Primer CSS Blue Box Header 主题
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Box用于在简单的圆角框中显示内容。 Primer CSS Blue Box Header Theme用于使用Box-header–blue类创建具有蓝色边框和蓝色背景的标题。在本文中,我们将讨论 Primer CSS Blue Box Header Theme。
Primer CSS Blue Box Header 主题类:
- Box-header-blue:该类用于将表头边框颜色和背景颜色更改为蓝色。
句法:
...
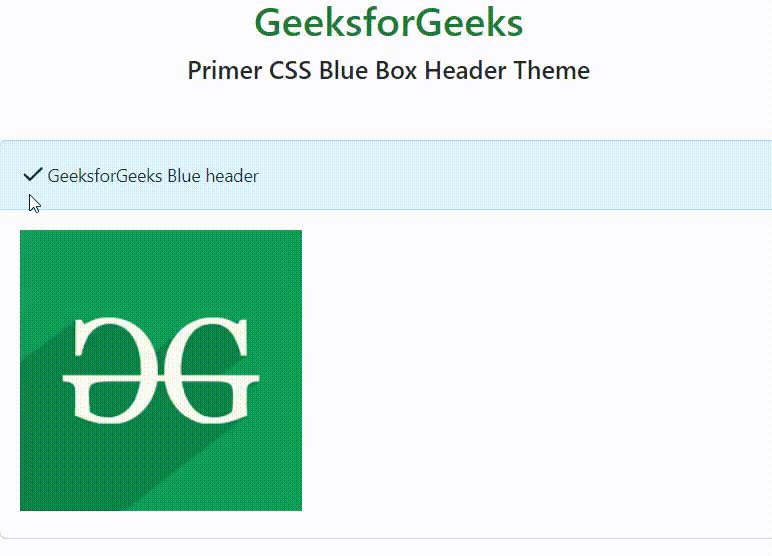
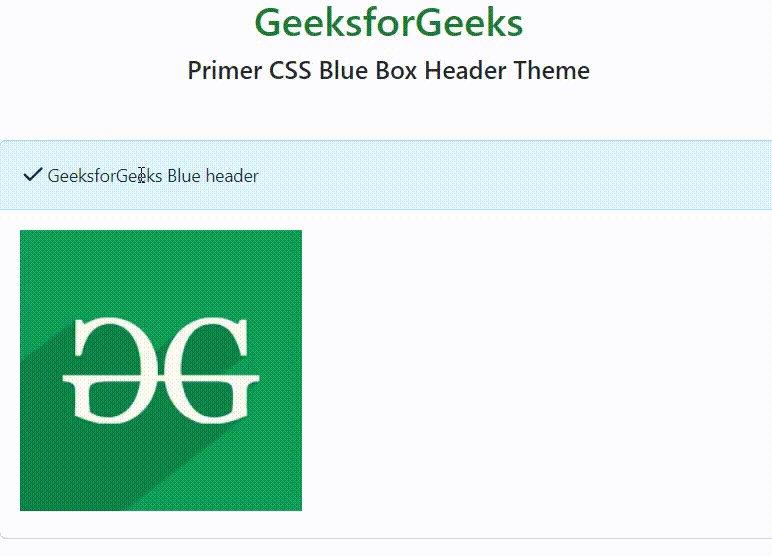
示例 1:以下代码演示了 Primer CSS Blue Box Header Theme。
HTML
Primer CSS Blue Box Header Theme
GeeksforGeeks
Primer CSS Blue Box Header Theme
GeeksforGeeks Blue header
HTML
Primer CSS Blue Box Header Theme
GeeksforGeeks
Primer CSS Blue Box Header Theme
GeeksforGeeks Blue header

输出:

Primer CSS Blue Box Header 主题
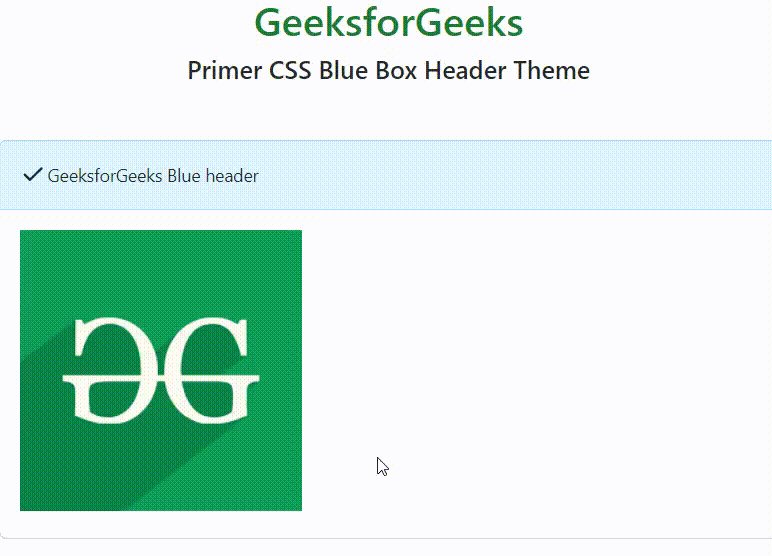
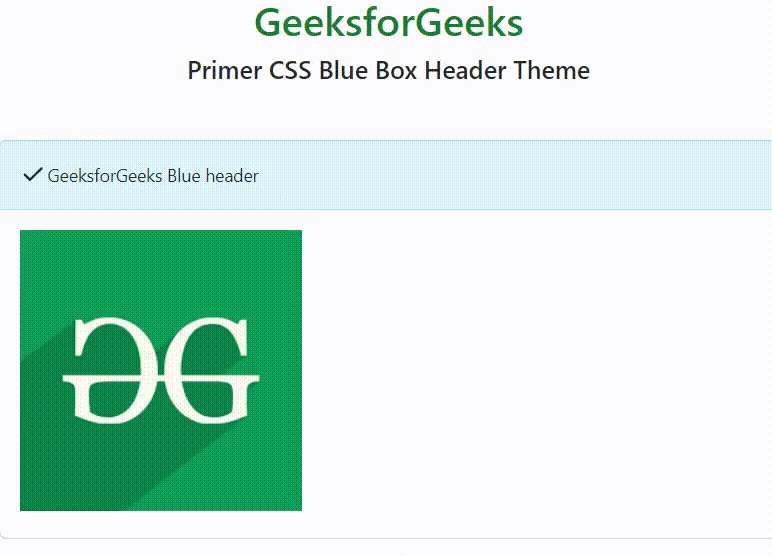
示例 2:以下代码演示了带有 Icon 和 Box-body 的 Primer CSS Blue Box Header Theme。
HTML
Primer CSS Blue Box Header Theme
GeeksforGeeks
Primer CSS Blue Box Header Theme
GeeksforGeeks Blue header

输出:

Primer CSS Blue Box Header 主题
参考: https://primer.style/css/components/box#blue-box-header-theme