Primer CSS 选择菜单
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Select menu Loading用于通过使用 SelectMenu-loading 类显示加载动画来加载项目列表。在本文中,我们将讨论 Primer CSS Select 菜单加载。
Primer CSS 选择菜单加载类:
- SelectMenu-loading:该类用于使用动画显示加载状态。
句法:
示例 1:本示例演示了 Primer CSS Select 菜单加载的实现。
HTML
Primer CSS Select menu Loading
GeeksforGeeks
Primer CSS Select menu Loading
HTML
Primer CSS Select menu Loading
GeeksforGeeks
Primer CSS Select menu Loading
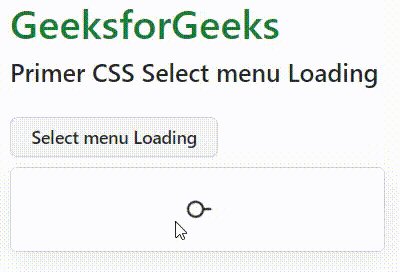
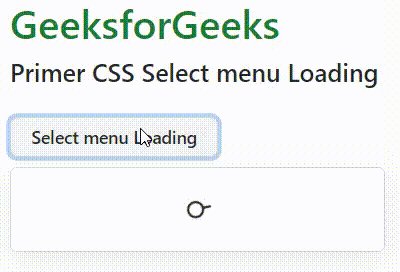
输出:

Primer CSS 选择菜单
示例 2:本示例演示了 Primer CSS Select 菜单 Loading with header 和 footer的实现。
HTML
Primer CSS Select menu Loading
GeeksforGeeks
Primer CSS Select menu Loading
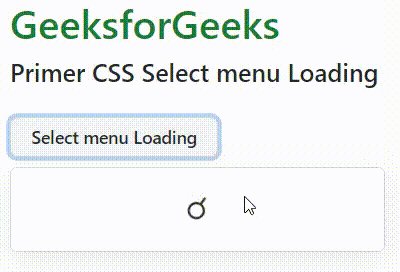
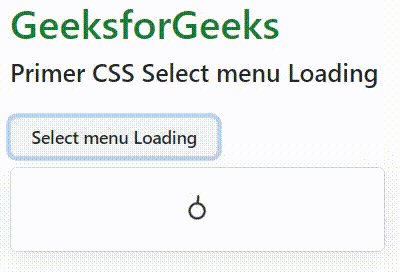
输出:

Primer CSS 选择菜单
参考: https://primer.style/css/components/select-menu#loading