- ionic 4与ionic 3(1)
- ionic 段(1)
- ionic 4与ionic 3
- ionic (1)
- ionic 段
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- ionic安装
- ionic安装(1)
- ionic - Shell-Bash (1)
- ionic 按钮
- ionic 按钮(1)
- ionic 选择
- ionic 选择(1)
- ionic 新项目 (1)
- ionic 颜色
- ionic 颜色(1)
- ionic 范围
- ionic 范围(1)
- ionic - Shell-Bash 代码示例
- ionic 加载
- ionic 加载(1)
- ionic 操作表(1)
- ionic 操作表
- ionic教程(1)
- ionic教程
📅 最后修改于: 2021-01-03 04:47:24 🧑 作者: Mango
离子输入
离子输入是必不可少的组件,可用于安全地收集和处理用户输入。它是HTML输入元素的包装,其中包含自定义样式和其他功能。它的工作方式类似于HTML输入元素,但在台式机设备上运行良好,并且可以与移动设备上的键盘集成。
Ionic输入仅接受文本类型输入,例如“文本”,“密码”,“数字”,“电子邮件”,“搜索”,“ tel”和“ URL”。它还支持所有标准的文本类型输入事件,包括按键,按键,击键等。
有许多可用的属性可用于设置输入字段的样式。这些在下面列出。
- 固定内联标签
- 浮动标签
- 内联标签
- 占位符标签
- 堆叠标签
固定内联标签
它用于在输入元素的左侧放置标签。输入文本后,标签不会隐藏。您也可以将占位符文本与固定标签一起使用。您可以使用以下语法在
Username
浮动标签
它们是选择输入时动画或浮起的标签。您可以使用以下语法在
Username
内联标签
如果
Username
占位符标签
占位符将默认位置保留为提示或标题。将文本输入到输入中后,占位符标签将自动隐藏。您可以使用以下语法在
堆叠标签
这种类型的标签始终显示在输入的顶部。您可以将占位符文本与堆叠标签一起使用。您可以通过以下语法在
Username
以下示例显示了Ionic框架中使用的不同类型的输入。
例
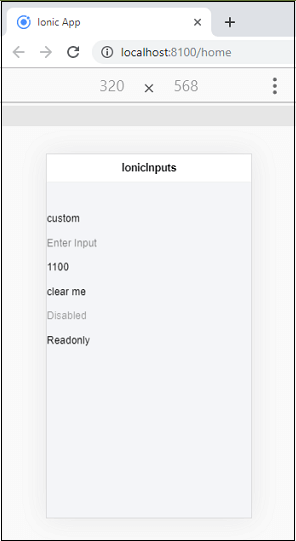
IonicInputs
输出量

列表中的输入
以下示例有助于理解如何将输入元素与列表组件一起使用。
例
IonicInputs
Username
Password
Sign In
输出量

多行文字输入
如果要编写多行文本输入,可以使用
例
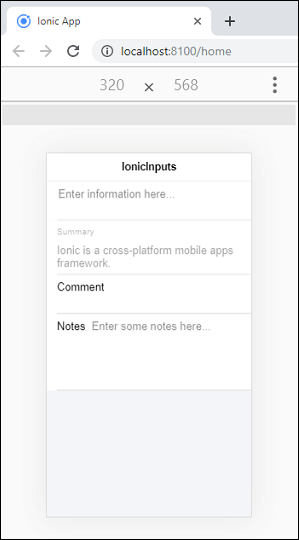
以下示例说明了在Ionic应用程序中
IonicInputs
Summary
Comment
Notes
输出量