- ionic 4与ionic 3
- ionic (1)
- ionic 段(1)
- ionic 4与ionic 3(1)
- ionic 段
- 硒网格 (1)
- 网格示例 (1)
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
- ionic 输入(1)
- ionic 输入
- ionic 按钮
- ionic 按钮(1)
- ionic 选择
- ionic 选择(1)
- ionic 新项目 (1)
- ionic 颜色
- ionic 颜色(1)
- ionic 范围
- ionic 范围(1)
- ionic - Shell-Bash 代码示例
- ionic 加载(1)
- ionic 加载
📅 最后修改于: 2021-01-03 04:47:12 🧑 作者: Mango
离子网格
Ionic网格系统是一个功能强大的基于移动的Flexbox系统,用于构建自定义布局。 Flexbox是一项CSS功能,Ionic支持的所有设备都支持它。离子网格主要由网格,行和列三个单元组成。它允许您选择所需的行和列。他们可以自动调整大小以适应可用空间,尽管可以根据需要进行更改。离子网格由12列布局组成,根据屏幕大小,其断点不同。我们还可以使用CSS自定义列数。
网格列
网格列是行内的单元格组件。网格的所有内容都在列内。
网格行
网格行是水平组件,其中包含不同数量的列。这样可以确保正确放置色谱柱。
例
在这里,我们正在创建一个简单的网格,向您显示行和列的用法。
Grid Example
ion-col 1
ion-col 2
ion-col 3
ion-col 4
ion-col 5
输出量
当我们执行该应用程序时,它将给出以下输出。

列大小
如果您不想自动调整列大小,则可以选择size属性以根据需要设置列大小。以下示例有助于我们准确地理解size属性的用法。
例
注意:本示例将在列上应用边框,以易于理解的方式显示它。
在这里,第一行使用自定义大小,而第二行使用默认列大小。
Grid Example
col 1
col 2
col 3
col 4
col 5
输出量

重新排序列
您可以使用以下两个属性来重新排序网格列。
- 抵消
- 推和拉
抵消
此属性用于将列移动到指定列号的右侧。它将列的左边距增加指定列的数量。
推和弹出
推拉性质通过指定列数调整左和右列的。
例
以下示例清楚地了解了offset和push和pull属性的用法。
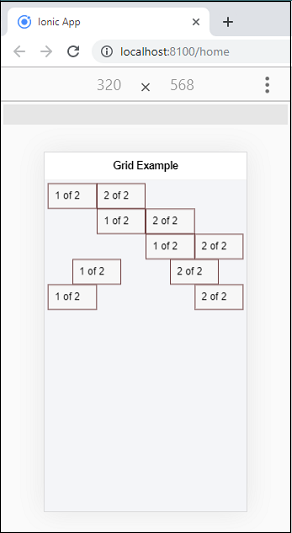
Grid Example
1 of 2
2 of 2
1 of 2
2 of 2
输出量
当您执行上面的Ionic应用程序时,您将获得以下输出。在此,第一列使用offset属性,第二列使用push和pull属性。

列对齐
离子网格允许您使用两种类型的列对齐方式,如下所示。
- 垂直对齐
- 水平对齐
垂直对齐
网格系统允许多种方式垂直对齐内容。它通过向行中添加不同的类来对齐行中的列。这些不同的类是:
- 离子对齐项目开始
- 离子对齐项目中心
- 离子对齐项目结束
例
Grid Example
ion-col
ion-col
ion-col
#
#
ion-col
ion-col
ion-col
#
#
ion-col
ion-col
ion-col
#
#
输出量
在下面的输出中,第一行将列对齐以开始,第二行以中心对齐,第三行以结束对齐。

水平对齐
网格系统允许多种方式将内容水平对齐。它通过向行中添加不同的类来对齐行中的列。这些不同的类是:
- 离子证明内容开始
- 离子调整含量中心
- 离子证明内容端
- 围绕离子调整含量
- 离子之间的合理含量
例
Grid Example
1 of 2
2 of 2
1 of 2
2 of 2
1 of 2
2 of 2
1 of 2
2 of 2
1 of 2
2 of 2
输出量
运行Ionic应用程序时,它将提供以下输出。

网格尺寸
默认情况下,网格占据屏幕的100%宽度。如果需要根据屏幕尺寸设置最大宽度,请在
| Name | Value | Description |
|---|---|---|
| xs | 100% | It does not set the grid width for xs screen. |
| sm | 540px | It sets the grid width to 540px when (min-width: 576px). |
| md | 720px | It sets the grid width to 720px when (min-width: 768px). |
| lg | 960px | It sets the grid width to 960px when (min-width: 992px). |
| xl | 1140px | It sets the grid width to 1140px when (min-width: 1200px). |