📌 相关文章
- Materialize-阴影
- Materialize-阴影(1)
- Materialize-css 卡(1)
- Materialize-css 表
- Materialize-css 表(1)
- Materialize-css 卡
- 阴影css(1)
- Materialize-css 下拉列表
- Materialize-css 下拉列表(1)
- Materialize-css 安装(1)
- Materialize-css 安装
- Materialize-表
- materialize (1)
- Materialize-表(1)
- Materialize-css 按钮(1)
- Materialize-css 按钮
- Materialize-css 颜色(1)
- Materialize-css 颜色
- 阴影css代码示例
- css 阴影 - CSS (1)
- css 内阴影 - CSS (1)
- Materialize-css 预加载器
- Materialize-css 预加载器(1)
- Materialize-css 表单(1)
- Materialize-css 表单
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程(1)
- Materialize-css教程
📜 Materialize-css 阴影
📅 最后修改于: 2021-01-07 00:39:16 🧑 作者: Mango
实现CSS阴影
Materialize CSS提供了不同类型的特殊类,以将容器显示为带有阴影的纸质卡片。这些阴影使文字和图像更具吸引力。
| Index | Class name | Description |
|---|---|---|
| 1) | z-depth-0 | It is used to remove the shadow of elements having z-depth by default. |
| 2) | z-depth-1 | It is used to style a container for any html content with 1px bordered shadow. adds z-depth of 1. |
| 3) | z-depth-2 | It is used to style a container for any html content with 2px bordered shadow. adds z-depth of 2. |
| 4) | z-depth-3 | It is used to style a container for any html content with 3px bordered shadow. adds z-depth of 3. |
| 5) | z-depth-4 | It is used to style a container for any html content with 4px bordered shadow. adds z-depth of 4. |
| 6) | z-depth-5 | It is used to style a container for any html content with 5px bordered shadow. adds z-depth of 5. |
例
让我们以一个示例来演示Materialise CSS阴影。
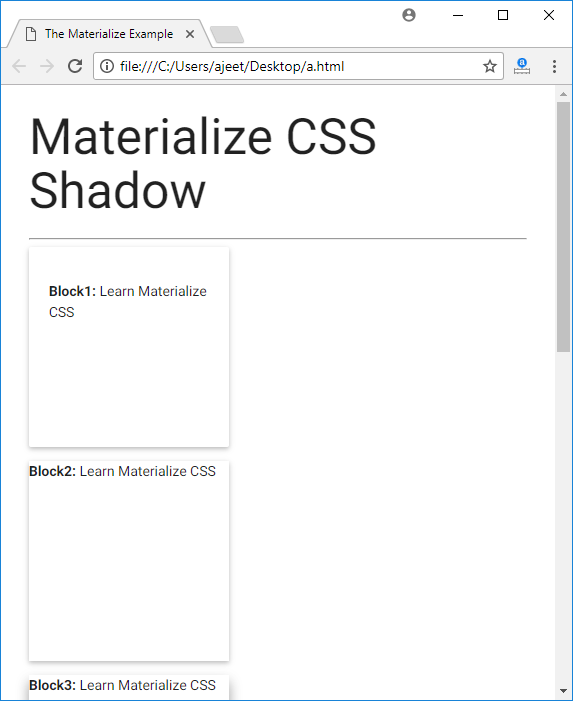
The Materialize Example
Materialize CSS Shadow
Block1: Learn Materialize CSS
Block2: Learn Materialize CSS
Block3: Learn Materialize CSS
Block3: Learn Materialize CSS
Block4: Learn Materialize CSS5
Block4: Learn Materialize CSS
输出: