📌 相关文章
- Materialize-按钮(1)
- Materialize-按钮
- Materialize-css 卡
- Materialize-css 表(1)
- Materialize-css 表
- Materialize-css 卡(1)
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装(1)
- Materialize-css 安装
- materialize (1)
- Materialize-表(1)
- Materialize-表
- Materialize-css 颜色(1)
- Materialize-css 颜色
- Materialize-css 预加载器
- Materialize-css 预加载器(1)
- Materialize-css 表单
- Materialize-css 表单(1)
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程(1)
- Materialize-css教程
- Materialize-css 图标
- Materialize-css 图标(1)
- Materialize-css 集合
- Materialize-css 集合(1)
- Materialize-css 导航栏(1)
- Materialize-css 导航栏
📜 Materialize-css 按钮
📅 最后修改于: 2021-01-07 00:46:14 🧑 作者: Mango
实现CSS按钮
Materialize CSS提供了不同的CSS类,以对按钮应用各种预定义的视觉和行为增强。让我们看看这些不同的类及其效果。
| Index | Class name | Description |
|---|---|---|
| 1) | btn | It is used to set button or anchor as a materialize button, required. It also sets raised display effect to a button. |
| 2) | btn-floating | It is used to create a circular button. |
| 3) | btn-flat | It is used to set flat display effect to a button, default. |
| 4) | btn-large | It is used to create large buttons. |
| 5) | disabled | It is used to create a disabled button. |
| 6) | type = “submit” | It is used to represent an anchor or button as a primary button. |
| 7) | waves-effect | It is used to set ripple click effect, can be used in combination with any other classes. |
例
让我们以一个示例来演示使用mdl-button类来显示不同类型的按钮。
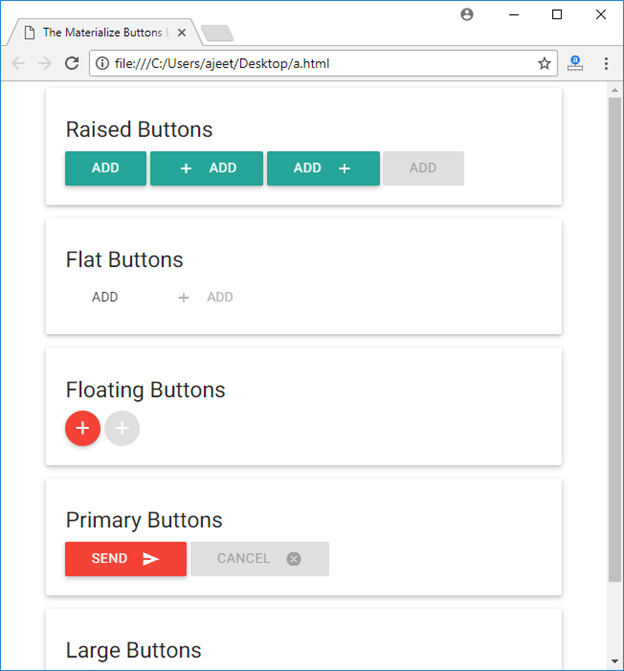
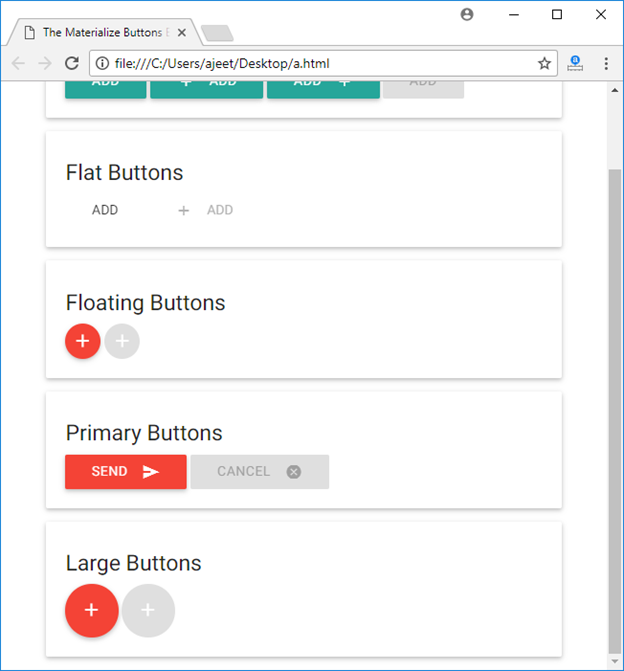
The Materialize Buttons Example
Raised Buttons
Flat Buttons
Primary Buttons
输出: