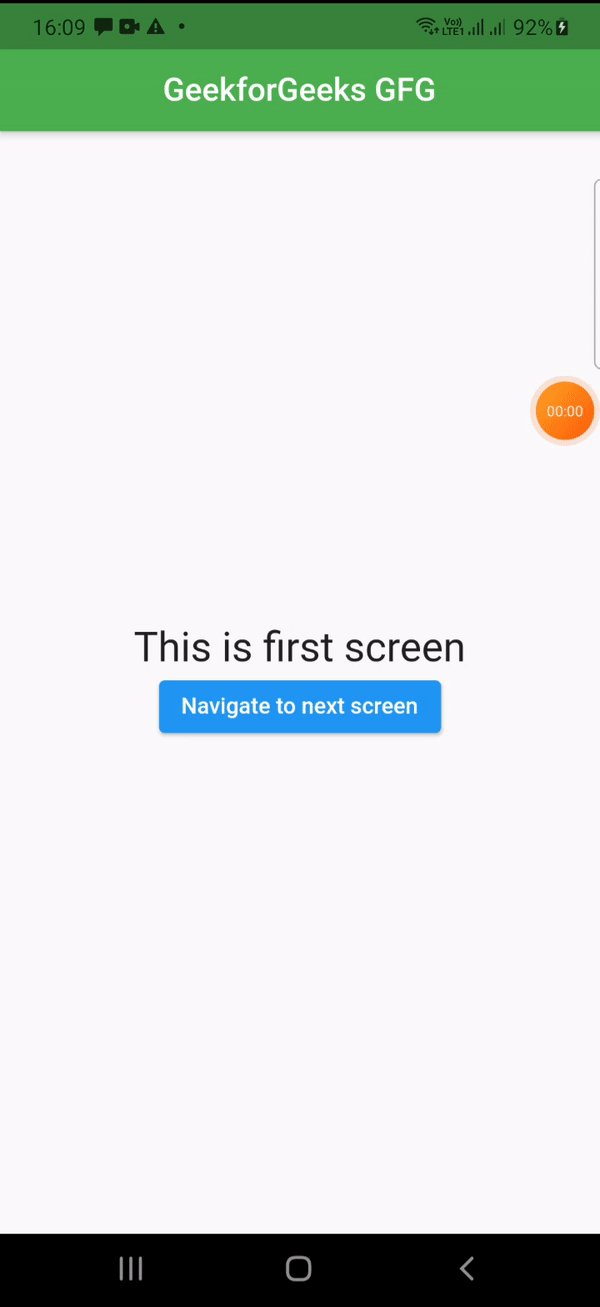
}输出:我们将使用Get.to()导航到下一个屏幕,而不传递数据。

示例 2:
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: FirstScreen(),
debugShowCheckedModeBanner: false,
);
}
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("This is first screen", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to next screen"),
onPressed: () {
Get.to(SecondScreen(), arguments: "Data received from first screen");
}
),
),
],
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("This is second screen", textScaleFactor: 2,),
// Data received is shown using Get.arguments.toString()
Text(Get.arguments.toString())
],
),
),
);
}
}
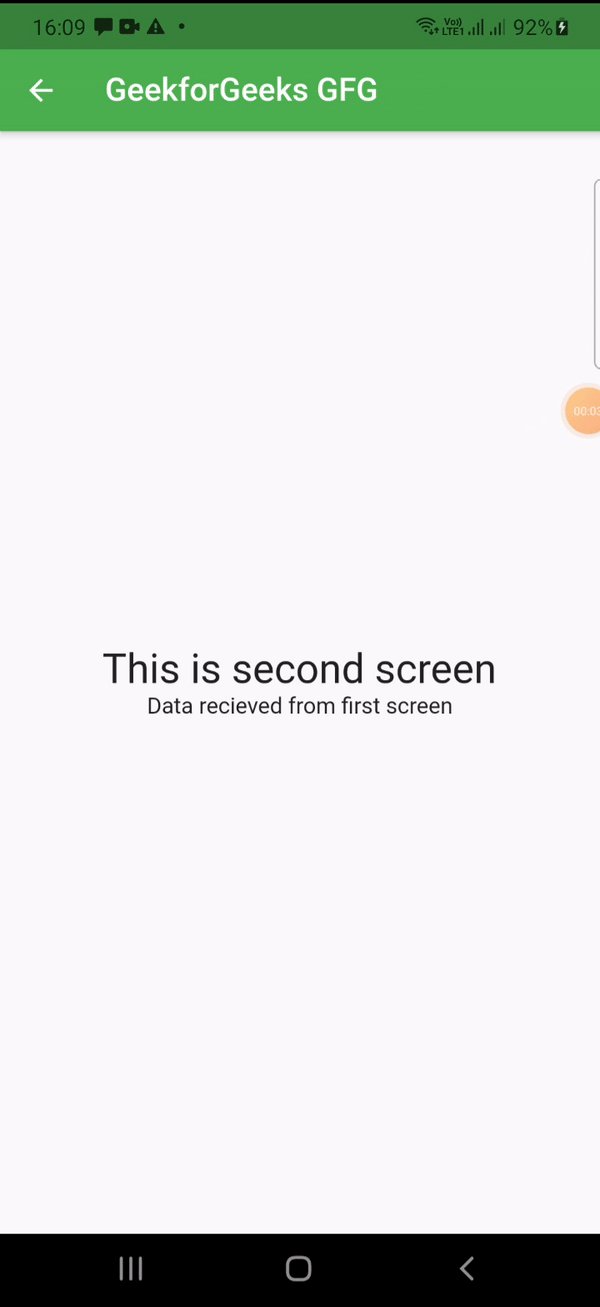
输出:我们使用Get.to(SecondScreen(), arguments: “Data received from first screen”)传递数据。并使用Text(Get.arguments.toString()) 在下一个屏幕中接收。