- Ionic-JavaScript滚动
- Ionic-JavaScript滚动(1)
- 反应无限滚动 - Javascript(1)
- 虚拟滚动与无限滚动 (1)
- 反应无限滚动 - Javascript代码示例
- 角度无限滚动 - Javascript (1)
- 虚拟滚动与无限滚动 - 任何代码示例
- 无限滚动stackoverflow (1)
- 角度无限滚动 - Javascript 代码示例
- Framework7无限滚动(1)
- Framework7无限滚动
- Framework7-无限滚动
- 无限滚动stackoverflow - 无论代码示例
- ionic 4与ionic 3(1)
- ionic 段(1)
- ionic (1)
- ionic 4与ionic 3
- ionic 段
- 无限而python代码示例
- 聊天反应js的无限滚动 - Javascript(1)
- 聊天反应js的无限滚动 - Javascript代码示例
- 无限滚动 firestore vuejs - Javascript (1)
- 无限循环 c++ (1)
- C中的无限循环
- C中的无限循环(1)
- C#–无限循环(1)
- C#–无限循环
- 无限滚动 firestore vuejs - Javascript 代码示例
- python 无限值 - Python (1)
📅 最后修改于: 2021-01-03 04:47:19 🧑 作者: Mango
离子无限滚动
无限滚动组件用于调用用户从页面顶部或底部滚动指定距离时要执行的操作。当我们必须一次显示大量数据时,这非常有用。
每个移动应用程序都需要一种方法来以较少的点击次数显示大量数据。在这种情况下,无限滚动对其起着至关重要的作用。无限滚动组件的工作方式类似于在页面上加载十个项目。现在,当用户滚动这些项目并到达底部附近时,它将发出一个新的数据请求。该请求获取将添加到现有项目的下一组记录项目。重复此过程,直到随着用户滚动而在块中找不到新数据为止。
当滚动Facebook,Instagram或Twitter新闻提要区域时,您可以更清楚地了解它。该页面始终加载新帖子,并且您将在屏幕底部看到加载微调框。
您可以使用标准的
无限滚动内容
它是
注意:
以下示例说明了Ionic Scroll组件在应用程序中的工作方式。
例
Home.page.html
该HTML页面调用该事件以显示无限滚动内容。在此,使用表达式[disabled] =“ numTimesLeft <= 0”停止滚动。我们还自定义了加载微调器和加载消息的类型,它们在调用该方法以及正在进行数据加载时显示。
Ionic Infinite Scroll
{{item}}
主页
在此文件中,我们将使用for循环方法在页面加载时添加虚拟数据。当在页面底部到达列表时,将调用loadData()方法。最后,调用complete()方法将停止加载程序。
import { Component} from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
items = [];
numTimesLeft = 5;
constructor() {
this.addMoreItems();
}
loadData(event) {
setTimeout(() => {
console.log('Done');
this.addMoreItems();
this.numTimesLeft -= 1;
event.target.complete();
}, 500);
}
addMoreItems() {
for (let i = 0; i < 10; i++) {
this.items.push(i);
}
}
}
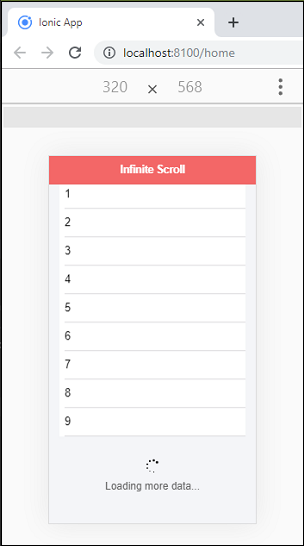
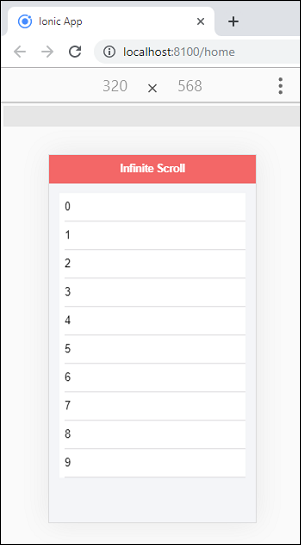
输出量
当您运行该应用程序时,它将给出以下输出。

现在,当列表到达页面底部时,页面将重复,直到随着用户滚动而在块中找不到新数据为止。