Primer CSS 选择表单
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
在本文中,我们将讨论Primer CSS Selects Forms。 Primer CSS 为所有支持的浏览器添加了诸如垂直对齐和浅色高度之类的样式,以与文本输入一致地生成它们。
Primer CSS 选择表单类:
- form-select:该类用于触发自定义样式。它是定义所有表单选项的父类。
- select-sm:这个类用来定义一个小尺寸的选择菜单。
句法:
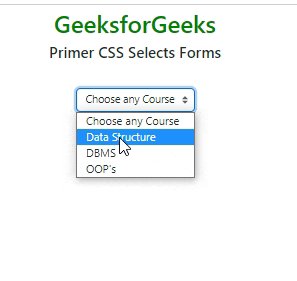
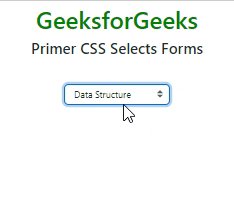
示例 1:下面的示例演示了 Primer CSS Selects Forms 的使用。
HTML
Primer CSS Selects Forms
GeeksforGeeks
Primer CSS Selects Forms
HTML
Primer CSS Selects Forms
GeeksforGeeks
Primer CSS Selects Forms
输出:

Primer CSS 选择表单
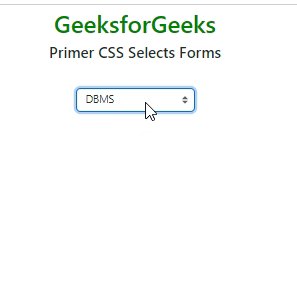
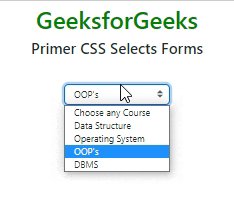
示例 2:下面是另一个示例,它演示了如何使用select-sm类使用 Primer CSS Selects Forms。
HTML
Primer CSS Selects Forms
GeeksforGeeks
Primer CSS Selects Forms
输出:

Primer CSS 选择表单
参考: https://primer.style/css/components/forms#selects