📌 相关文章
- Materialize-css 表
- Materialize-css 卡
- Materialize-css 卡(1)
- Materialize-css 表(1)
- 排版师 (1)
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装(1)
- Materialize-css 安装
- materialize (1)
- Materialize-表(1)
- Materialize-表
- Materialize-css 按钮(1)
- Materialize-css 按钮
- 响应式排版 - CSS (1)
- Materialize-css 颜色(1)
- Materialize-css 颜色
- Materialize-css 预加载器(1)
- Materialize-css 预加载器
- Materialize-css 表单
- Materialize-css 表单(1)
- 响应式排版 - CSS 代码示例
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程
- Materialize-css教程(1)
- 排版师 - 任何代码示例
- Materialize-css 图标(1)
- Materialize-css 图标
📜 Materialize-css 排版
📅 最后修改于: 2021-01-07 00:39:27 🧑 作者: Mango
实现CSS版式
Materialize CSS使用Roboto 2.0作为标准字体。可以使用以下CSS样式覆盖它。
html {
font-family: GillSans, Calibri, Trebuchet, sans-serif;
}
例
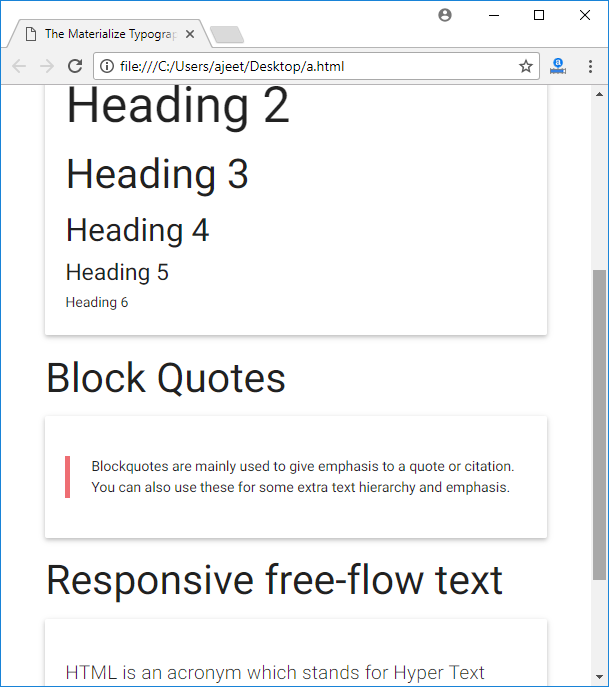
让我们以一个示例来说明标题,块引用和自由流动但响应迅速的文本。
The Materialize Typography Example
Typography Example
Headings
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Block Quotes
Blockquotes are mainly used to give emphasis to a quote or citation.
You can also use these for some extra text hierarchy and emphasis.
Responsive free-flow text
HTML is an acronym which stands for Hyper Text Markup Language.
A markup language is a programming language that is used make text more interactive and dynamic.
It can turn a text into images, tables, links etc.
输出: