Primer CSS 选择菜单 列表项
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Select menu是可用于导航、过滤等的组件。 Primer CSS Select menu List Items用于创建带有一些列表项的菜单。列表项可以是带有头像、图标、多行文本等的文本。在本文中,我们将讨论 Primer CSS 选择菜单列表项。
Primer CSS Select menu List Items 类:
- SelectMenu-item:该类用于创建列表项。
句法:
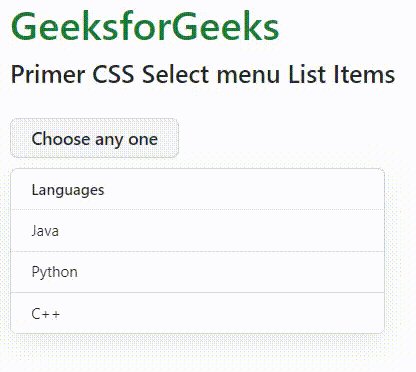
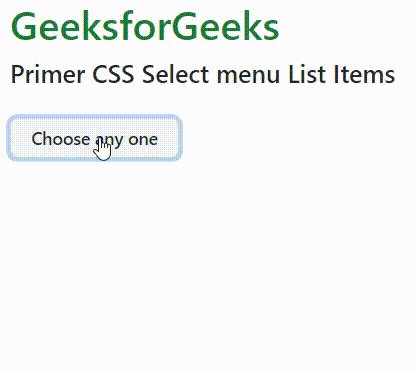
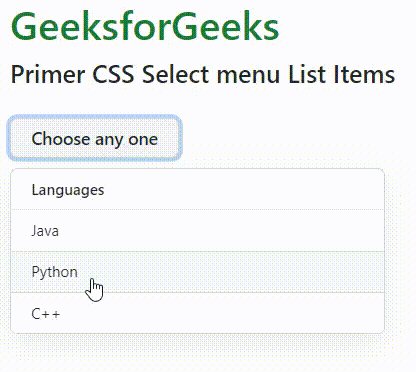
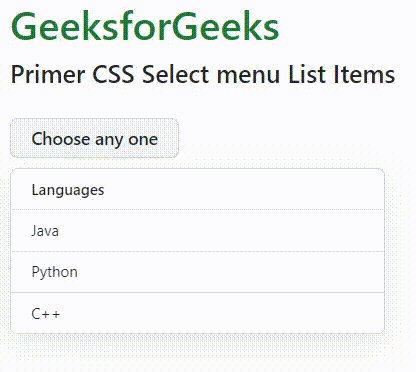
示例 1:以下示例演示了 Primer CSS 选择菜单列表项。
HTML
Primer CSS Select menu List Items
GeeksforGeeks
Primer CSS Select menu List Items
HTML
Primer CSS Select menu List Items
GeeksforGeeks
Primer CSS Select menu List Items
输出:

Primer CSS 选择菜单 列表项
示例 2:以下示例演示了 Primer CSS 选择菜单列表项以及头像和 SVG 图标。
HTML
Primer CSS Select menu List Items
GeeksforGeeks
Primer CSS Select menu List Items
输出:

Primer CSS 选择菜单 列表项
参考: https://primer.style/css/components/select-menu#list-items