- Materialize-css 卡(1)
- Materialize-css 表(1)
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装(1)
- Materialize-css 安装
- Materialize-表(1)
- Materialize-表
- materialize (1)
- Materialize-css 按钮
- Materialize-css 按钮(1)
- Materialize-css 颜色
- Materialize-css 颜色(1)
- Materialize-css 预加载器(1)
- Materialize-css 预加载器
- Materialize-css 表单(1)
- Materialize-css 表单
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程(1)
- Materialize-css教程
- Materialize-css 图标(1)
- Materialize-css 图标
- Materialize-css 集合(1)
- Materialize-css 集合
- Materialize-css 导航栏(1)
- Materialize-css 导航栏
- Materialize-css 网格(1)
- Materialize-css 网格
📅 最后修改于: 2021-01-07 00:46:18 🧑 作者: Mango
实现CSS卡
Materialize CSS提供了不同的CSS类,以应用各种预定义的视觉和行为增强来显示各种类型的卡。
| Index | Class name | Description |
|---|---|---|
| 1) | card | It is used to identify div element as a materialize card container. It is required on “outer” div. |
| 2) | card-content | It is used to identify div as a card content container and is required on “inner” div. |
| 3) | card-title | It is used to identify div as a card title container and is required on “inner” title div. |
| 4) | card-action | It is used to identify div as a card actions container and assigns appropriate text characteristics to actions text. It is required on “inner” actions div; content goes directly inside the div with no intervening containers. |
| 5) | card-image | It is used to identify div as a card image container and is required on “inner” div. |
| 6) | card-reveal | It is used to identify div as a revealed text container. |
| 7) | activator | It is used to identify div as a revealed text container and image to be revealer. It is used to show contextual information related to image. |
| 8) | card-panel | It is used to identify div as a simple card with shadows and padding. |
| 9) | card-small | It is used to identify div as a small sized card. Height: 300px; |
| 10) | card-medium | It is used to identify div as a medium sized card. Height: 400px; |
| 11) | card-large | It is used to identify div as a large sized card. Height: 500px; |
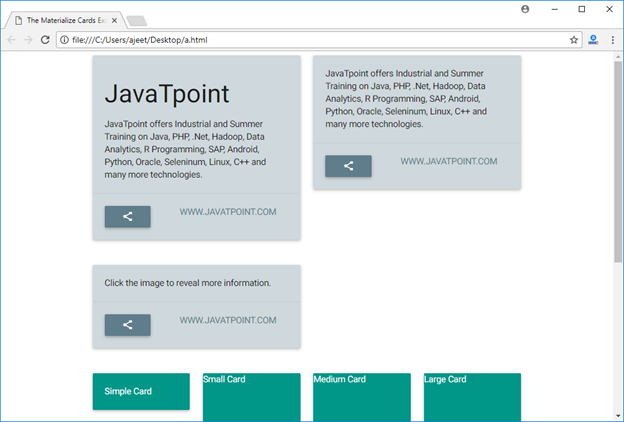
例
让我们以一个示例来演示如何使用卡类来展示各种类型的卡。
The Materialize Cards Example
JavaTpoint
JavaTpoint offers Industrial and Summer Training on Java,
PHP, .Net, Hadoop, Data Analytics, R Programming, SAP, Android, Python, Oracle,
Seleninum, Linux, C++ and many more technologies.

JavaTpoint offers Industrial and Summer
Training on Java, PHP, .Net, Hadoop, Data Analytics,
R Programming, SAP, Android, Python, Oracle, Seleninum,
Linux, C++ and many more technologies.

Click the image to reveal more information.
HTML5
close
JavaTpoint offers Industrial and Summer Training on Java,
PHP, .Net, Hadoop, Data Analytics, R Programming, SAP, Android, Python, Oracle,
Seleninum, Linux, C++ and many more technologies.
Simple Card
Small Card
Medium Card
Large Card
输出: