📌 相关文章
- Materialize-css 卡
- Materialize-css 表
- Materialize-css 卡(1)
- Materialize-css 表(1)
- Materialize-css 安装(1)
- Materialize-css 安装
- materialize (1)
- Materialize-表
- Materialize-表(1)
- Materialize-css 按钮(1)
- Materialize-css 按钮
- Materialize-css 颜色
- Materialize-css 颜色(1)
- Materialize-css 预加载器(1)
- Materialize-css 预加载器
- Materialize-css 表单(1)
- Materialize-css 表单
- Materialize-css 面试问题
- Materialize-css 面试问题(1)
- Materialize-css教程(1)
- Materialize-css教程
- Materialize-css 图标
- Materialize-css 图标(1)
- Materialize-css 集合
- Materialize-css 集合(1)
- Materialize-css 导航栏(1)
- Materialize-css 导航栏
- Materialize-css 网格(1)
- Materialize-css 网格
📜 Materialize-css 下拉列表
📅 最后修改于: 2021-01-07 00:55:57 🧑 作者: Mango
Materialize-css 下拉菜单
Materialize CSS提供了下拉功能。它提供了几个CSS类,以使ul元素成为下拉菜单,并将ul元素的id添加到button或anchor元素的data-activates属性。
以下是类及其效果的列表:
| Index | Class name | Description |
|---|---|---|
| 1) | dropdown-content | It is used to identify ul as a materialize dropdown component. It is required for ul element. |
| 2) | data-activates | It is used to specify id of the dropdown ul element. |
如何使用下拉菜单?
要将下拉列表添加到任何按钮,必须确保data-activates属性与
- 标记中的id匹配。您可以使用
- 标记添加分隔线。您还可以添加图标。只需将图标添加到锚标记中即可。
例
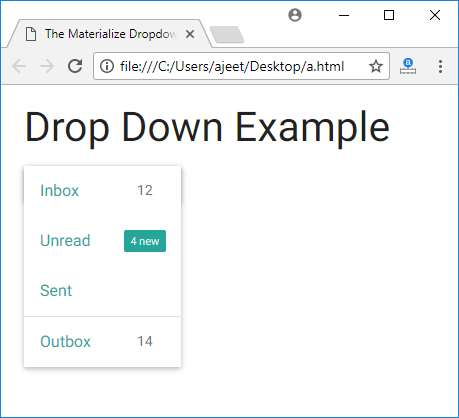
让我们以一个示例来演示下拉列表:
输出: