- Materialize-css 卡
- Materialize-css 表
- Materialize-css 表(1)
- Materialize CSS 中有哪些不同的实用程序类?(1)
- Materialize CSS 中有哪些不同的实用程序类?
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装(1)
- Materialize-css 安装
- Materialize-表(1)
- Materialize-表
- materialize (1)
- Materialize-css 按钮(1)
- Materialize-css 按钮
- Materialize-css 颜色(1)
- Materialize-css 颜色
- Materialize-css 预加载器(1)
- Materialize-css 预加载器
- Materialize-css 表单(1)
- Materialize-css 表单
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程(1)
- Materialize-css教程
- Materialize-css 图标
- Materialize-css 图标(1)
- Materialize-css 集合
- Materialize-css 集合(1)
- Materialize-css 导航栏(1)
📅 最后修改于: 2021-01-07 00:39:09 🧑 作者: Mango
实现CSS实用程序类
在Materialize CSS中有几个实用程序类用于设计需求。
颜色实用程序类:例如.red,.green,.grey等。
对齐实用程序类:例如,.valign-wrapper,.left-align,.rightalign,.center-align,.left,.right
根据设备大小隐藏Content实用程序类:例如,.hide,.hideon-small-only,.hide-on-med-only,.hide-on-med-and-down,.hide-on-med-and -up和.hide-on-large-only
格式化实用程序类:例如,截断,可悬停等。
例
让我们以一个示例来演示上述所有实用程序类。
The Materialize CSS Example
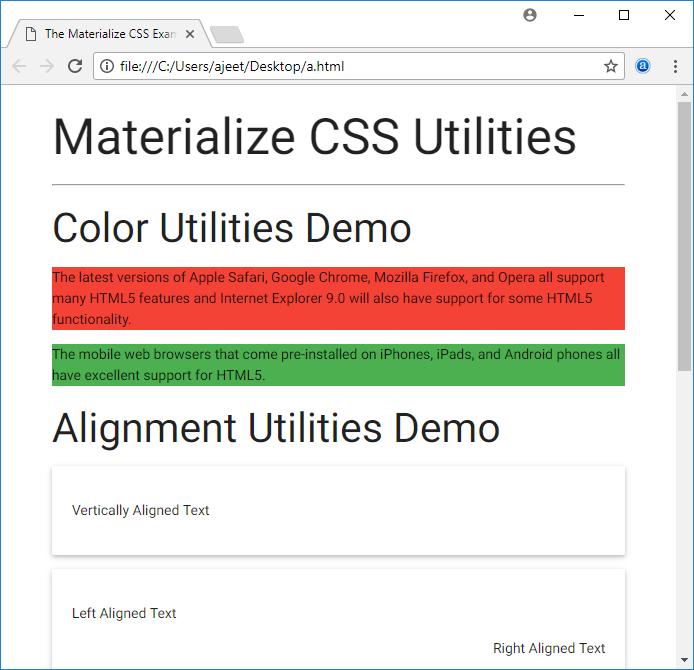
Materialize CSS Utilities
Color Utilities Demo
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera
all support many HTML5 features and Internet Explorer 9.0 will also have
support for some HTML5 functionality.
The mobile web browsers that come pre-installed on iPhones, iPads, and Android
phones all have excellent support for HTML5.
Alignment Utilities Demo
Vertically Aligned Text
Left Aligned Text
Right Aligned Text
Center Aligned Text
Hide Utilities Demo
Hidden on all devices
Formatting Utilities Demo
The latest versions of Apple Safari, Google Chrome,
Mozilla Firefox, and Opera all support many HTML5 features and Internet
Explorer 9.0 will also have support for some HTML5 functionality.
The mobile web browsers that come pre-installed on iPhones, iPads, and
Android phones all have excellent support for HTML5.
Center Utility Demo

输出: