Primer CSS 选中状态
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。在本文中,我们将讨论 Primer CSS Selected 状态。
选中状态用于指示选择菜单项已被选中,并在设置aria-checked=”true”属性时显示一个复选图标。
Primer CSS 选定的状态类:
- SelectMenu-icon:该类用于定义任何选择菜单图标。
- SelectMenu-icon–check:该类用于在设置aria-checked=”true”属性时指示一个复选图标。
句法:
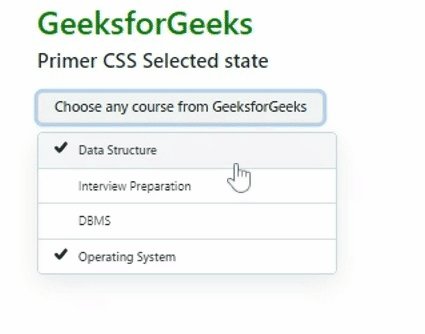
示例 1:本示例演示了 Primer CSS 中选择菜单选中状态的使用。
HTML
Primer CSS Selected state
GeeksforGeeks
Primer CSS Selected state
HTML
Primer CSS Selected state
GeeksforGeeks
Primer CSS Selected state
输出:

Primer CSS 选中状态
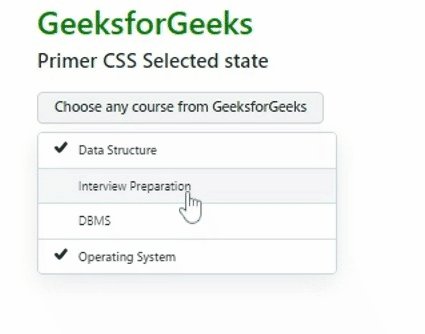
示例 2:这是另一个演示如何使用 Primer CSS Selected State 的示例。
HTML
Primer CSS Selected state
GeeksforGeeks
Primer CSS Selected state
输出:

Primer CSS 选中状态
参考: https://primer.style/css/components/select-menu#selected-state