Angular PrimeNG 颜色选择器组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 colorPicker 组件。
colorPicker 组件:它 用于制作用户可以选择颜色的组件。
特性:
- style:用于设置元素的内联样式。它是字符串数据类型,默认值为空。
- styleClass:用于设置元素的样式类。它是字符串数据类型,默认值为空。
- inline:用于指定是否显示为覆盖。它是布尔数据类型,默认值为 false。
- format:用于设置值绑定使用的格式,支持的格式有 hex、RGB 和 HSB。它是字符串数据类型,默认值为十六进制。
- appendTo:用于设置目标元素附加叠加层。它是字符串数据类型,默认值为空。
- tabindex:用于设置元素按跳格顺序的索引。它是数字数据类型,默认值为空。
- disabled:用于指定组件应该被禁用。它是布尔数据类型,默认值为 false。
- inputId:它是底层输入元素的 ID 标识符。它是字符串数据类型,默认值为空。
- baseZIndex:用于设置分层时使用的基本 zIndex 值。它是数字数据类型,默认值为 0。
- autoZIndex:用于指定是否自动管理分层。它是布尔数据类型,默认值为true。
- showTransitionOptions:用于设置显示动画的Transition选项。它是字符串数据类型,默认值为0.12s 三次贝塞尔曲线(0,0,0.2,1)。
- hideTransitionOptions:用于设置隐藏动画的Transition选项。它是字符串数据类型,默认值为0.1s线性。
事件:
- onChange:选择颜色时触发的回调。
- onShow:这是一个在弹出窗口显示时触发的回调。
- onHide:这是一个在弹出窗口隐藏时触发的回调。
造型:
- p-colorpicker:它是一个样式容器元素。
- p-colorpicker-overlay:它是覆盖模式下的样式容器元素。
- p-colorpicker-preview:叠加模式下的预览输入。
- p-colorpicker-panel:它是颜色选择器的样式面板元素。
- p-colorpicker-content:它是一个包含颜色和色调部分的包装器。
- p-colorpicker-color-selector:它是一个颜色选择器。
- p-colorpicker-color:它是一个样式颜色元素。
- p-colorpicker-color-handle:颜色元素的句柄。
- p-colorpicker-hue:它是色相滑块。
- p-colorpicker-hue-handle:色相滑块的Handle。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname - 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname - 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save npm install primeicons --save
项目结构:完成上述过程后,将如下所示。

有 2 个属性可以使用颜色选择器,第一个属性使用内联,第二个属性使用叠加。
示例 1:在 在这个例子中,我们将使用一个内联属性来选择颜色,这是一个基本的例子,展示了如何使用 colorPicker 组件。
app.component.html
GeeksforGeeks
PrimeNG colorPicker component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ColorPickerModule } from "primeng/colorpicker";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ColorPickerModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
selectColor: string;
}app.component.html
GeeksforGeeks
PrimeNG colorPicker component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ColorPickerModule } from 'primeng/colorpicker';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ColorPickerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: string = "#05f211";
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ColorPickerModule } from "primeng/colorpicker";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ColorPickerModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
selectColor: string;
}
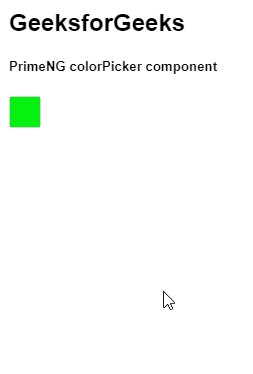
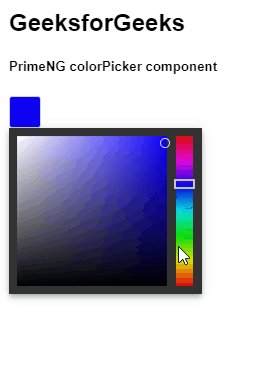
输出:

示例2:在这个示例中,我们将知道如何使用overlay 属性来选择colorPicker 组件中的颜色。
- app.component.html:
app.component.html
GeeksforGeeks
PrimeNG colorPicker component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ColorPickerModule } from 'primeng/colorpicker';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ColorPickerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: string = "#05f211";
}
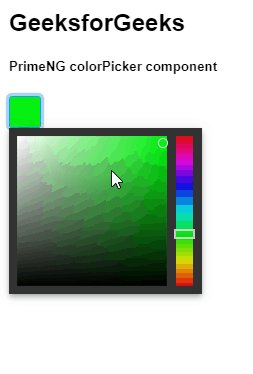
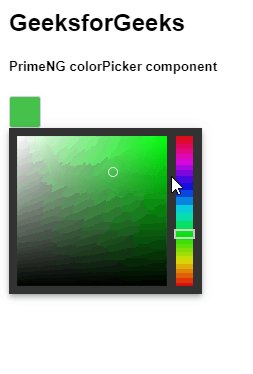
输出:

参考: https://primefaces.org/primeng/showcase/#/colorpicker